Оцените презентацию от 1 до 5 баллов!
Тип файла:
ppt / pptx (powerpoint)
Всего слайдов:
16 слайдов
Для класса:
1,2,3,4,5,6,7,8,9,10,11
Размер файла:
1.23 MB
Просмотров:
100
Скачиваний:
0
Автор:
неизвестен
Слайды и текст к этой презентации:
№1 слайд
Содержание слайда: Растровая и векторная
графика
Половинкина Надежда Владимировна
Учитель информатики
Тамбовская область
р.п. Сосновка
МОУ Сосновская СОШ №1
№2 слайд
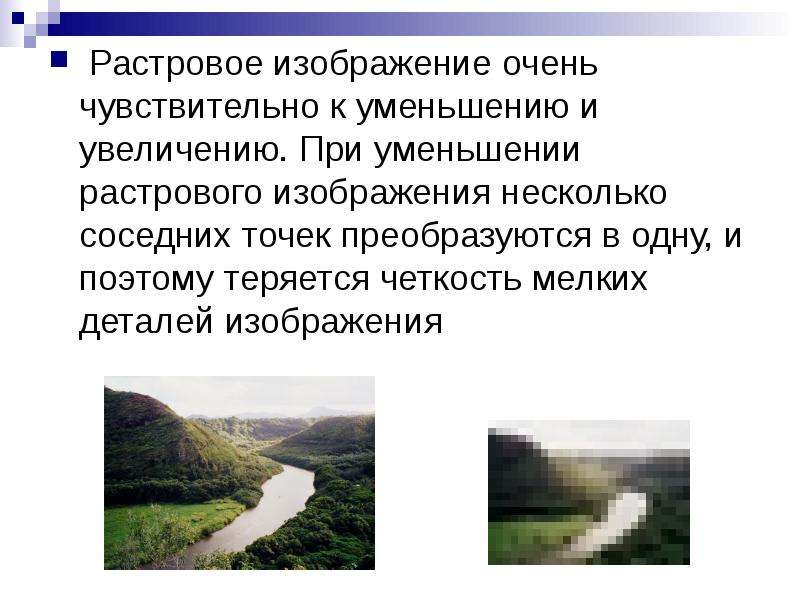
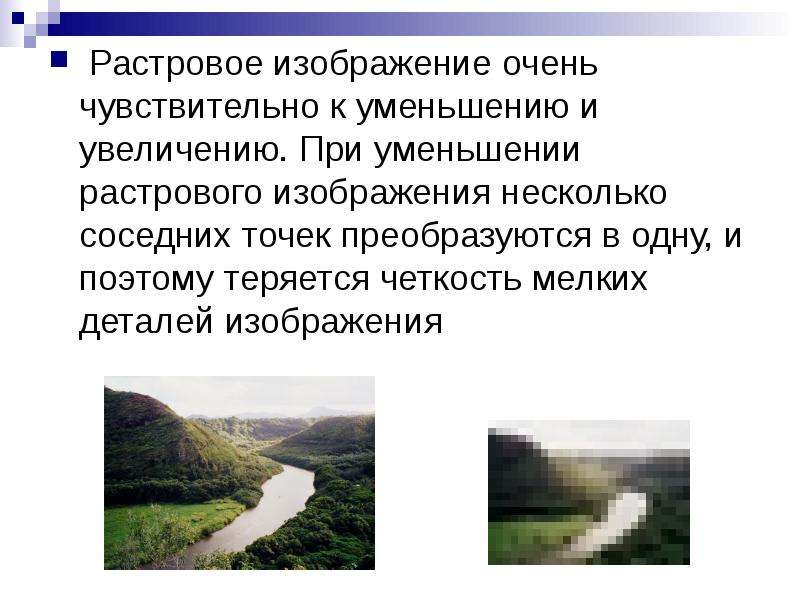
Содержание слайда: Растровое изображение очень чувствительно к уменьшению и увеличению. При уменьшении растрового изображения несколько соседних точек преобразуются в одну, и поэтому теряется четкость мелких деталей изображения
Растровое изображение очень чувствительно к уменьшению и увеличению. При уменьшении растрового изображения несколько соседних точек преобразуются в одну, и поэтому теряется четкость мелких деталей изображения
№3 слайд
Содержание слайда: Можно повысить яркость и контрастность старых или некачественных фотографий, удалить мелкие дефекты изображения, преобразовать черно-белое изображение в цветное
Можно повысить яркость и контрастность старых или некачественных фотографий, удалить мелкие дефекты изображения, преобразовать черно-белое изображение в цветное
№4 слайд
Содержание слайда: Векторные рисунки могут быть увеличены или уменьшены без потери качества.
