Оцените презентацию от 1 до 5 баллов!
Тип файла:
ppt / pptx (powerpoint)
Всего слайдов:
34 слайда
Для класса:
1,2,3,4,5,6,7,8,9,10,11
Размер файла:
1.22 MB
Просмотров:
116
Скачиваний:
0
Автор:
неизвестен
Слайды и текст к этой презентации:
№1 слайд
Содержание слайда: Графическое представление информации.
Выполнила :ученица 11 класса
Котоян Ирина.
Руководитель: учитель информатики
Скульбеда Н.И.
№2 слайд
Содержание слайда: Цель:
рассказать о графическом представлении информации;
показать, как кодируется графическая информация в компьютере;
научить вычислять объем видеопамяти;
научить вычислять цветность компьютера.
№3 слайд
Содержание слайда: Почему трава зеленая.
Почему трава зеленая.
Как мы видим цветные изображения.
Цветное изображение монитора.
Кодирование цвета.
Вычисление цветности изображения.
Вычисление размера видеопамяти.
№4 слайд
Содержание слайда: Почему трава зеленая
Известно,что белый цвет представляет собой смесь цветов, Это легко увидеть, если пропустить луч света через стеклянную призму, Так как разные цвета имеют разные углы преломления, то мы увидим все составляющие белого цвета по отдельности, Условно эти цвета разбивают на семь групп(«цвета радуги»)
№5 слайд
Содержание слайда: Белый цвет ≠ 7 цветов
В семь групп собраны все оттенки красного, оранжевого, зелёного, голубого, синего и фиолетового цветов.
На рисунке каждая группа условно изображена одним «чистым» цветом.
№6 слайд
№7 слайд
Содержание слайда: Мы видим свет, когда он попадает на светочувствительные клетки глаза (сетчатку).
