Оцените презентацию от 1 до 5 баллов!
Тип файла:
ppt / pptx (powerpoint)
Всего слайдов:
36 слайдов
Для класса:
1,2,3,4,5,6,7,8,9,10,11
Размер файла:
4.27 MB
Просмотров:
154
Скачиваний:
0
Автор:
неизвестен
Слайды и текст к этой презентации:
№1 слайд
Содержание слайда: Responsive web design.
Что это и как использовать
Никита Лукьянец
UX evangelist, nikital@microsoft.com
skype:nikiluk
№2 слайд
Содержание слайда: ETHAN
ETHAN
MARCOTTE
№3 слайд
Содержание слайда: Что почитать
http://www.abookapart.com/products/responsive-web-design
http://mattkersley.com/responsive/
http://webdesignerwall.com/tutorials/css-elastic-videos
http://csswizardry.com/fluid-grids/
http://mediaqueri.es/
http://www.smashingmagazine.com/2011/07/22/responsive-web-design-techniques-tools-and-design-strategies/
http://css-tricks.com/css-media-queries
№4 слайд
№5 слайд
Содержание слайда: ЭТО - ДА
ЭТО - ДА
№6 слайд
Содержание слайда: А ТАК?
А ТАК?
№7 слайд
Содержание слайда: Что:подход
Проектирование и разработка должны отвечать пользовательскому поведению и контексту на основании размера экрана, платформы и ориентации.
№8 слайд
№9 слайд
Содержание слайда: Как:адаптация
Гибкая сетка и разметка
Медиа
Разумное использование CSS
№10 слайд
Содержание слайда: Fluid Grid
http://alistapart.com/articles/fluidgrids
№11 слайд
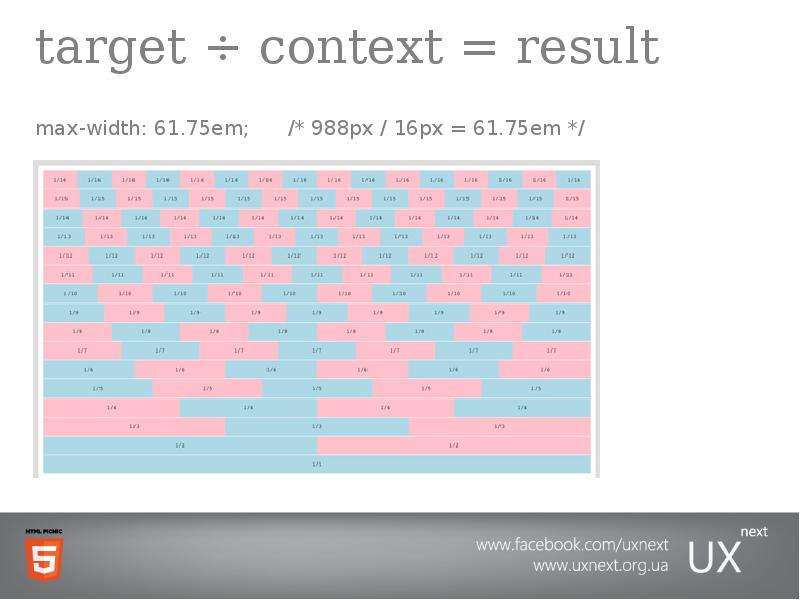
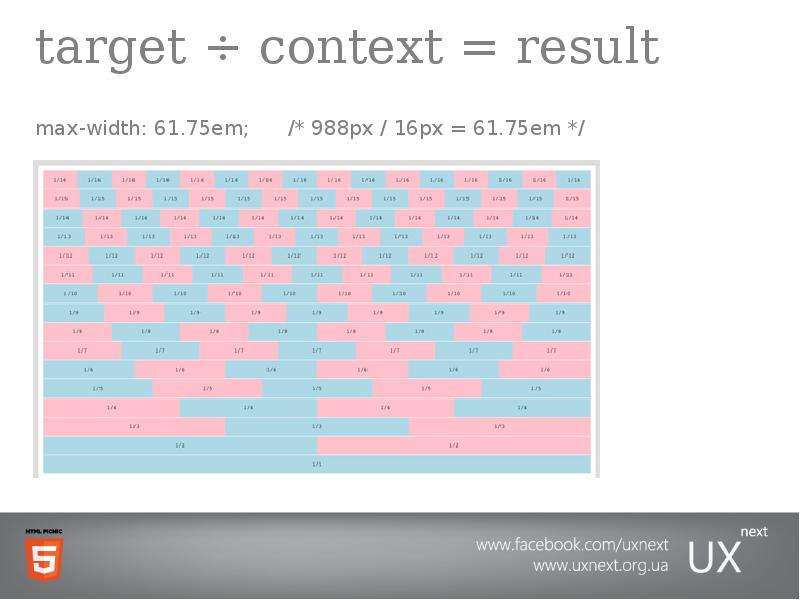
Содержание слайда: target ÷ context = result
max-width: 61.75em; /* 988px / 16px = 61.75em */
№12 слайд
Содержание слайда: Flexible media
№13 слайд
Содержание слайда: Flexible Media
img,embed,object,video {
max-width: 100%;
}
overflow: hidden
JS для загрузки
подходящего контента
№14 слайд
Содержание слайда: @media
http://w3.org/TR/css3-mediaqueries
№15 слайд
Содержание слайда: Media queries
№16 слайд
Содержание слайда: Процесс
Создание идеальных макетов(px) делает тяжелым невозможным рассуждения об «отзывчивости» интерфейса.
