Презентация Разработка малобюджетного учебного сайта на основе концепции Wiki Часть 1 онлайн
На нашем сайте вы можете скачать и просмотреть онлайн доклад-презентацию на тему Разработка малобюджетного учебного сайта на основе концепции Wiki Часть 1 абсолютно бесплатно. Урок-презентация на эту тему содержит всего 46 слайдов. Все материалы созданы в программе PowerPoint и имеют формат ppt или же pptx. Материалы и темы для презентаций взяты из открытых источников и загружены их авторами, за качество и достоверность информации в них администрация сайта не отвечает, все права принадлежат их создателям. Если вы нашли то, что искали, отблагодарите авторов - поделитесь ссылкой в социальных сетях, а наш сайт добавьте в закладки.
Презентации » Образование » Разработка малобюджетного учебного сайта на основе концепции Wiki Часть 1
Оцените!
Оцените презентацию от 1 до 5 баллов!
- Тип файла:ppt / pptx (powerpoint)
- Всего слайдов:46 слайдов
- Для класса:1,2,3,4,5,6,7,8,9,10,11
- Размер файла:0.98 MB
- Просмотров:65
- Скачиваний:0
- Автор:неизвестен
Слайды и текст к этой презентации:
№2 слайд


Содержание слайда: Как будем работать? (45 мин+ 5 перерыв + 40 мин)
У нас есть продюссер (Юлия Завдовьева)
Отвечает на все технические и организационные вопросы
Записывает все обещания ведущего
На все вопросы, которые прозвучат по ходу вебинара, рассказа, ответы даются перед перерывом (5 мин. в середине) и в конце вебинара
Просьба вопросы задавать в спец. подразделе чата «Вопросы»
По итогам вебинара будет открыта тема в форуме, где размещаются материалы (презентация и видеозапись)
№3 слайд


Содержание слайда: Знакомство
О себе
ФИО: Порошин Александр Николаевич
преподаватель СПб гос. ун-та (СПбГУ, ЭФ)
образование: инженер-системотехник (ПО ЭВМ, 1979), web-мастер (ФПК СПбГУ, 1996)
преподаватель (колледжи, вузы, ФПК, с 1981 г.)
в области ДО с 1997 г.;
2002–2003 гг. – декан факультета ДО СПб филиала Международного университета
Личный учебный сайт на сервере ЭФ СПбГУ с 2003 г. (в т.ч. LMS Moodle)
№6 слайд


Содержание слайда: Использование wiki-системы при разработке и поддержке учебного информационного ресурса
Задачи преподавателя и возможные варианты использования его учебного сайта
Порядок разработки сайта и принципы подготовки материалов для публикации в сети
Принцип работы Wiki-системы и основные "операторы" wiki-разметки
Редактирование веб-страниц на основе своего учебного материала
Поддержка сайта, плюсы и минусы рассмотренной технологии.
№7 слайд


Содержание слайда: Ранние работы (тезисы конференции)
Учебный сайт преподавателя как базовый элемент современной образовательной среды вуза. ИТО-2004. Секция 1.1.3 (Образовательные Интернет-ресурсы) http://www.ito.su/main.php?pid=26&fid=4485
Методика разработки и использования учебного сайта при обучении преподавателей. ИТО-2006. Секция 1.3. Подготовка и повышение квалификации преподавателей. http://www.ito.su/main.php?pid=26&fid=6496
№8 слайд


Содержание слайда: Немного истории
Поддержка очного обучения (младшие курсы и магистранты)
Организационно-методическая и техническая поддержка («смерть интеллектуальному иждивенчеству!»)
Постепенное формирование учебно-методического фонда («Сперва ты работаешь на сайт, а затем он – на тебя!»)
№9 слайд


Содержание слайда: Особенности учебного контент-сайта
размещение преимущественно текстового материала и сравнительно небольшой объем графики, включая отказ от использования анимационных роликов
использование документов в формате MS Office
необходимость удобной навигации
необходимость частого регулярного обновления
требование минимизации временнЫх затрат на сопровождение
отсутствие необходимости в «раскрутке» сайта, баннерной рекламе и т.п.
№10 слайд