№8 слайд
Содержание слайда: Состав колбочек
№9 слайд
Содержание слайда: Какой именно оттенок мы видим, зависит от пропорций, в которых смешиваются основные цвета. Смешивая в равных количествах красную, зеленую и синюю краску, получаем белый цвет
№10 слайд
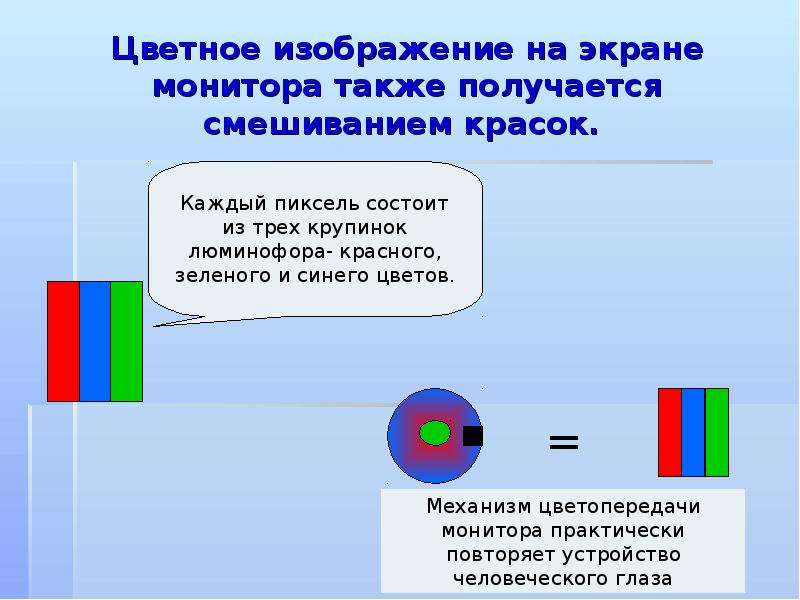
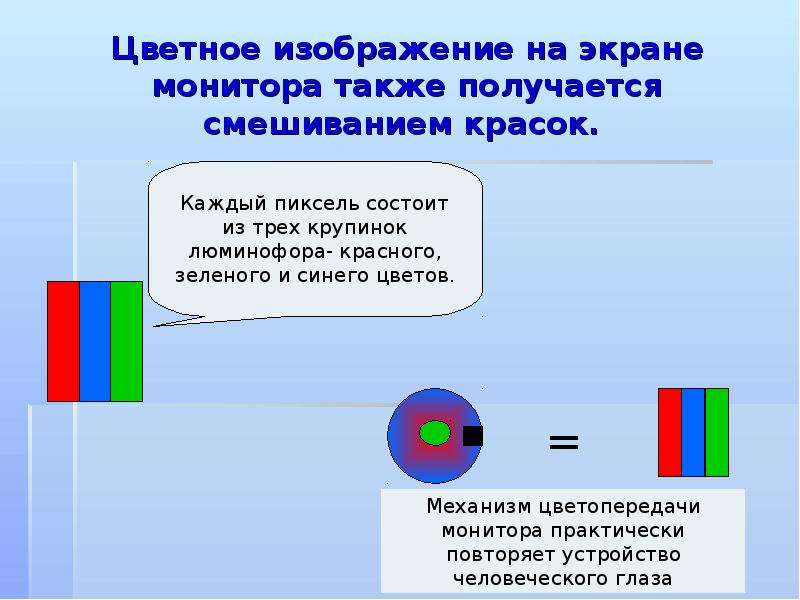
Содержание слайда: Цветное изображение на экране монитора также получается смешиванием красок.
№11 слайд
Содержание слайда: Система кодирования цвета при помощи трех составляющих- красной, зелёной и синей- носит название RGB.
Система кодирования цвета при помощи трех составляющих- красной, зелёной и синей- носит название RGB.
№12 слайд
Содержание слайда: Пусть каждый из трех образующих цветов либо участвует в образовании цвета, либо нет. Тогда для кодирования интенсивности красного, зеленого или синего цветов достаточно двух значений: 0- цвета нет, 1- цвет есть. При таком кодировании получается палитра из 8 цветов.
№13 слайд
Содержание слайда: Цветное пятно получается наложением RGB-лучей трех прожекторов.
Цветное пятно получается наложением RGB-лучей трех прожекторов.
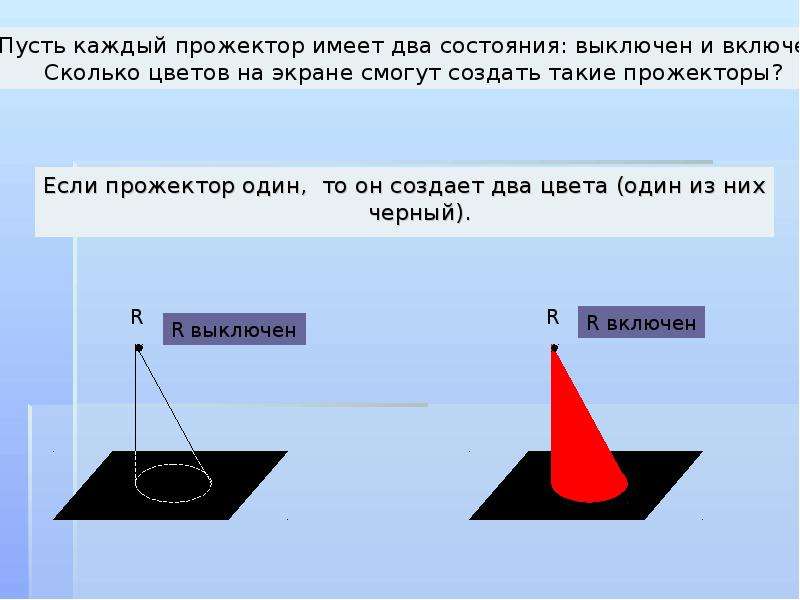
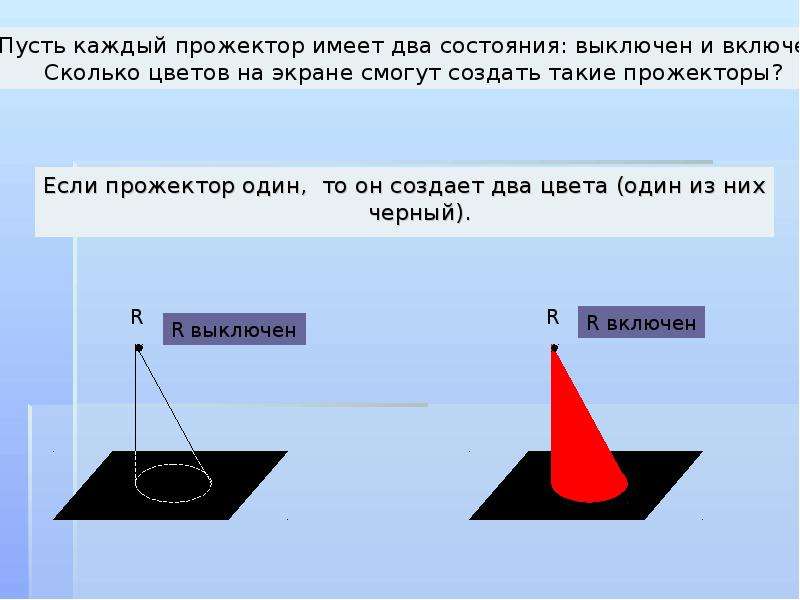
Пусть каждый прожектор имеет два состояния: выключен и включен.
Сколько цветов на экране смогут создать такие прожекторы?
№14 слайд
Содержание слайда: Если прожектор один, то он создает два цвета (один из них черный).
Если прожектор один, то он создает два цвета (один из них черный).