№17 слайд
Содержание слайда: ЕСЛИ НЕТ ПРОЦЕССА
ЕСЛИ НЕТ ПРОЦЕССА
№18 слайд
№19 слайд
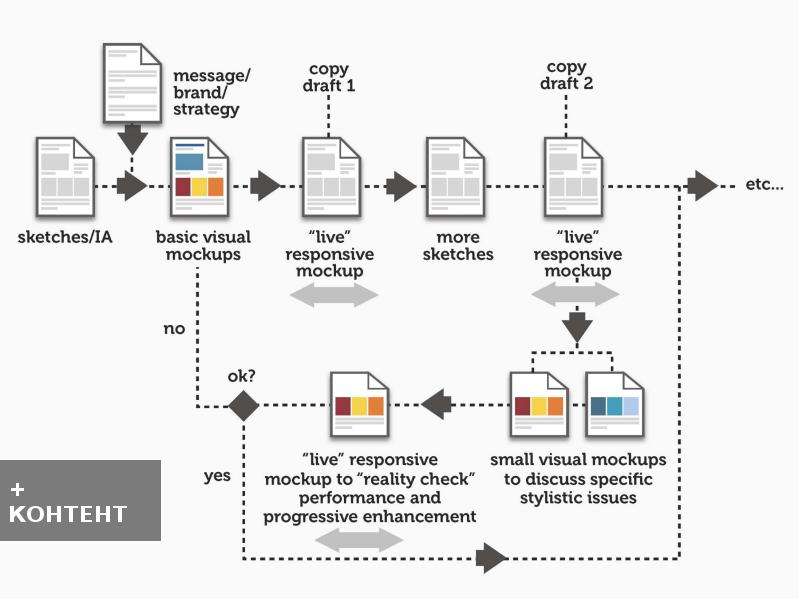
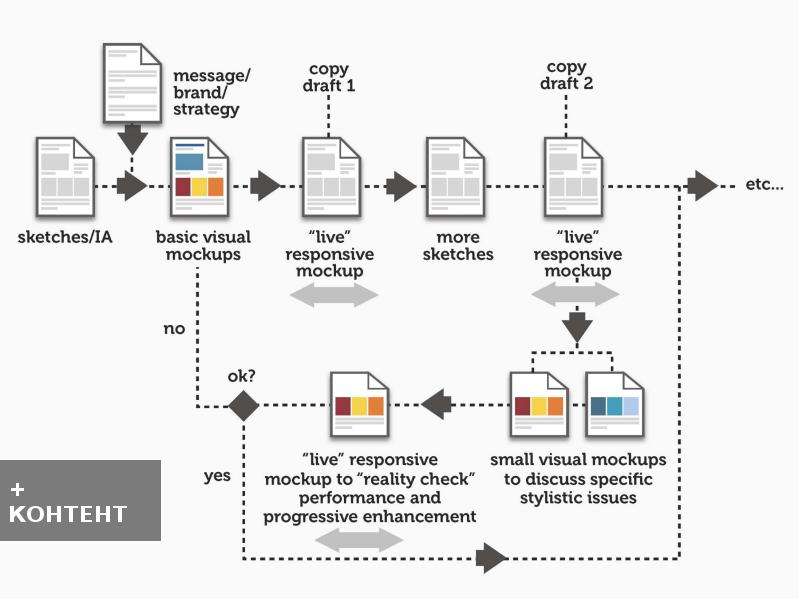
Содержание слайда: + КОНТЕНТ
+ КОНТЕНТ
№20 слайд
Содержание слайда: The absence of a media query
is in fact,
the first media query.