Содержание слайда: Содержание ресурса
учебные материалы – оригинальные и заимствованные (с соблюдением авторских прав);
задания для практических занятий;
результаты текущей аттестации, контрольных;
лучшие образцы работ, выполненных студентами;
расписание занятий, консультаций, экзаменов, объявления и другие материалы организационно-технического характера;
ссылки на литературу и ресурсы Интернет;
рекреационные материалы, способствующие нравственному воспитанию и социокультурной ориентации личности (эпиграфы, цитаты, отрывки литературных и научно-технических текстов по специальности, фотографии и т.п.).
№11 слайд


Содержание слайда: Выкристаллизовались методические решения
Использование учебного веб-сайта:
для организационно-методической поддержки очного обучения и ФПК: сайт как инструмент обучения и объект изучения
для накопления фонда учебных материалов
в качестве тренажера при обучении (в т.ч. посредством деловых игр)
для организации личного информационного пространства преподавателя (и студента)
№17 слайд


Содержание слайда: Средства разработки сайта
1.Ручные средства
Текстовый редактор (ручное HTML-кодирование)
Web-редактор WYSIWYG (напр. DreamWeaver)
2. Автоматизированные средства
На основе шаблонов сайта хостера
СУК (CMS) – системы управления контентом
(напр. joomla и др.)
Wiki-системы
WikiPad
MediaWiki
Tikiwiki…
№18 слайд


Содержание слайда: Стас Фомин о wiki(1)
Бизнес-форум "Управление знаниями – стратегические подходы к росту эффективности бизнеса» (25-26.10.10)
Сессия 5. Инновации в сфере управления знаниями: сети и сообщества, сотрудничество и Web 2.0, новые техники и технологии
Доклад «Оранжерея знаний с MediaWiki». Стас Фомин, зам. дир-ра по инф. технологиям, Заказные ИнформСистемы, Россия.
№19 слайд


Содержание слайда: Стас Фомин о wiki (2)
Нам всегда приходится выбирать: полнота или актуальность знаний.
Какая есть хорошая практика управления знаниями? Человечество решает эту проблему в Интернете. А на корпоративном уровне?
Сперва при работе в Интернет появились закладки (в браузерах). Затем – переход к сетевым закладкам, а потом – обратились к персональным закладкам.
Следующий шаг – блог как средство фиксации знаний, когда все "привязывается" только к дате. Это – более высокий уровень по сравнению с закладками. Нет актуальности, но зато быстро.
Далее – форум: место, где "вопросы встречаются с ответами". Довольно "мусорный" уровень, но по сравнению с блогами – уровень выше.
И наивысший уровень – это вики-вики, ресурс, где знания должны поддерживаться актуальными. Т.е. получение максимума эффекта при наименьших затратах.
Однако на первый взгляд в Вики есть только «плоский текст». Так ли?
№20 слайд


Содержание слайда: Стас Фомин о wiki(3.)
Нет! Например сиистема МедиаВики (МВ) – не фетиш плоского текста. Вы можете работать и с pdf-файлами и со всем, что у вас есть; и делаете это быстро.
В Вики грузится не только текст, все – майнд-мапы, фото, диаграммы и т.п.
Наши программисты проводят ретроспективы, строят диаграммы, фотографируют и т.п. – и все помещают в Вики.
У нас на фирме через вики реализуется все – управление заказами, протоколы заседаний и т.п.
Вам с МВ не нужны sharepoint-порталы, вам не нужны системы управления требованиями и многое другое.
Итак, Вики – это хорошо, но есть нагрузка: требуется поддерживать актуальность . (Форумы требуют ее меньше, блоги – вообще ничего не требуют с точки зрения актуальности.)
Может быть конфликт использования, если смешивать блог, форум, вики-движком и т.п. Люди не будут связываться ни с чем. И какое решение?
Пусть все будет в Вики – и форумы, и блоги, и закладки, и т.д.
Мы распрощались с Word, Sharepoint, html... и многими другими системами – все реализуется через Медиавики!
№21 слайд


Содержание слайда: Wikipad и wiki-подход
Возможность многократно править текст посредством самой вики-среды: ДА
Особый язык разметки : ДА
Учёт изменений (версий) страниц: НЕТ
Проявление изменений сразу после их внесения: ДА
Разделение содержимого на именованные страницы и гипертекстовость системы: ДА.
Множество авторов: НЕТ
№27 слайд


Содержание слайда: Этап 3. Наполнение контентом
Задача этапа: формирование страниц на основе Вики-разметки
Основные операторы:
Структуризация заголовками
Форматирование текста
Указание объекта (таблицы, рисунка)
Создание гиперссылки на страницу сайта
Создание ссылки на загружаемый файл
Создание ссылки на внешний ресурс
№28 слайд