№15 слайд
Содержание слайда: Пусть теперь прожекторов два. В каждом состоянии первого второй может быть выключен или включен.
Пусть теперь прожекторов два. В каждом состоянии первого второй может быть выключен или включен.
№16 слайд
Содержание слайда: Вычисление цветности.
№17 слайд
Содержание слайда: Вычисление размера видеопамяти
Сначала определим, сколько бит потребуется для кодирования k состояний одной RGB-компоненты.
Пусть k=2 (прожектор выключен, прожектор включен). Для кодирования этих состояний прожектора достаточно одного бита.
№18 слайд
Содержание слайда: Три состояния прожектора
Для k=3 потребуется 2 бита.
№19 слайд
Содержание слайда: Четыре состояния прожектора
Двух битов достаточно для кодирования и четырех состояний.
№20 слайд
Содержание слайда: Пять состояний прожектора
А вот для кодирования 5 состояний двух битов уже мало.
№21 слайд
Содержание слайда: Алгоритм вычисления размера видеопамяти
Путь монитор работает в разрешении w x h, и каждая RGB-компонента может быть в одном из k состояний. Определить v-размер необходимой видеопамяти.
1.Определим число бит для кодирования одной компоненты. Для этого запишем число k-1 двоичным кодом и подсчитаем число получившихся двоичных разрядов b.
2.Определим число бит, необходимых для кодирования одного пикселя: p=3b(кодирование трех компонент).
3.Определим размер видеопамяти:V=pwh
№22 слайд
№23 слайд
Содержание слайда: Режимы работы монитора
Как правило, монитор может работать
в разных цветовых режимах.