Bryan Rieger, Rethinking the Mobile Web
№21 слайд
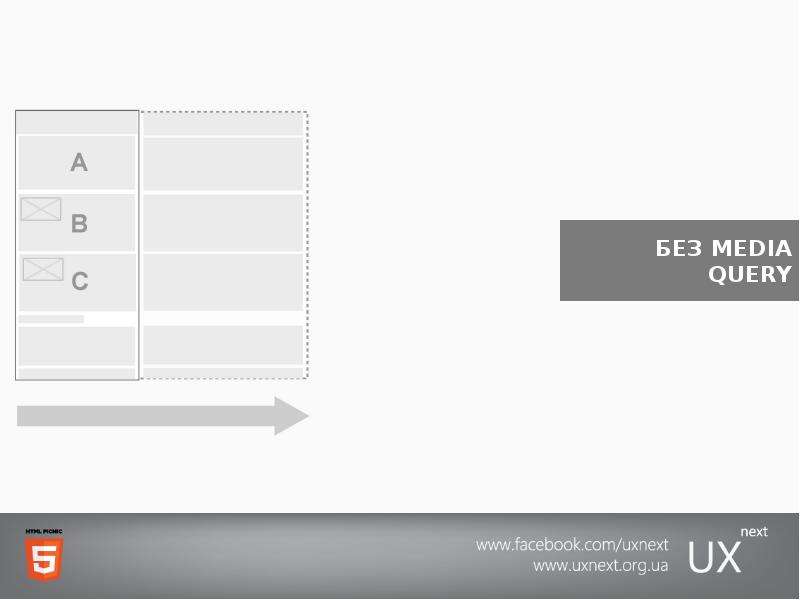
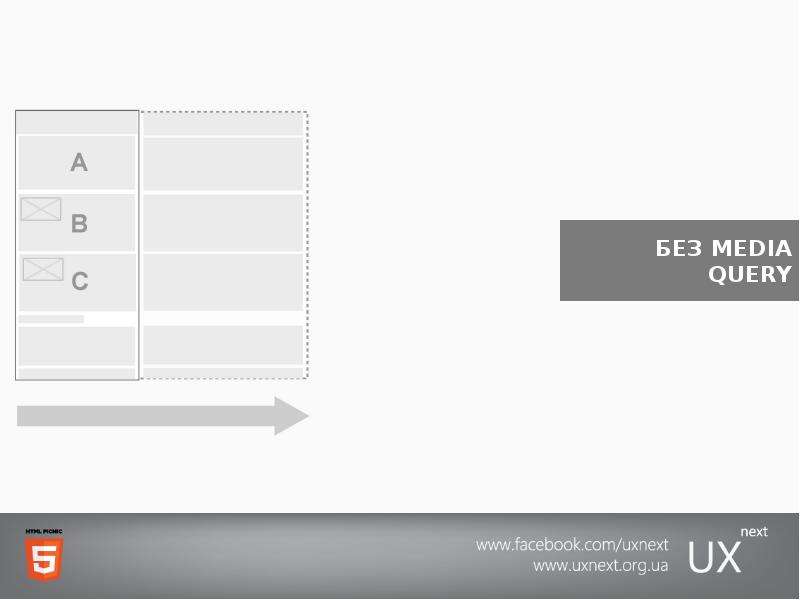
Содержание слайда: БЕЗ MEDIA QUERY
БЕЗ MEDIA QUERY
№22 слайд
Содержание слайда: ДОПОЛНЯЕМ
ДОПОЛНЯЕМ
№23 слайд
Содержание слайда: И ЕЩЕ РАЗ
И ЕЩЕ РАЗ
№24 слайд
