Оцените презентацию от 1 до 5 баллов!
Тип файла:
ppt / pptx (powerpoint)
Всего слайдов:
36 слайдов
Для класса:
1,2,3,4,5,6,7,8,9,10,11
Размер файла:
1.17 MB
Просмотров:
127
Скачиваний:
0
Автор:
неизвестен
Слайды и текст к этой презентации:
№1 слайд
Содержание слайда: Создание сайта с помощью html
№2 слайд
Содержание слайда: Введение
HTML это только фундамент профессионального сайта, т.к. этот язык «примитивен» и является скорее оболочкой сайта, нежели новомодной начинкой.
Этот простенький язык может помочь в развитие бизнеса, поэту, художнику, самый же главный потенциал знания HTML это экономия при создании своего сайта.
Язык HTML очень прост, и пользоваться им может абсолютно каждый, для этого быть программистом необязательно, достаточно иметь навыки пользования Интернетом.
№3 слайд
Содержание слайда: HTML
(Hyper Text Markup Language)
язык разметки гипертекста Web-страницы
№4 слайд
Содержание слайда: Программы для создания HTML – файлов:
Редакторы (HTML Wirtel, HTML Assistant, WebEdit, HomeSite, Блокнот и т.д.)
Шаблоны
Программы-преобразователи
№5 слайд
Содержание слайда: Программы для просмотра Web - страниц
Microsoft Internet Explorer
Netscape Communicator
The Bat!
Opera и т.д.
№6 слайд
Содержание слайда: Программы для создания HTML – файлов:
Блокнот
(для создания страницы)
Internet Explorer
(для интерпретации файлов)
№7 слайд
Содержание слайда: Гипертекст – это текст, содержащий специальные разметочные теги.
Гипертекст – это текст, содержащий специальные разметочные теги.
№8 слайд
Содержание слайда: Пример тега
<HTML> </HTML>
Типы тегов
Парные (влияет на текст с того места, где употреблён тег, до того места, где указан признак окончания его действия)
Непарные
№9 слайд
Содержание слайда: Категории тегов
Структурные теги
Теги символов
Теги форматирования абзацев
Теги оформления списков данных
Теги логического форматирования текста
Теги физического форматирования текста
№10 слайд
Содержание слайда: Структура
HTML - документа
№11 слайд
Содержание слайда: <HTML> </HTML>
начинает описание HTML - файла
№12 слайд
Содержание слайда: Раздел заголовка
Начинается тегом <HEAD>
Заканчивается тегом </HEAD>
Mежду данными тегами располагается тег <TITLE> </TITLE> (этот тег используется для задания названия документа)
№13 слайд
Содержание слайда: Раздел содержательной части
Начинается тегом <BODY>
Заканчивается тегом </BODY>
(между которыми располагается содержимое
HTML - документа)
№14 слайд
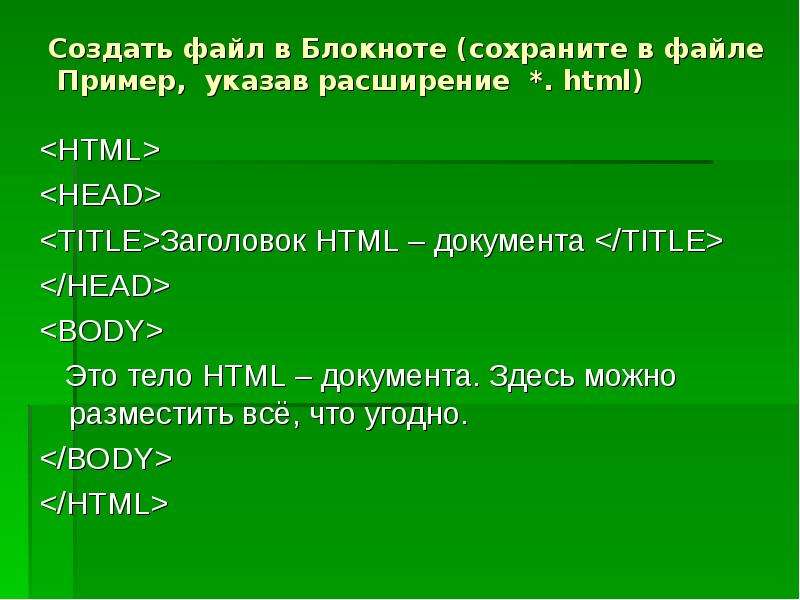
Содержание слайда: Создать файл в Блокноте (сохраните в файле Пример, указав расширение *. html)
<HTML>
<HEAD>
<TITLE>Заголовок HTML – документа </TITLE>
</HEAD>
<BODY>
Это тело HTML – документа. Здесь можно разместить всё, что угодно.