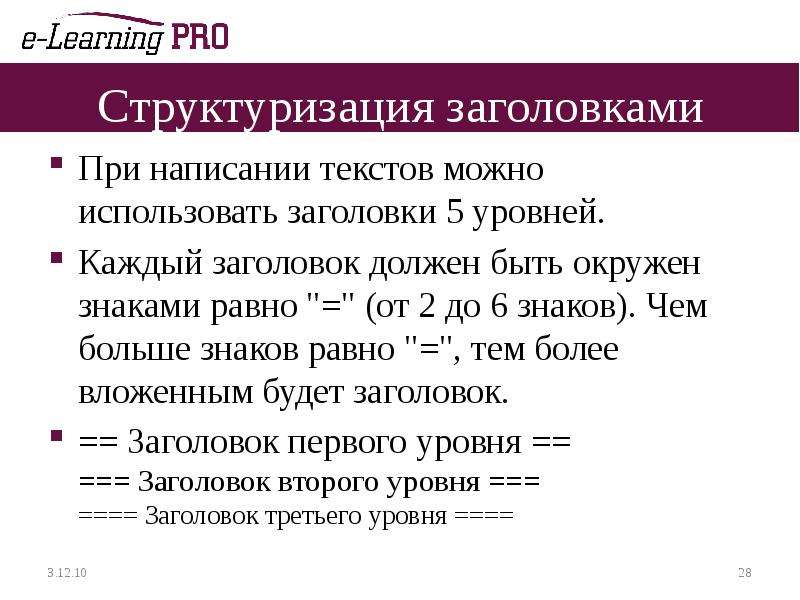
Содержание слайда: Структуризация заголовками
При написании текстов можно использовать заголовки 5 уровней.
Каждый заголовок должен быть окружен знаками равно "=" (от 2 до 6 знаков). Чем больше знаков равно "=", тем более вложенным будет заголовок.
== Заголовок первого уровня ==
=== Заголовок второго уровня ===
==== Заголовок третьего уровня ====
№29 слайд


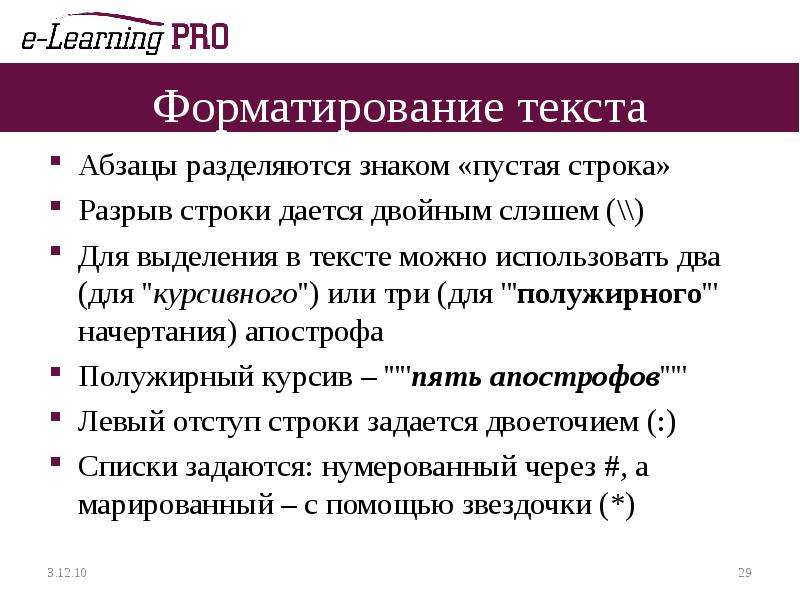
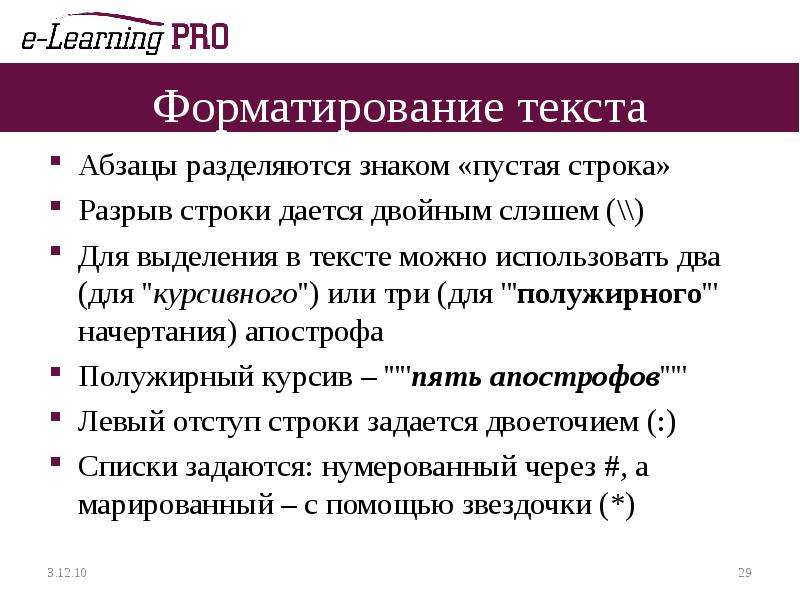
Содержание слайда: Форматирование текста
Абзацы разделяются знаком «пустая строка»
Разрыв строки дается двойным слэшем (\\)
Для выделения в тексте можно использовать два (для ''курсивного'') или три (для '''полужирного''' начертания) апострофа
Полужирный курсив – '''''пять апострофов'''''
Левый отступ строки задается двоеточием (:)
Списки задаются: нумерованный через #, а марированный – с помощью звездочки (*)
№30 слайд