Содержание слайда: УСТРОЙСТВА ПРОДОЛЖАЮТ ГРУЗИТЬ ЛИШНЕЕ
УСТРОЙСТВА ПРОДОЛЖАЮТ ГРУЗИТЬ ЛИШНЕЕ
№25 слайд
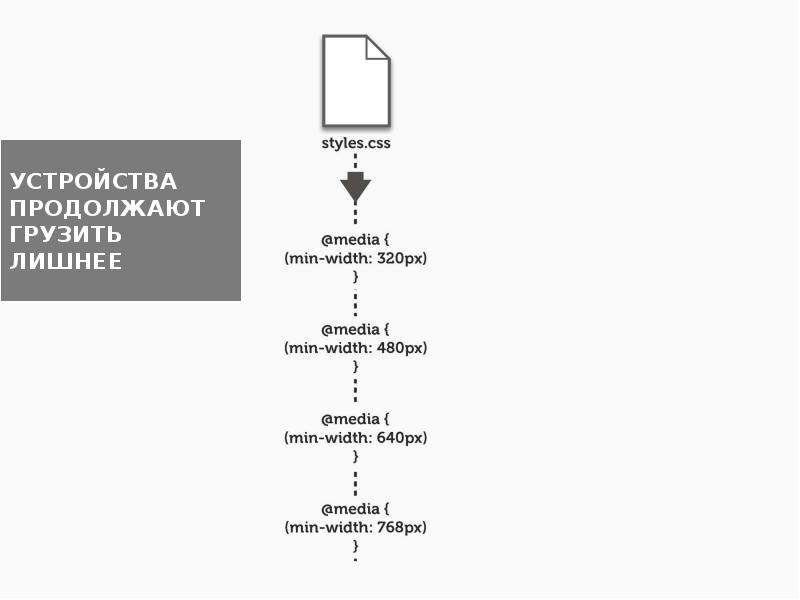
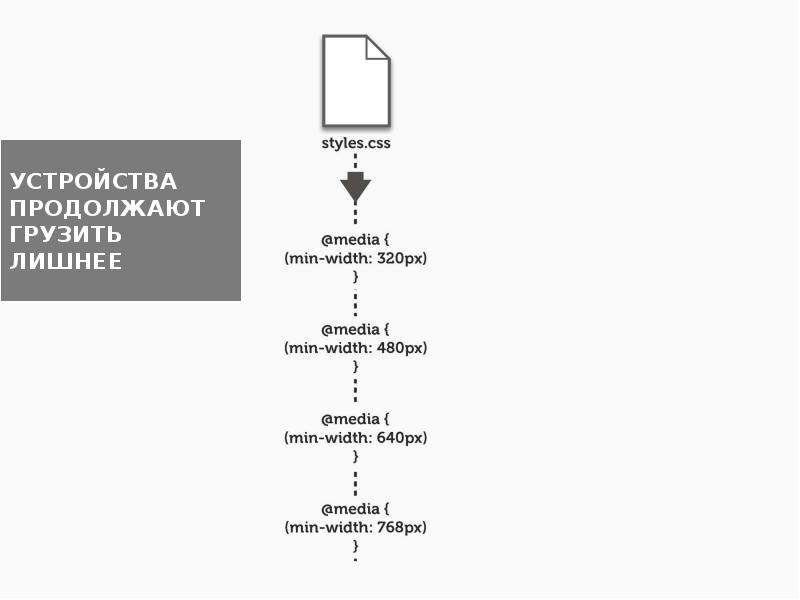
Содержание слайда: УСТРОЙСТВА ПРОДОЛЖАЮТ ГРУЗИТЬ ЛИШНЕЕ
УСТРОЙСТВА ПРОДОЛЖАЮТ ГРУЗИТЬ ЛИШНЕЕ
№26 слайд
Содержание слайда: Как правильно определить?
