Оцените презентацию от 1 до 5 баллов!
Тип файла:
ppt / pptx (powerpoint)
Всего слайдов:
14 слайдов
Для класса:
1,2,3,4,5,6,7,8,9,10,11
Размер файла:
2.42 MB
Просмотров:
148
Скачиваний:
0
Автор:
неизвестен
Слайды и текст к этой презентации:
№1 слайд
№2 слайд
Содержание слайда: «Творческим считается любое действие,
которое эффективно и вызывает удивление»
Дж. Брунер
№3 слайд
№4 слайд
Содержание слайда: Hyper Text Markup Language – язык гипертекстовой разметки.
Описательный язык разметки HTML имеет свои команды, которые называются тегами.
!Теги не чувствительны к регистру!
№5 слайд
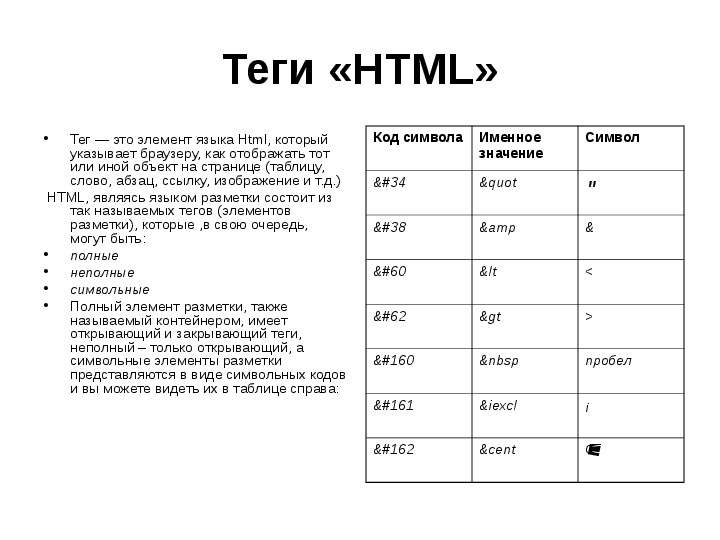
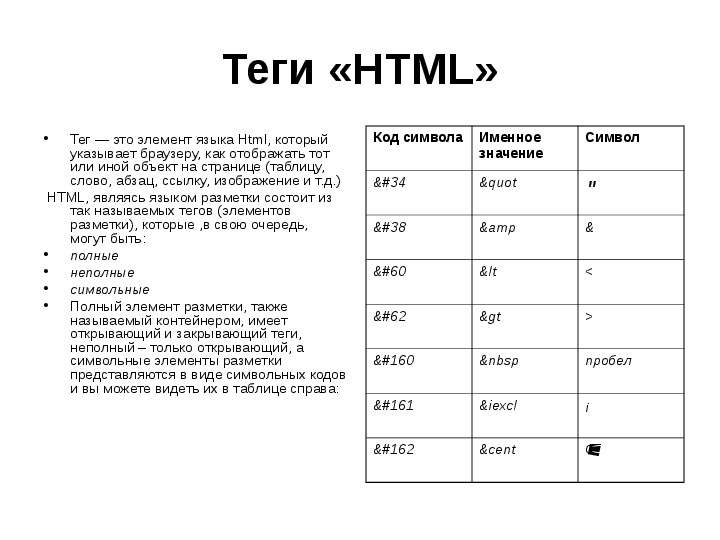
Содержание слайда: Теги «HTML»
Тег — это элемент языка Html, который указывает браузеру, как отображать тот или иной объект на странице (таблицу, слово, абзац, ссылку, изображение и т.д.)
HTML, являясь языком разметки состоит из так называемых тегов (элементов разметки), которые ,в свою очередь, могут быть:
полные
неполные
символьные
Полный элемент разметки, также называемый контейнером, имеет открывающий и закрывающий теги, неполный – только открывающий, а символьные элементы разметки представляются в виде символьных кодов и вы можете видеть их в таблице справа:
№6 слайд
Содержание слайда: Также в HTML существуют теги, не требующие закрывающего элемента. Это как правило элементы вставки чего–либо или служебные элементы:
Также в HTML существуют теги, не требующие закрывающего элемента. Это как правило элементы вставки чего–либо или служебные элементы:
<img> – тег вставки изображения
<br> – тег вставки разрыва строки
<hr> – тег вставки горизонтальной линии
№7 слайд
Содержание слайда: АТРИБУТ
Атрибут – это компонент тега, содержащий указания о том, как браузер должен воспринять и обработать тег.
