Оцените презентацию от 1 до 5 баллов!
Тип файла:
ppt / pptx (powerpoint)
Всего слайдов:
5 слайдов
Для класса:
1,2,3,4,5,6,7,8,9,10,11
Размер файла:
137.00 kB
Просмотров:
68
Скачиваний:
2
Автор:
неизвестен
Слайды и текст к этой презентации:
№1 слайд
Содержание слайда: ПОЗИЦИОНИРОВАНИЕ
HTML-элементов Web-страницы
С ИСПОЛЬЗОВАНИЕМ CSS-СТИЛЕЙ
№2 слайд
Содержание слайда: Блочная модель Web-страницы
Все HTML-элементы формируют блок, у которого есть поля margin, границы border и отступы padding.
Такие блоки могут быть отдельными блоками – блочного уровня (<body>, <div>, <p>, …) и строчными блоками – внутри строки текста (<span>, <a>, <img>, …).
Блочная модель позволяет позиционировать размещение HTML-элементов на странице произвольным образом.
Поля блока могут быть заданы с использованием как положительных так и отрицательных значений.
Границы блока могут стилизовать рамки вокруг блока сложным образом.
Отступы позволяют добавить в блок необходимые сдвиги относительно других элементов страницы
№3 слайд
Содержание слайда: Позиционирование на Web-странице
Позиционирование – ядро языка CSS, предоставляет неограниченные возможности по управлению внешним видом Web-страницы.
Для позиционирования используются CSS-стили для блоков информации и перемещение этих блоков относительно документа или окна браузера (для создания позиционируемого блока обычно используется дескриптор <div>).
В CSS выделяются понятия:
Нормальный поток – нестилизованное позиционирование содержимого страницы в браузере
Блок-контейнер – родительский блок для элемента, который необходимо позиционировать
Окно просмотра браузера – окно браузера, в котором отображается содержимое документа
№4 слайд
Содержание слайда: Типы позиционирования
Абсолютное absolute – относительно корневого элемента <body> или относительно блока-контейнера <div>:
{position: absolute; left: 10px; top: 50px; border: 2px solid red;}
Относительное relative – относительно нормального потока, когда нет другого позиционирования.
Статическое static – позиционирование в нормальном потоке (аналогично относительному).
Фиксированное fixed – позволяет закрепить блок в любом месте страницы, фиксируется относительно окна просмотра при прокрутке:
{position: fixed; left: 0px; top: 0px; background: red;}
№5 слайд
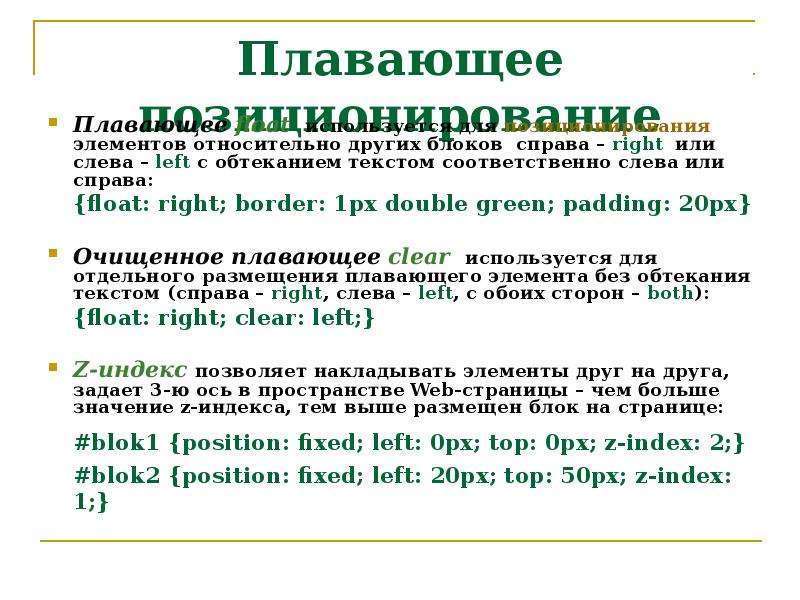
Содержание слайда: Плавающее позиционирование
Плавающее float используется для позиционирования элементов относительно других блоков справа – right или слева – left с обтеканием текстом соответственно слева или справа:
{float: right; border: 1px double green; padding: 20px}
Очищенное плавающее clear используется для отдельного размещения плавающего элемента без обтекания текстом (справа – right, слева – left, с обоих сторон – both):
{float: right; clear: left;}
Z-индекс позволяет накладывать элементы друг на друга, задает 3-ю ось в пространстве Web-страницы – чем больше значение z-индекса, тем выше размещен блок на странице:
#blok1 {position: fixed; left: 0px; top: 0px; z-index: 2;}
#blok2 {position: fixed; left: 20px; top: 50px; z-index: 1;}