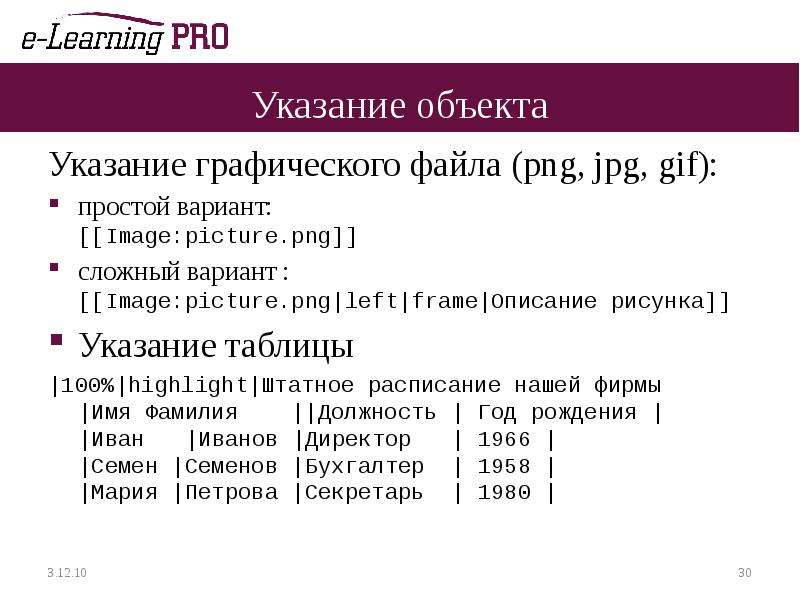
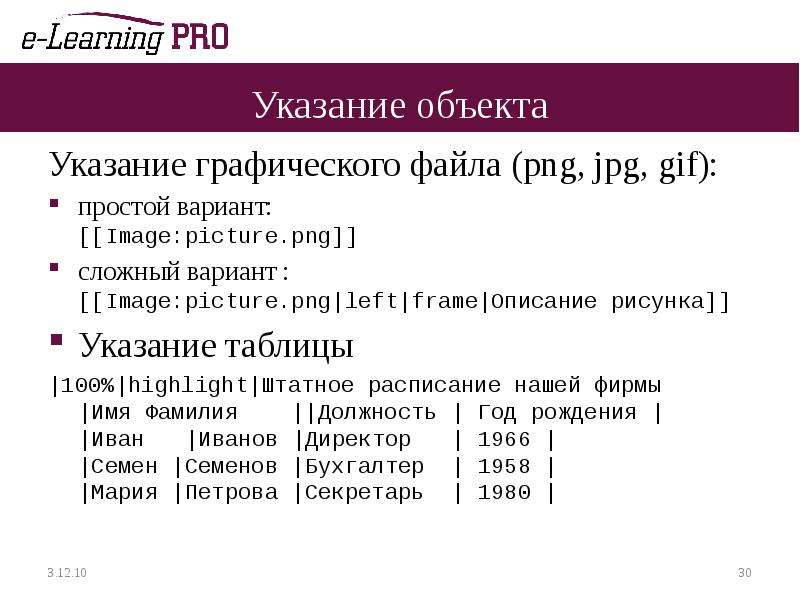
Содержание слайда: Указание объекта
Указание графического файла (png, jpg, gif):
простой вариант:
[[Image:picture.png]]
сложный вариант :
[[Image:picture.png|left|frame|Описание рисунка]]
Указание таблицы
|100%|highlight|Штатное расписание нашей фирмы
|Имя Фамилия ||Должность | Год рождения |
|Иван |Иванов |Директор | 1966 |
|Семен |Семенов |Бухгалтер | 1958 |
|Мария |Петрова |Секретарь | 1980 |
№31 слайд