Синтаксис тега с атрибутом:
<тег атрибут="значение">
№8 слайд
Содержание слайда: ГИПЕРТЕКСТ
Гипертекст (hypertext) – текст, содержащий ссылки на другие веб-страницы, серверы или ресурсы с возможностями выполнения переходов.
№9 слайд
Содержание слайда: Структура HTML документа.
Абсолютно любой документ, построенный на базе HTML будет состоять, по меньшей мере, из следующих контейнеров:
<HTML>
<HEAD>
</HEAD>
<BODY>
</BODY>
</HTML>
№10 слайд
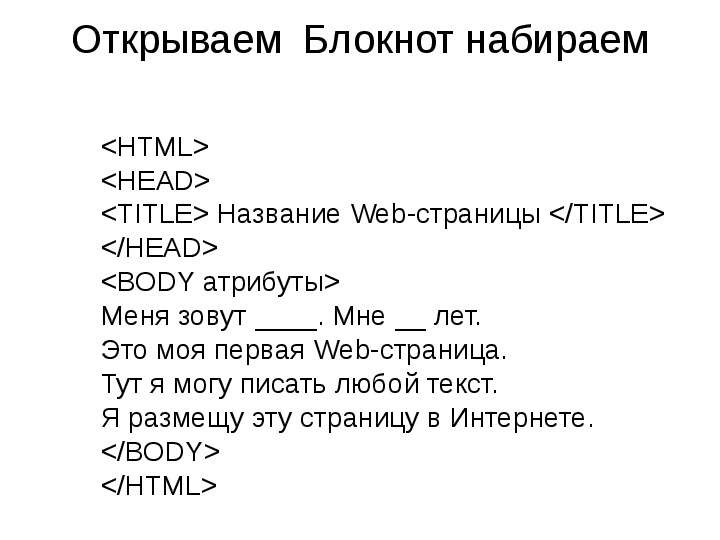