№27 слайд
№28 слайд
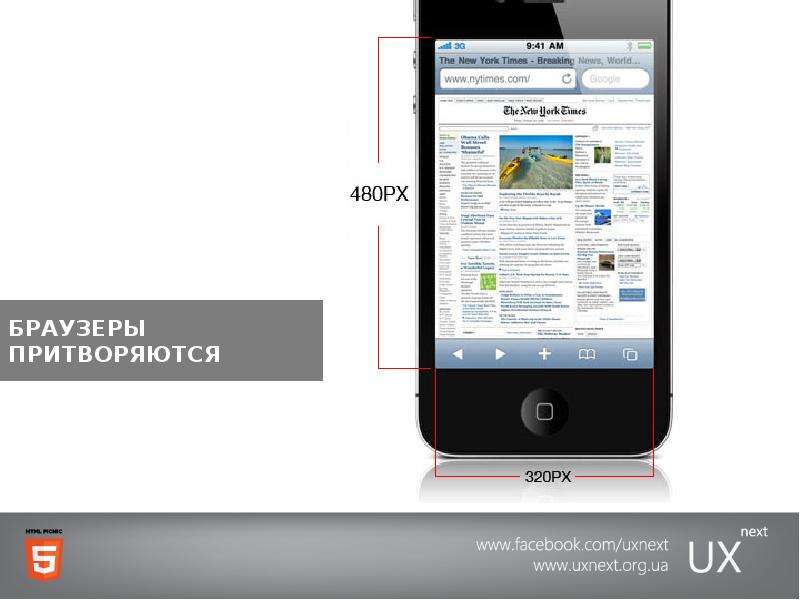
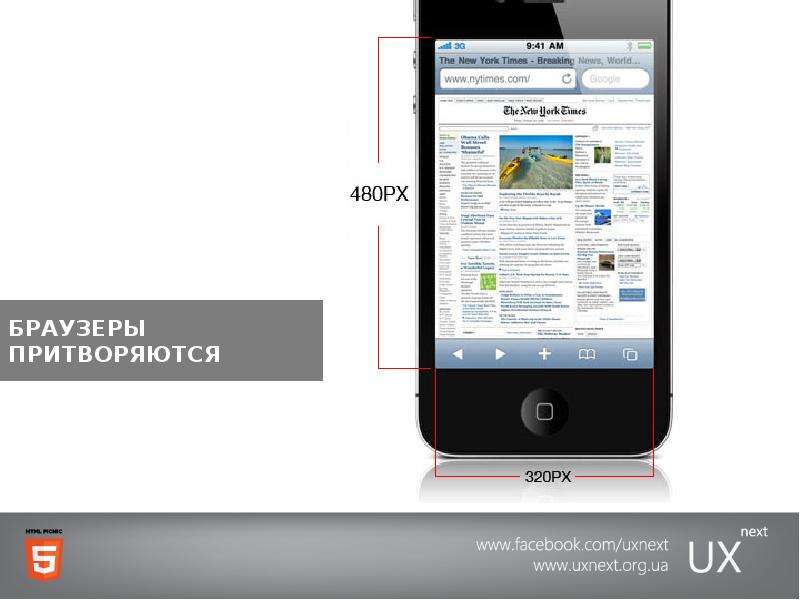
Содержание слайда: БРАУЗЕРЫ ПРИТВОРЯЮТСЯ
БРАУЗЕРЫ ПРИТВОРЯЮТСЯ
№29 слайд
Содержание слайда: Фиксируем viewport
<meta name=”viewport”
content=”width=device-width,
initial-scale=1.0” />
№30 слайд
Содержание слайда: Пару инструментов
№31 слайд
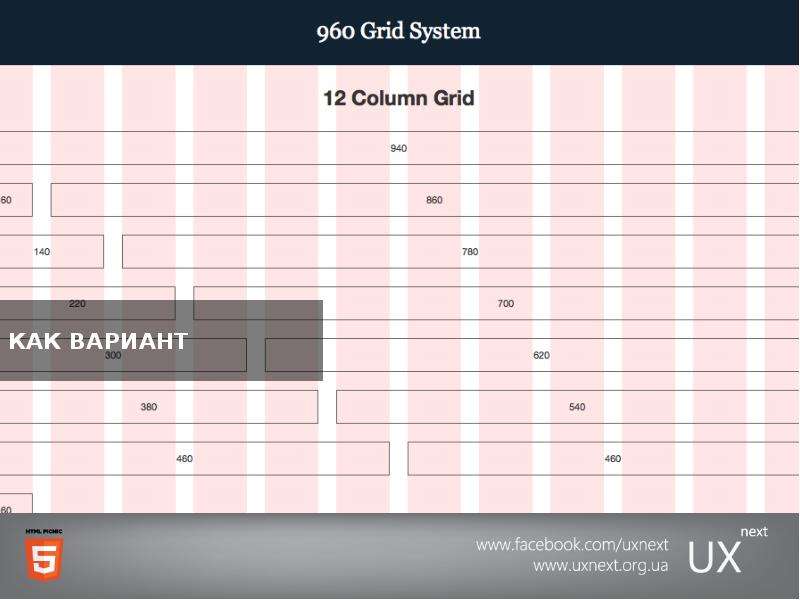