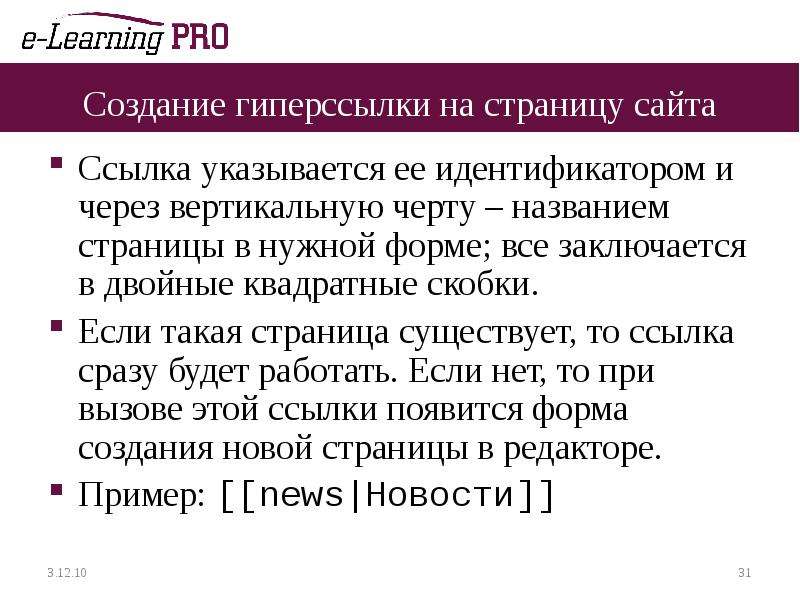
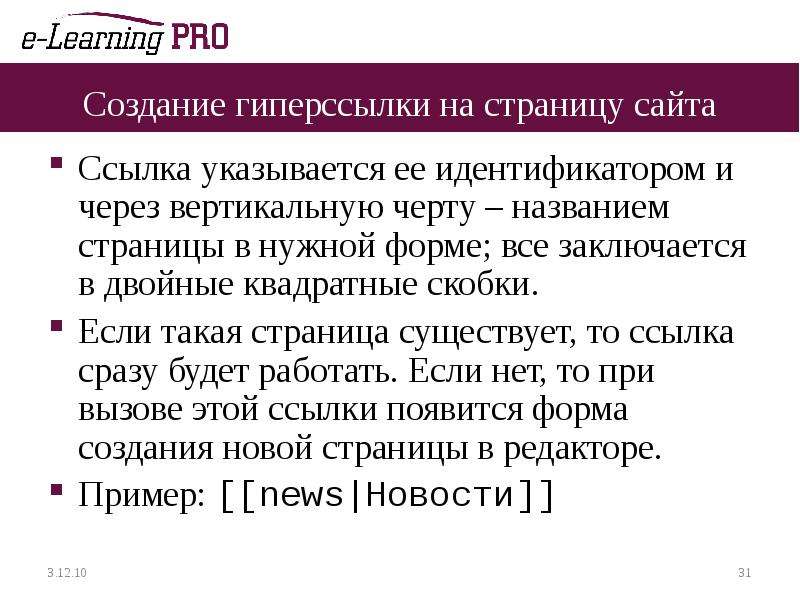
Содержание слайда: Создание гиперссылки на страницу сайта
Cсылка указывается ее идентификатором и через вертикальную черту – названием страницы в нужной форме; все заключается в двойные квадратные скобки.
Если такая страница существует, то ссылка сразу будет работать. Если нет, то при вызове этой ссылки появится форма создания новой страницы в редакторе.
Пример: [[news|Новости]]
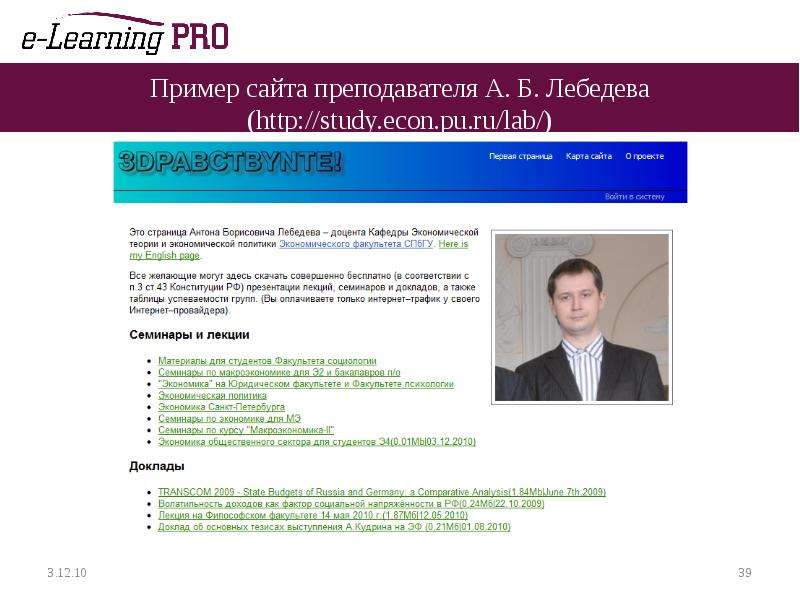
№40 слайд