Содержание слайда: Открываем Блокнот набираем
<HTML>
<HEAD>
<TITLE> Название Web-страницы </TITLE>
</HEAD>
<BODY атрибуты>
Меня зовут ____. Мне __ лет.
Это моя первая Web-страница.
Тут я могу писать любой текст.
Я размещу эту страницу в Интернете.
</BODY>
</HTML>
№11 слайд
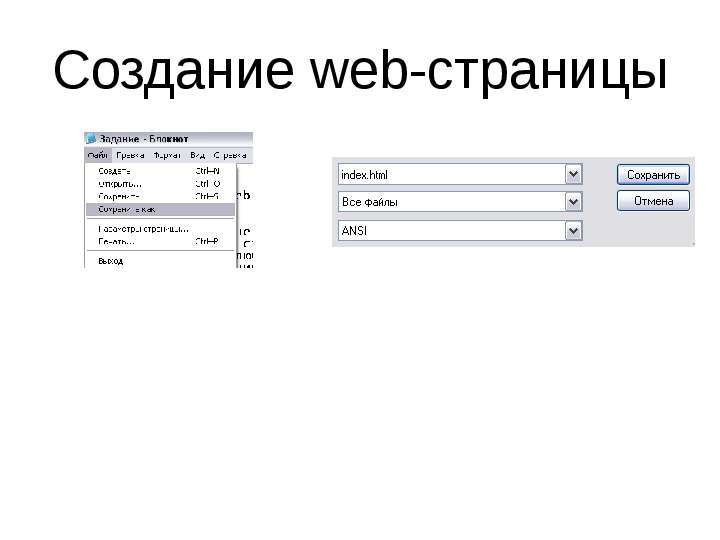
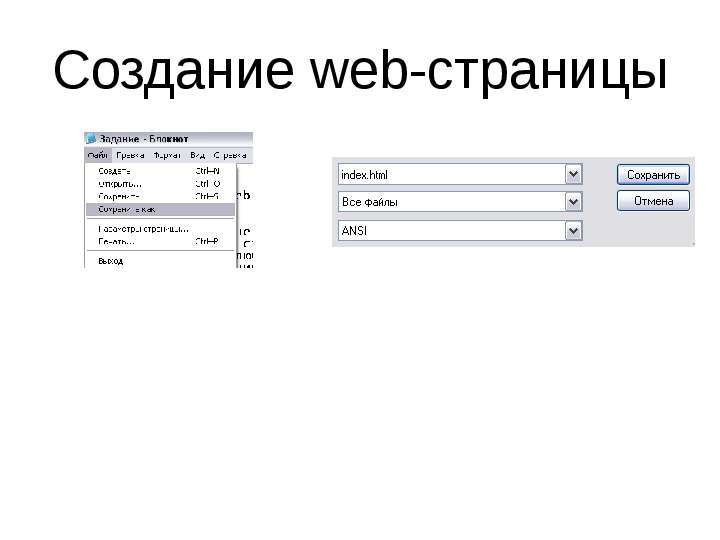
Содержание слайда: Создание web-страницы
№12 слайд
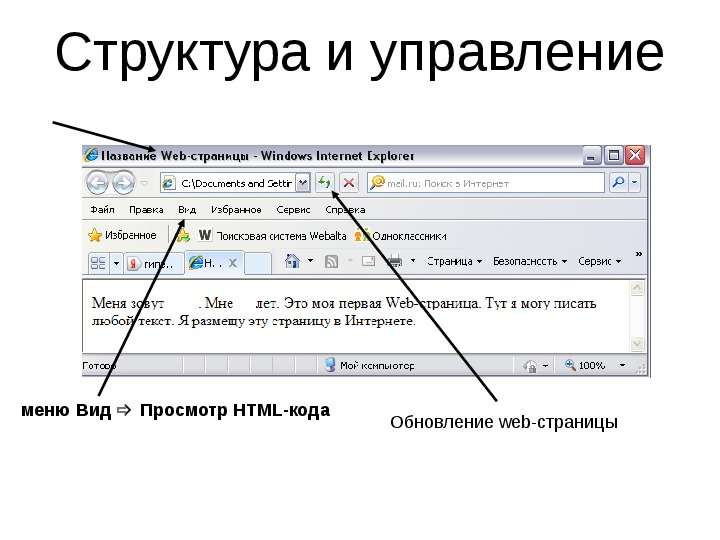