Обычный режим для современного
компьютера- «True Color (24 бита)»
№24 слайд
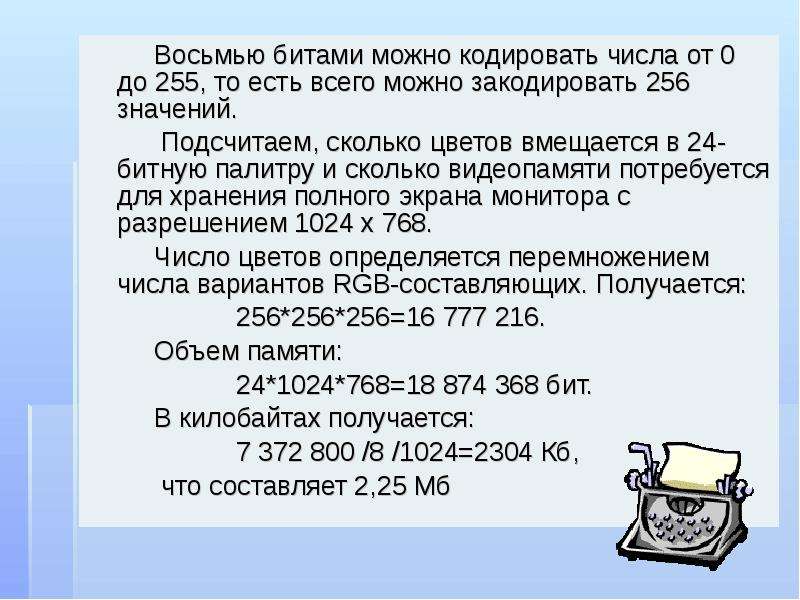
Содержание слайда: Восьмью битами можно кодировать числа от 0 до 255, то есть всего можно закодировать 256 значений.
Восьмью битами можно кодировать числа от 0 до 255, то есть всего можно закодировать 256 значений.
Подсчитаем, сколько цветов вмещается в 24-битную палитру и сколько видеопамяти потребуется для хранения полного экрана монитора с разрешением 1024 х 768.
Число цветов определяется перемножением числа вариантов RGB-составляющих. Получается:
256*256*256=16 777 216.
Объем памяти:
24*1024*768=18 874 368 бит.
В килобайтах получается:
7 372 800 /8 /1024=2304 Кб,
что составляет 2,25 Мб
№25 слайд
Содержание слайда: RGB-модель, основанная на физических свойствах света, не
RGB-модель, основанная на физических свойствах света, не
слишком удобна для практического цветового конструирования.
Поэтому все графические редакторы снабжаются
перцепционной(ориентированной на восприятие) системой
светового кодирования HSB. В этой системе в качестве
цветовых координат выступают:
Цветовой тон или оттенок (Hue)
Насыщенность или контрастность(Saturation)
Яркость(Brightness)
показано окно HSB-конструирования цвета из редактора Paint.
№26 слайд
№27 слайд
Содержание слайда: Сначала выбирается цвет на радуге(слева направо), потом устанавливается его контрастность(сверху вниз), а затем отдельным движком задается яркость.
Сначала выбирается цвет на радуге(слева направо), потом устанавливается его контрастность(сверху вниз), а затем отдельным движком задается яркость.
№28 слайд
Содержание слайда: Рекомендации по работе с цветом
Человеческий глаз устроен таким образом, что одни и те же
цвета могут восприниматься по-разному. При уменьшении
площади, которую занимает цвет, оттенки становятся
малоразличимыми, и цвета визуально «теряют» насыщенность.