Векторные рисунки могут быть увеличены или уменьшены без потери качества.
№5 слайд
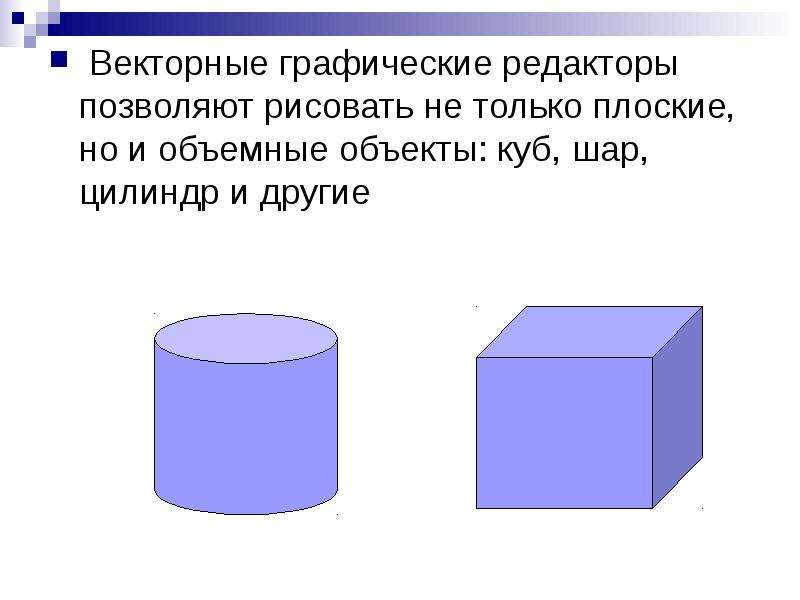
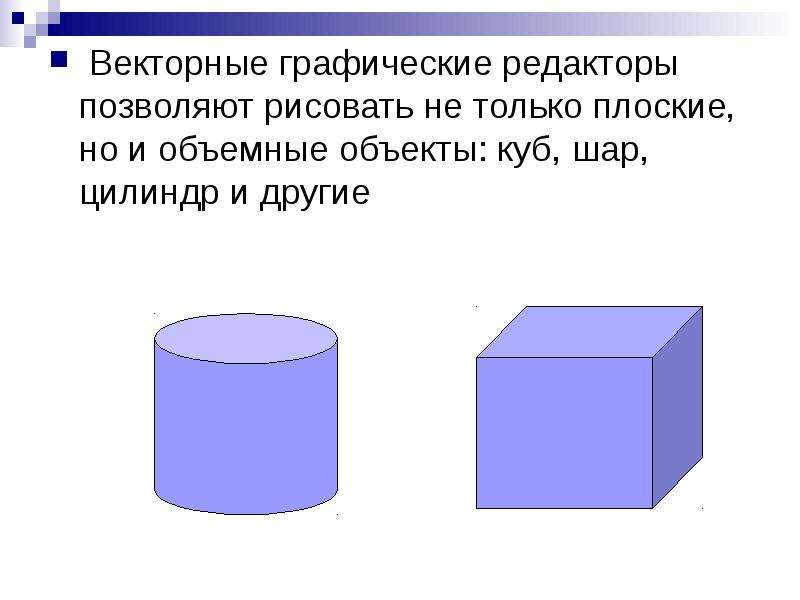
Содержание слайда: Векторные графические редакторы позволяют рисовать не только плоские, но и объемные объекты: куб, шар, цилиндр и другие
Векторные графические редакторы позволяют рисовать не только плоские, но и объемные объекты: куб, шар, цилиндр и другие
№6 слайд
Содержание слайда: Практическое задание
Уменьшить размер растрового изображения
Увеличить размер векторного изображения
Изменить цвет растрового изображения
№7 слайд
Содержание слайда: Графический редактор Paint
№8 слайд
№9 слайд
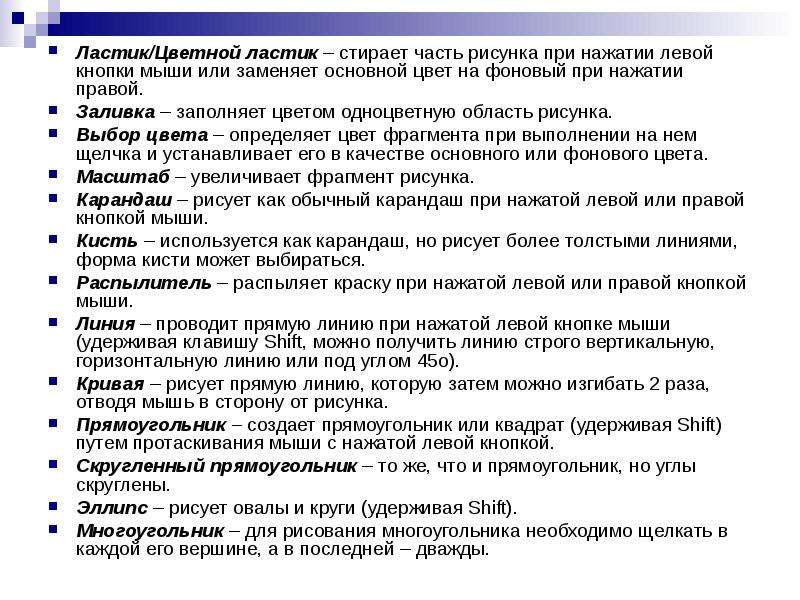
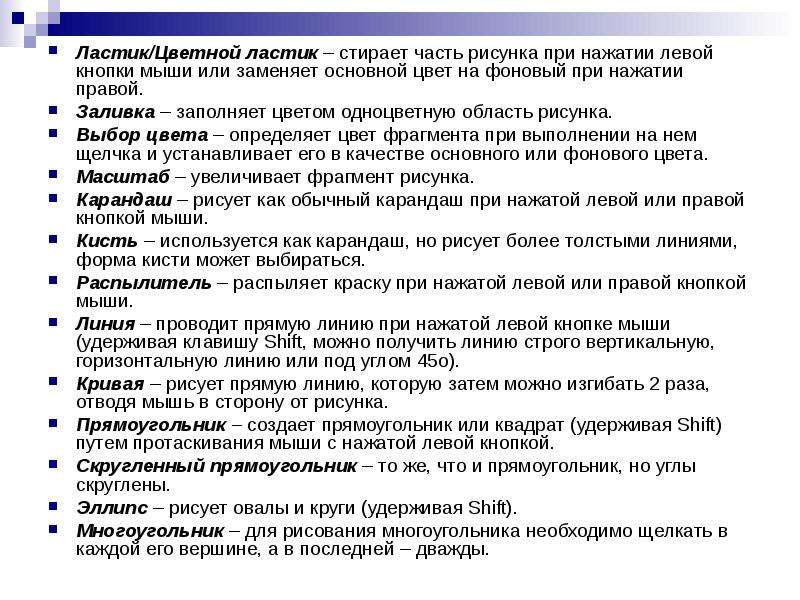
Содержание слайда: Ластик/Цветной ластик – стирает часть рисунка при нажатии левой кнопки мыши или заменяет основной цвет на фоновый при нажатии правой.
Ластик/Цветной ластик – стирает часть рисунка при нажатии левой кнопки мыши или заменяет основной цвет на фоновый при нажатии правой.
Заливка – заполняет цветом одноцветную область рисунка.
Выбор цвета – определяет цвет фрагмента при выполнении на нем щелчка и устанавливает его в качестве основного или фонового цвета.
Масштаб – увеличивает фрагмент рисунка.
Карандаш – рисует как обычный карандаш при нажатой левой или правой кнопкой мыши.
Кисть – используется как карандаш, но рисует более толстыми линиями, форма кисти может выбираться.
Распылитель – распыляет краску при нажатой левой или правой кнопкой мыши.
Линия – проводит прямую линию при нажатой левой кнопке мыши (удерживая клавишу Shift, можно получить линию строго вертикальную, горизонтальную линию или под углом 45o).
Кривая – рисует прямую линию, которую затем можно изгибать 2 раза, отводя мышь в сторону от рисунка.
Прямоугольник – создает прямоугольник или квадрат (удерживая Shift) путем протаскивания мыши с нажатой левой кнопкой.
Скругленный прямоугольник – то же, что и прямоугольник, но углы скруглены.
Эллипс – рисует овалы и круги (удерживая Shift).
Многоугольник – для рисования многоугольника необходимо щелкать в каждой его вершине, а в последней – дважды.