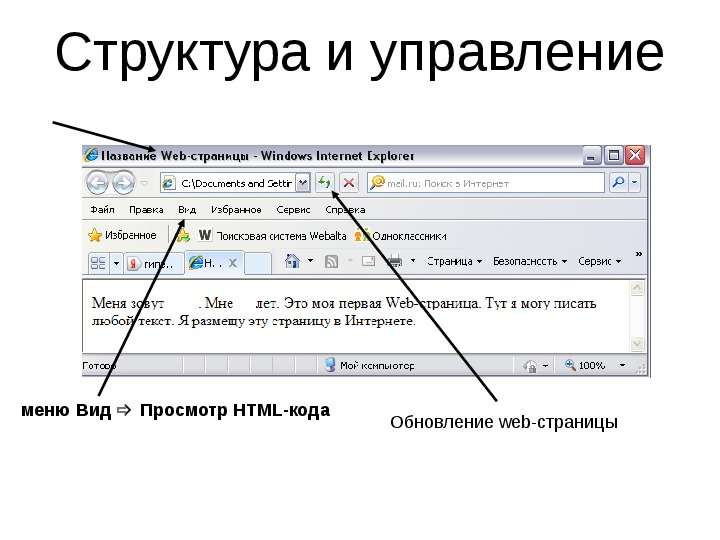
Содержание слайда: Структура и управление
Обновление web-страницы
№13 слайд
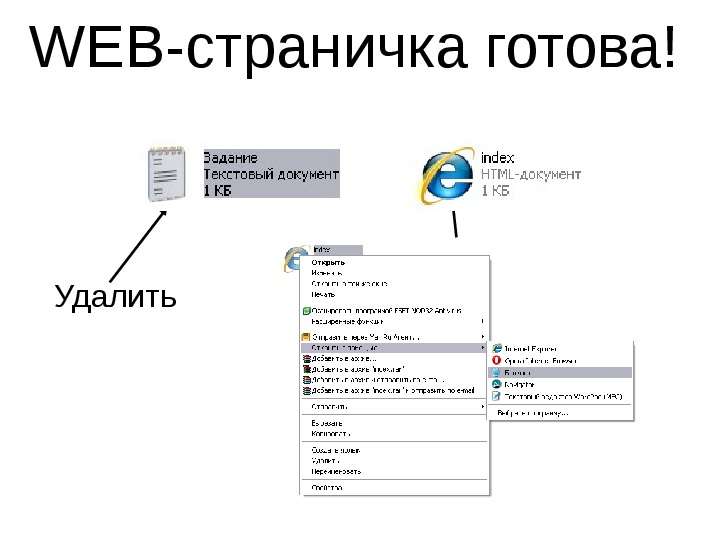
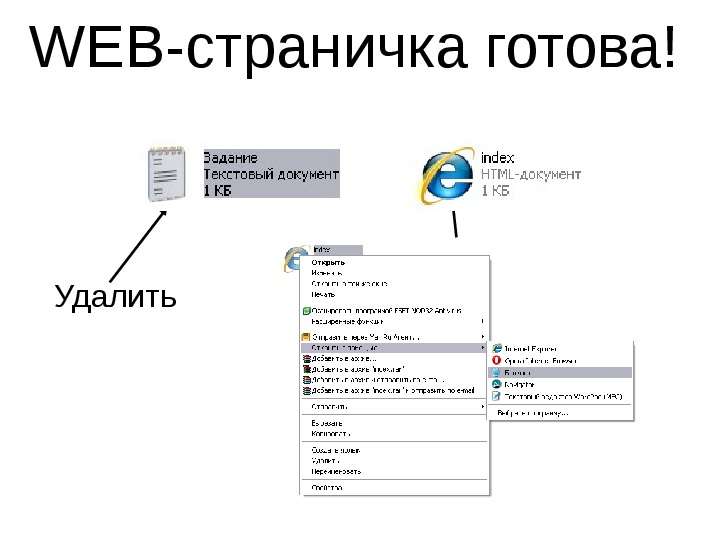
Содержание слайда: WEB-страничка готова!
Удалить
№14 слайд
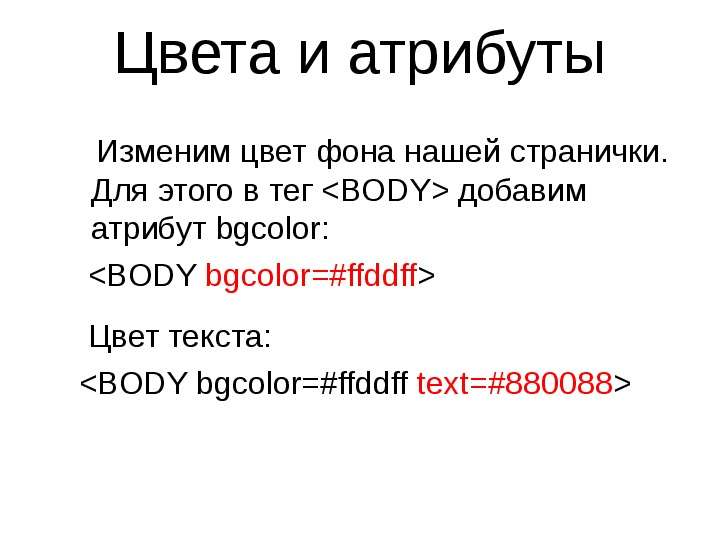
Содержание слайда: Цвета и атрибуты
Изменим цвет фона нашей странички. Для этого в тег <BODY> добавим атрибут bgcolor:
<BODY bgcolor=#ffddff>
Цвет текста:
<BODY bgcolor=#ffddff text=#880088>