</BODY>
</HTML>
№15 слайд
Содержание слайда: Создать файл в Блокноте (сохраните в файле Пример, указав расширение *. html)
№16 слайд
Содержание слайда: Теги символов
Теги логического форматирования
текста
Теги физического форматирования
текста
№17 слайд
Содержание слайда: Теги логического форматирования текста
<CITE> </CITE>
<CODE> </CODE>
<DEL> </DEL>
<DFN> </DFN>
<INS> </INS>
<EM> </EM>
<KBD> </KBD>
<SAMP> </SAMP>
<STRONG> </STRONG>
<VAR> </VAR>
№18 слайд
Содержание слайда: Теги физического форматирования текста
<B> </B>
<I> </I>
<U> </U>
<TT> </TT>
<STRIKE> </STRIKE>
<S> </S>
<BIG> </BIG>
<SMALL> </SMALL>
<SUB> </SUB>
<SUP> </SUP>
<FONT> </FONT>
<BASEFONT>
№19 слайд
Содержание слайда: <ACRONYM></ACRONYM>
используется для отметки аббревиатур, акронимов (акроним – произносимое слово, состоящее из начальных букв словосочетания); используя тег <TITLE> - можно указать «расшифровку» акронима, которая появляется на экране, когда курсор располагается на акрониме.
№20 слайд
Содержание слайда: Пример использования тега <ACRONYM>:
<ACRONYM TITLE=«Муниципальное казённое общеобразовательное учреждение»> МКОУ </ACRONYM> «Глядянская средняя общеобразовательная школа»
№21 слайд
Содержание слайда: Пример использования тега <ACRONYM>:
№22 слайд
Содержание слайда: Тег <FONT>
позволяет изменить шрифт
№23 слайд
Содержание слайда: Параметры тега <FONT>
FACE (задаёт название шрифта, которым
будет выводится текст)
SIZE (задаёт размеры шрифта в условных
единицах от 1 до 7)
COLOR (устанавливает цвет шрифта,
который может задаваться с
помощью стандартных имён или
набором шестнадцатеричных цифр)
№24 слайд
Содержание слайда: Задание цвета
на языке HTML
№25 слайд
Содержание слайда: Пример использования
параметра Color:
<FONT COLOR=Green> Шрифт размера 6, цвет зелёный </FONT> <BR>
или
<FONT COLOR=#008000> Шрифт размера 6, цвет зелёный </FONT> <BR>
№26 слайд
Содержание слайда: Примеры использования
параметров тега <FONT> :
<FONT FACE=“ARIAL”>
Название шрифта </FONT> <BR>
<FONT SIZE=5> Шрифт размера 5 </FONT> <BR>
<FONT FACE=“ARIAL” SIZE=+3 COLOR=Green> Шрифт размера 6, цвет зелёный </FONT> <BR>
№27 слайд
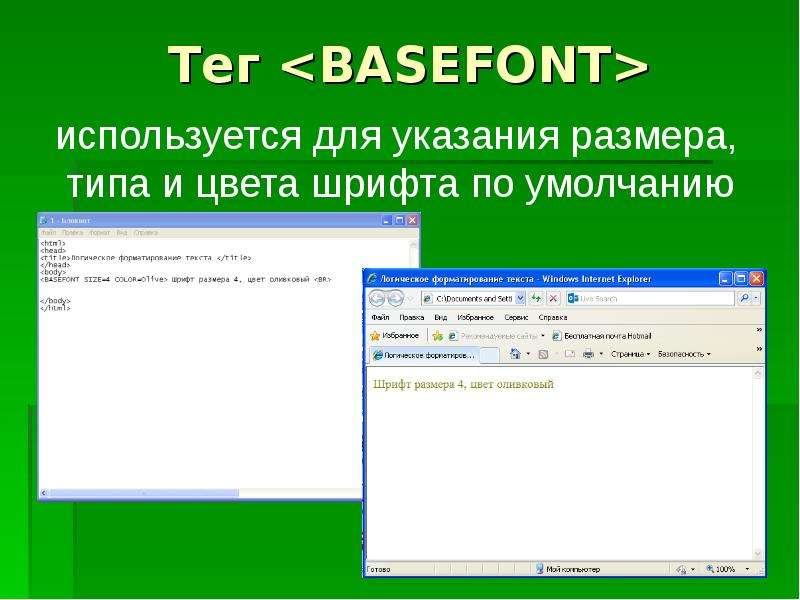
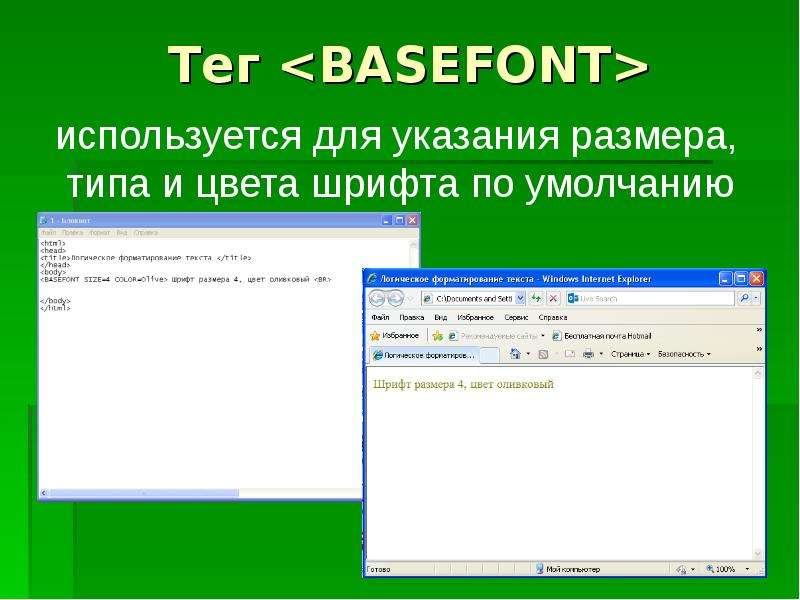
Содержание слайда: Тег <BASEFONT>
№28 слайд
Содержание слайда: Примеры использования
тега <BASEFONT> :
<BASEFONT FACE=“Courier” COLOR=#008080>
Шрифт по умолчанию размера 3<BR>
<BASEFONT SIZE=2>Шрифт размера 2<BR>
<BASEFONT SIZE=4 COLOR=Olive> Шрифт размера 4, цвет оливковый <BR>