Это особенно хорошо заметно на цветных текстах
№29 слайд
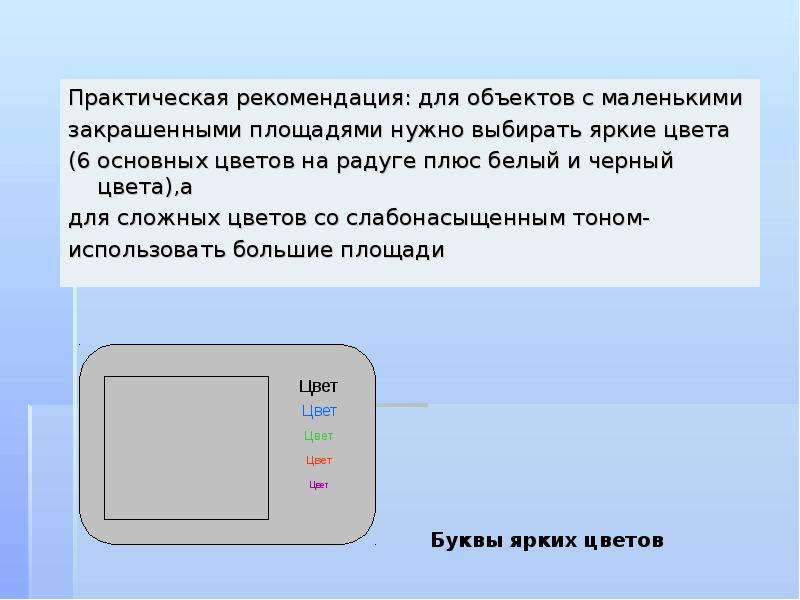
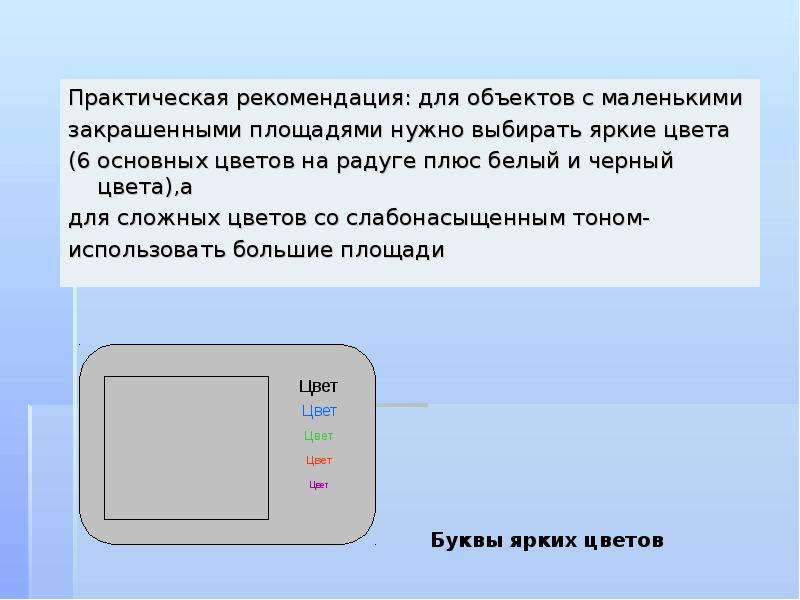
Содержание слайда: Практическая рекомендация: для объектов с маленькими
Практическая рекомендация: для объектов с маленькими
закрашенными площадями нужно выбирать яркие цвета
(6 основных цветов на радуге плюс белый и черный цвета),а
для сложных цветов со слабонасыщенным тоном-
использовать большие площади
№30 слайд
Содержание слайда: Черный и белый цвета являются особыми цветами.
Черный и белый цвета являются особыми цветами.
Их нет в радуге, а в то же время любой цвет
превращается в черный при уменьшении яркости до
нуля и в белый при увеличении яркости до
максимального значения. Эти цвета наиболее часто
используются в дизайне, так как они хорошо
сочетаются с большинством других цветов.
№31 слайд
Содержание слайда: Сочетаемость цветов
Если вы чувствуете себя не совсем уверенно в цветовом
пространстве- возьмите за основу черный и белый цвета,
добавьте к ним красный-эта палитра вас не подведет
№32 слайд
Содержание слайда: Визуальное изменение цвета
Цвета расположенные рядом, выглядят несколько иначе, чем
взятые по отдельности, кроме того, вид цвета зависит от
площади, которую он занимает. Например, маленький объект
тускло-синего цвета внутри большого яркого- зеленого
приобретает зеленый оттенок.
№33 слайд
Содержание слайда: Изменение цвета на границах областей
На границах цвета меняют свой вид. Темный цвет рядом со светлым становится еще темнее, а светлый –ярче.
№34 слайд
Содержание слайда: Литература.
А.А.Дуванов «Основы web-дизайна и школьного «сайтостроительства»
Газета «Информатика», 2005 г, №21
А.Г.Гейн «Информатика» , 2001г