Содержание слайда: Пример сайта преподавателя А. Б. Лебедева
(общая информация)
Я смог создать этот сайт после двух ознакомительных лекций в рамках программы повышения квалификации преподавателей в конце 2007– 2008 учебного года, а также ознакомления с учебными материалами, представленными здесь (ссылка на первую версию сайта http://site.idpo.org)
Всего создание сайта – без загрузки материалов в Интернет – заняло 9 часов (с учётом того, что размещаемые материалы надо было обработать – например, удалить из них тестовые вопросы и т.п.)
№41 слайд


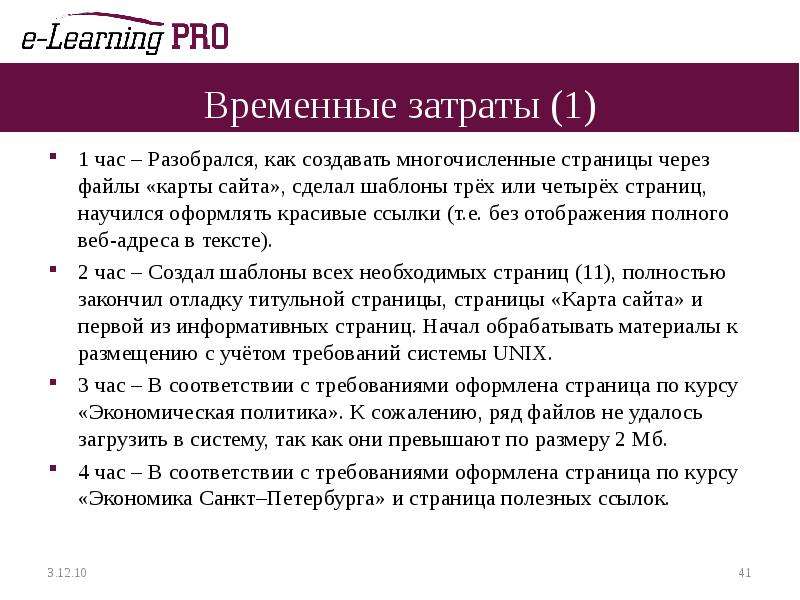
Содержание слайда: Временные затраты (1)
1 час – Разобрался, как создавать многочисленные страницы через файлы «карты сайта», сделал шаблоны трёх или четырёх страниц, научился оформлять красивые ссылки (т.е. без отображения полного веб-адреса в тексте).
2 час – Создал шаблоны всех необходимых страниц (11), полностью закончил отладку титульной страницы, страницы «Карта сайта» и первой из информативных страниц. Начал обрабатывать материалы к размещению с учётом требований системы UNIX.
3 час – В соответствии с требованиями оформлена страница по курсу «Экономическая политика». К сожалению, ряд файлов не удалось загрузить в систему, так как они превышают по размеру 2 Мб.
4 час – В соответствии с требованиями оформлена страница по курсу «Экономика Санкт–Петербурга» и страница полезных ссылок.
№42 слайд