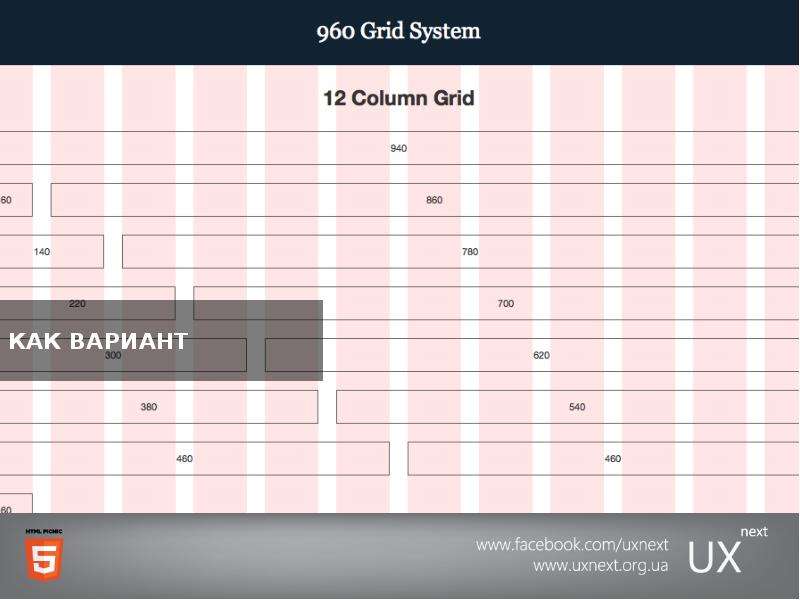
Содержание слайда: КАК ВАРИАНТ
КАК ВАРИАНТ
№32 слайд
Содержание слайда: ПРИМЕРЫ САЙТОВ
HTTP://MEDIAQUERI.ES
ПРИМЕРЫ САЙТОВ
HTTP://MEDIAQUERI.ES
№33 слайд
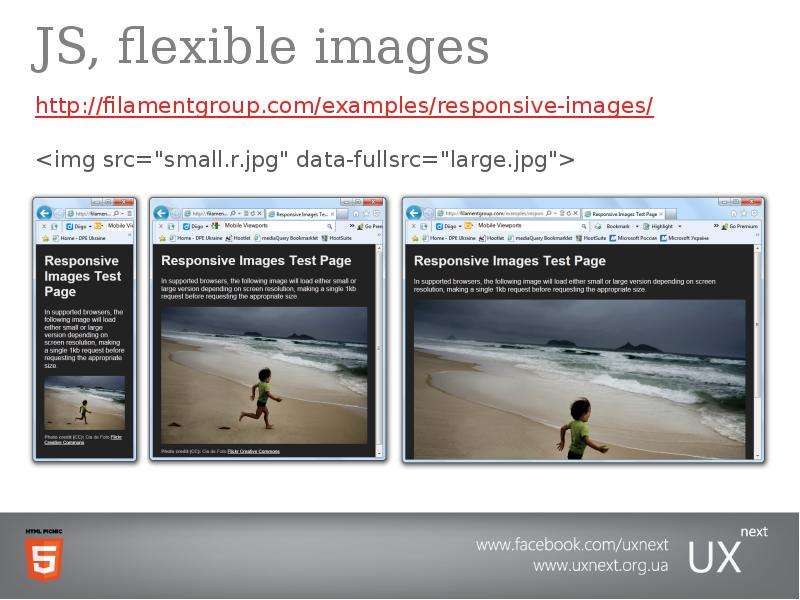
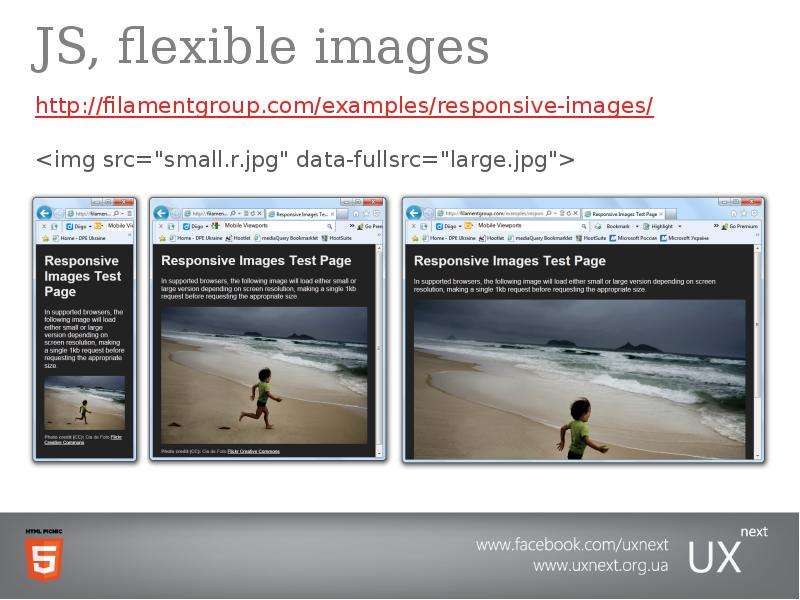
Содержание слайда: JS, flexible images
http://filamentgroup.com/examples/responsive-images/
<img src="small.r.jpg" data-fullsrc="large.jpg">