№29 слайд
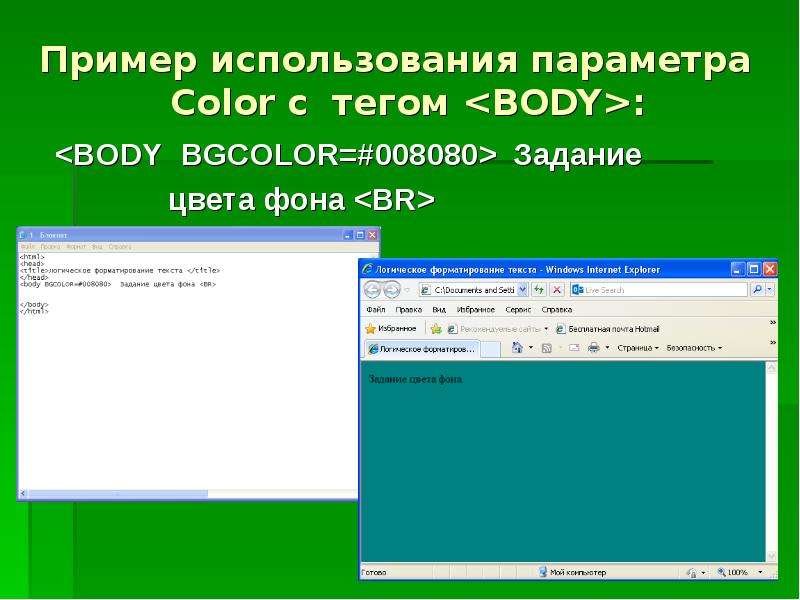
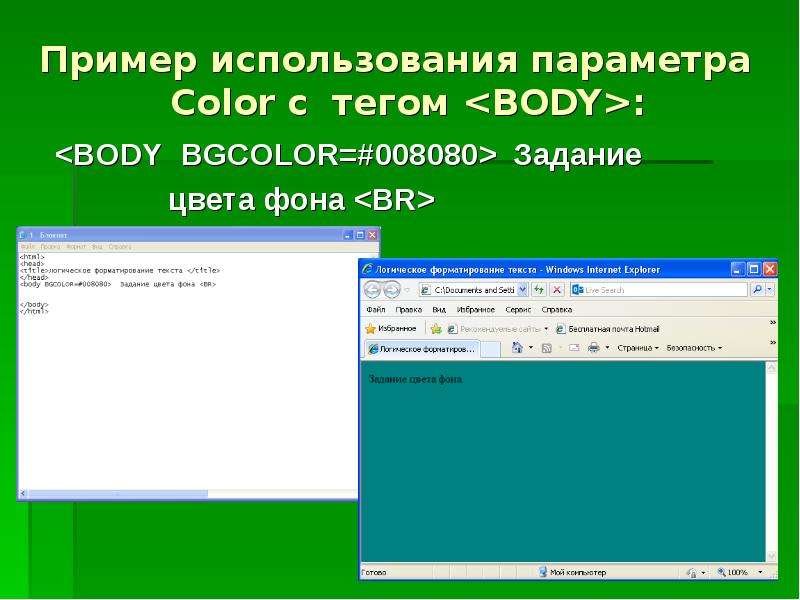
Содержание слайда: Пример использования параметра
Color c тегом <BODY>:
<BODY BGCOLOR=#008080> Задание
цвета фона <BR>
№30 слайд
№31 слайд
Содержание слайда: Примеры использования
тега <P> :
<P ALIGN=LEFT>
Выравнивание по левой границе окна<BR>
<P ALIGN=CENTER>
Выравнивание по центру окна<BR>
<P ALIGN=RIGHT>
Выравнивание по правой границе окна<BR>
<P ALIGN=JUSTIFY>
Выравнивание по ширине окна<BR>
№32 слайд
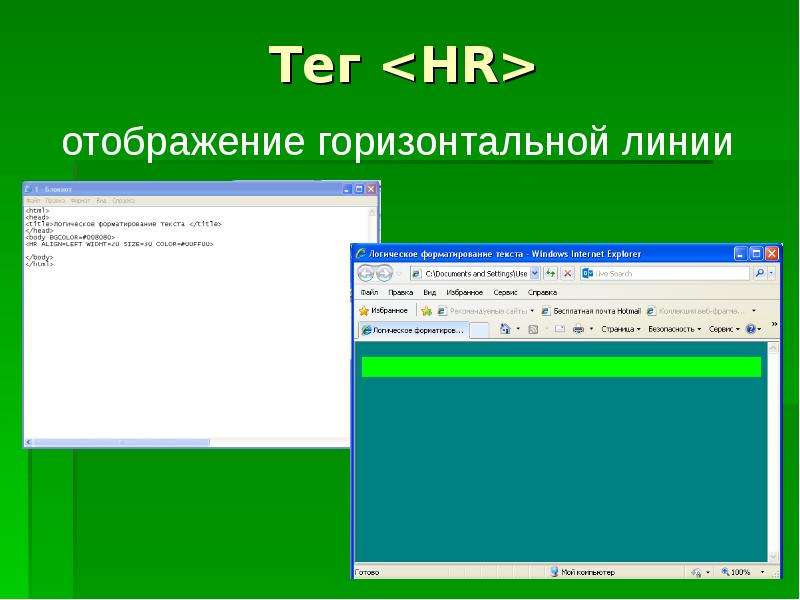
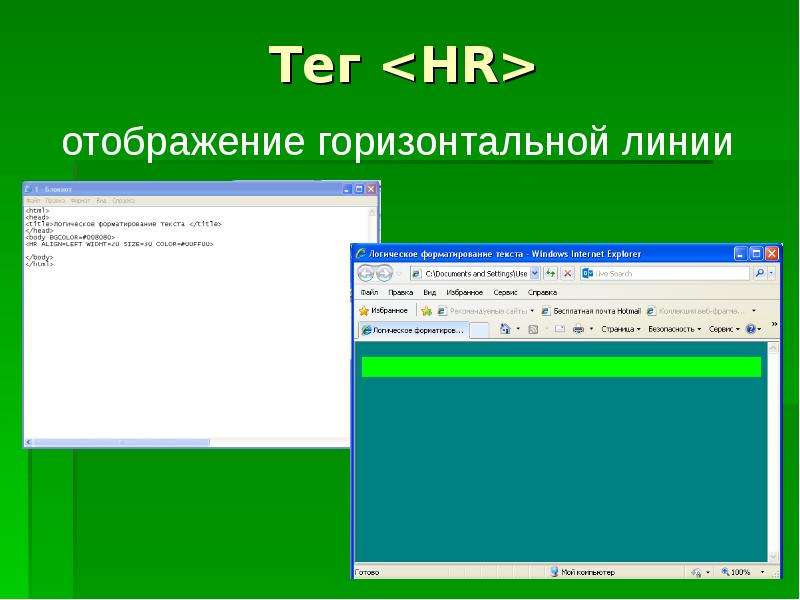
Содержание слайда: Тег <HR>
№33 слайд
Содержание слайда: Пример использования
тега <HR> :
<HR ALIGN=LEFT WIDHT=20 SIZE=30 COLOR=#00FF00>
№34 слайд
Содержание слайда: Тег <H1>
№35 слайд
Содержание слайда: Вставка пробелов и специальных символов
 
"
±
²
№36 слайд
Содержание слайда: Заключение
В этой работе я описал и показал, как создать сайт «Субкультуры» с помощью html. Она показывает, что создать сайт не сложно и не нужно иметь каких-то особых навыков. Все что нужно это уметь пользоваться компьютером и Интернетом. Для меня самым сложным было добавить на страницы фон. Все остальное делается очень просто.