Содержание слайда: Временные затраты (2)
5 час – Оформлена страница «Семинары для МЭ» (реально потрачено 1 час 20 минут), внесены мелкие исправления в другие страницы.
6 час – Оформлена страница «Мои публикации», начал оформление страницы «Макроэкономика–2». Открыл, что для тестовой загрузки файлов в систему необязательно пользоваться интерфейсом Википад, можно просто копировать файлы в нужную папку внутри системы.
7 час – Завершено оформление страницы «Макроэкономика–2».
8 час – Оформлены страницы по семинарам на юрфаке, факультете социологии, страница видеофайлов и расписания.
9 час – Изменено визуальное оформление (4 файла в папке PIC).
10–13 часы (точный хронометраж не вёлся) – адаптация материалов к серверу (нельзя закачивать файлы более 2Мб) и размещение на нем материалов.
№44 слайд


Содержание слайда: Достоинства и недостатки подхода
Плюсы
Простота разработки и поддержки
Быстрота при редактировании страниц
Отсутствие необходимости изучать дополнительный инструментарий и устанавливать сложные системы
Свободная лицензия
Минусы
Жесткость навигации и дизайна
Отсутствие базы данных
Скачать все slide презентации Разработка малобюджетного учебного сайта на основе концепции Wiki Часть 1 одним архивом:
Похожие презентации
-
 Разработка малобюджетного учебного сайта на основе концепции Wiki Часть 2 17. 12. 2010 / 12:00 – 13:30
Разработка малобюджетного учебного сайта на основе концепции Wiki Часть 2 17. 12. 2010 / 12:00 – 13:30 -
 Концепция и структура комплексного учебного курса «Основы религиозных культур и светской этики» презентацию под
Концепция и структура комплексного учебного курса «Основы религиозных культур и светской этики» презентацию под -
 Здоровьесберегающие технологии их интеграция в учебном процессе и внеурочной деятельности на основе програм
Здоровьесберегающие технологии их интеграция в учебном процессе и внеурочной деятельности на основе програм -
 Проект Ecowiki. ru Комьюнити-проект в концепции веб 2. 0 Старт проекта – январь 2009 Вики-платформа и вики-подход. Викификация. - презентация
Проект Ecowiki. ru Комьюнити-проект в концепции веб 2. 0 Старт проекта – январь 2009 Вики-платформа и вики-подход. Викификация. - презентация -
 Рост и развитие научного знания: основные концепции Горбатов В. В.
Рост и развитие научного знания: основные концепции Горбатов В. В. -
 2010 Promodowww. promodo. ru contactpromodo. ru Москва 7(495) 979-98-54 Разработка и техническая поддержка веб-сайта в контексте поисковой оптимизации. - презентация
2010 Promodowww. promodo. ru contactpromodo. ru Москва 7(495) 979-98-54 Разработка и техническая поддержка веб-сайта в контексте поисковой оптимизации. - презентация -
 Имиджевое значение цветов на основе концепции Люшера Ткачук Илья PR 401
Имиджевое значение цветов на основе концепции Люшера Ткачук Илья PR 401 -
 3. ТЕОРЕТИЧЕСКАЯ КОНЦЕПЦИЯ ЛОГИСТИКИ 3. 1 Теоретические основы логистики, семь правил логистики 3. 2 Оценка функционирования логисти
3. ТЕОРЕТИЧЕСКАЯ КОНЦЕПЦИЯ ЛОГИСТИКИ 3. 1 Теоретические основы логистики, семь правил логистики 3. 2 Оценка функционирования логисти -
 На тему "Переход от игровой деятельности к учебной как основа создания комфортных условий для обучения" - скачать
На тему "Переход от игровой деятельности к учебной как основа создания комфортных условий для обучения" - скачать -
 1. Учебное исследование и проектная работа. Основные понятия. Нельзя чему-то научить человека, можно только помочь ему сделать для
1. Учебное исследование и проектная работа. Основные понятия. Нельзя чему-то научить человека, можно только помочь ему сделать для