№10 слайд
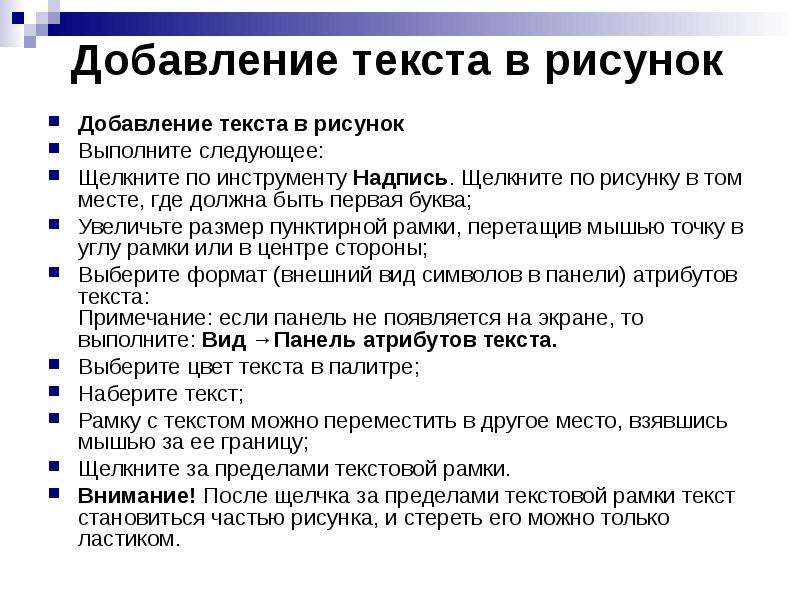
Содержание слайда: Добавление текста в рисунок
Добавление текста в рисунок
Выполните следующее:
Щелкните по инструменту Надпись. Щелкните по рисунку в том месте, где должна быть первая буква;
Увеличьте размер пунктирной рамки, перетащив мышью точку в углу рамки или в центре стороны;
Выберите формат (внешний вид символов в панели) атрибутов текста:
Примечание: если панель не появляется на экране, то выполните: Вид →Панель атрибутов текста.
Выберите цвет текста в палитре;
Наберите текст;
Рамку с текстом можно переместить в другое место, взявшись мышью за ее границу;
Щелкните за пределами текстовой рамки.
Внимание! После щелчка за пределами текстовой рамки текст становиться частью рисунка, и стереть его можно только ластиком.
№11 слайд
Содержание слайда: Работа с фрагментами
Фрагмент – это часть рисунка любого размера и формы.
Выделение фрагмента:
Прямоугольного: щелкните по инструменту Выделение, наведите мышь в один из углов будущего фрагмента и, удерживая левую кнопку, перетащите мышь в противоположный угол.
Произвольной формы: щелкните по инструменту Выделение произвольной области, удерживая левую кнопку, обведите мышью фрагмент.
Примечание: для снятия выделения щелкните по рисунку за пределами фрагмента.
Выделенный фрагмент можно:
переместить – наведите мышь внутрь фрагмента и, удерживая левую кнопку мыши, переместите мышь;
скопировать – так же как переместить, но удерживая клавишу Ctrl;
получить шлейф – так же как переместить, но удерживая клавишу Shift;
изменить размер – навести мышь на точку в углу фрагмента или в центре каждой стороны и перетащить;
другие операции, находящиеся в пункте меню Рисунок, это:
Отразить/Повернуть
Растянуть/Наклонить
Обратить цвета
Очистить
№12 слайд
Содержание слайда: Тест
1. Какие инструменты есть в графическом редакторе Paint?
Заливка
Валик
Кисть
Карандаш
2. Есть разные формы…
Кисти
Ластика
Карандаша
Распылителя
3. Фрагмент - это…
Прямоугольная часть рисунка любого размера
Произвольная часть рисунка
Файл с рисунком
Рисунок → Очистить
4. Как выделить фрагмент?
обвести фрагмент мышью
навести мышь в один из углов, удерживая левую кнопку переместить мышь в противоположный угол
навести мышь в один из углов, удерживая левую кнопку переместить мышь в противоположный угол
и обвести фрагмент
5. Одной из основных функций графического редактора является:
ввод изображений;
хранение кода изображения;
создание изображений;
просмотр и вывод содержимого видеопамяти
№13 слайд
Содержание слайда: Нарисовать прежложенные линии, используя инструмент Карандаш
№14 слайд
Содержание слайда: Нарисовать Чебурашку, используя только инструмент Эллипс
Нарисовать Чебурашку, используя только инструмент Эллипс
Нарисовать телевизор, используя только инструменты Прямоугольник и Скругленный Прямоугольник
№15 слайд
№16 слайд