№34 слайд
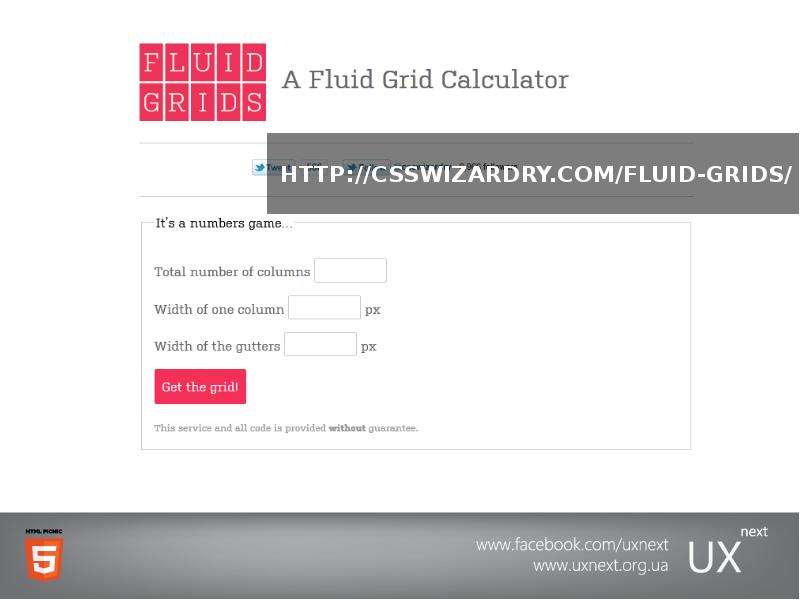
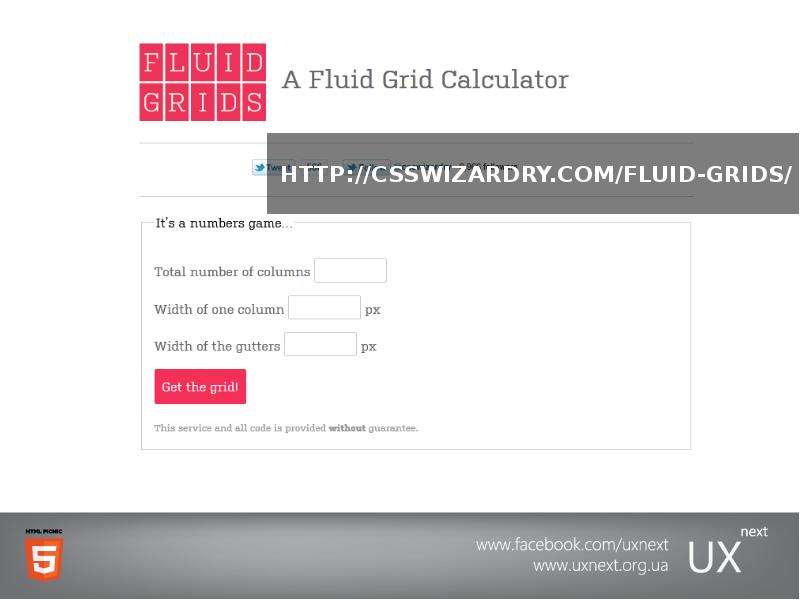
Содержание слайда: HTTP://CSSWIZARDRY.COM/FLUID-GRIDS/
HTTP://CSSWIZARDRY.COM/FLUID-GRIDS/
№35 слайд
Содержание слайда: Поддержка старых браузеров
css3-mediaqueries.js или
respond.js
№36 слайд
Содержание слайда: Вопросы?
Вопросы?
Никита Лукьянец
UX evangelist, nikital@microsoft.com
skype:nikiluk