Презентация НТМL тегінің топтары онлайн
На нашем сайте вы можете скачать и просмотреть онлайн доклад-презентацию на тему НТМL тегінің топтары абсолютно бесплатно. Урок-презентация на эту тему содержит всего 26 слайдов. Все материалы созданы в программе PowerPoint и имеют формат ppt или же pptx. Материалы и темы для презентаций взяты из открытых источников и загружены их авторами, за качество и достоверность информации в них администрация сайта не отвечает, все права принадлежат их создателям. Если вы нашли то, что искали, отблагодарите авторов - поделитесь ссылкой в социальных сетях, а наш сайт добавьте в закладки.
Презентации » Интернет » НТМL тегінің топтары
Оцените!
Оцените презентацию от 1 до 5 баллов!
- Тип файла:ppt / pptx (powerpoint)
- Всего слайдов:26 слайдов
- Для класса:1,2,3,4,5,6,7,8,9,10,11
- Размер файла:74.82 kB
- Просмотров:192
- Скачиваний:0
- Автор:неизвестен
Слайды и текст к этой презентации:
№2 слайд


Содержание слайда: НТМL тегінің топтары
Барлық НТМL тегтерінің тағайындалуы мен әрекеттесу орталарын келесі негізгі түрлерге бөліп көрсетуге болады;
Құжаттың құрылымын анықтайтындар;
Гипермәтін блоктарын өңдеу (параграфтар, тізімдер, кестелер, суреттер);
Гипермәтіндік сілтемелер немесе закладки;
Диалог ұйымдары үшін формалар;
Программаны шақыру.
Гипермәтіндік желінің құрылымы гипермәтіндік сілтемелермен беріледі. Гипермәтіндік сілтеме - бұл сілтемесі анықталған тематикалық, логикалық немесе құжатпен қандайда бір басқа тәсілмен байланысқан HTML құжатының басқа адресі немесе Internet – тің ақпараттық ресурсы.
№3 слайд


Содержание слайда: WWW жүйесінде гипермәтіндік сілтемелерді жазу үшін, Universe Resource Locator деп аталатын арнайы форма өңделіп шығарылған. Бұл өңделген форманы қолдануды келесі мысалда көруге болады:
Бұл мәтін
<A HREF="http://polyn.net.kiae.su/altai/index.html">
Гипермәтіндік сілтеме </A> - дан тұрады.
№4 слайд


Содержание слайда: Жоғарыда көрсетілген мысалда HTML – де якарь (anchor) деп аталатын "A" тегін URL формасында бұл сілтемені жазу үшін, гипермәтіндік сілтемені (Hypertext Reference) білдіретін "HREF" атрибутын қолданады. Берілген сілтеме "polyn.net.kiae.su" желіде "http" протоколымен жүзеге асырылатын рұқсат "altai" директориясында "index.html" атпен жазылған құжатты көрсетеді.
HTML – гипермәтіндік сілтеме екі класқа бөлінеді: жалпы және контексті гиперметіндік сілтеме. Жалпы сілтемелер толықтай барлық құжаттармен байланысқан және құжатың кез келген фрагментін көру кезінде қолдану мүмкін уақытта, жоғардағы мысалда корсетілгендей, контексті сілтемелер құжат денесінде ендірілген. Стандартты тілде, оның пайда болған кезінен бастап екі класс сілтемелері бар, бірақ алғашқы кезден бастап әйгілі контекстік сілтемелерді қолданған.
№5 слайд


Содержание слайда: HTML-құжатының құрылымы бірін-біріне қойған контейнерлерді қолдануға мүмкіндік береді. Құжаттың өзі – бұл <HTML> тегінен басталатын және </HTML> тегімен аяқталатын үлкен бір контейнер:
<HTML> құжаттың мазмұны </HTML>
HTML контейнері немесе гипермәтіндік құжат екі қойылған контейнерден тұрады: құжаттың тақырыбы (HEAD) құжаттың денесі (BODY):
Класикалық құжаттың қарапайым түрін қарастырайық:
Netscape Communication компаниясы фрейм организациясының мүмкіншілігімен құжаттың классикалық формасын кеңейтті, онда жұмыс терезесін бірнеше бағынышсыз фреймдерге бөлуге болады. Әр фреймда өзінің HTML беті жазылған.
№6 слайд


Содержание слайда: Құжат бетінің тегі
Әрбір құжаттың құрама бөліктерінде оның ішінде қолданылатын өзінің контейнер жинағы болады. Құжат денесінің контейнерлері тақырыпта немесе FRAMSET контейнерінде қолданылмайды. Контейнерлердің әрбір тобын толықтай қарастырайық.
HTML-HEAD құжаты тақырыбының контейнерлері
Құжат тақырыбы атрибутты қажет етпейді. Тақырып тегінің басты тағайындалуы – бұл барлық құжаттардың бейнелеу параметрлерін түгелдей сипаттау. Бұндай параметрлерге құжаттарды бейнелеу стилін, гипермәтіндік сілтеменің жалпы базалық адресін, жалпы гипермәтіндік сілтеме, идентификатор және құжат атын және т.б. жатқызуға болады. Біз тек қана жиі кездесетін контейнерлерді қарастырамыз.
№7 слайд


Содержание слайда: TITLE
Такырып тегінде жиі қолданылатын құжат аты болып табылады.
TITLE келесі синтаксисті алады
<TITLE> Құжат аты </TITLE>
TITLE тегінің мазмұны құжат атының алаңында бейнеленеді.
BASE
BASE тегі URL формасында гипермәтіндік сілтеме көрсету формасымен байланысты. URL спецификациясы құжат адресатының екі формасын анықтайды: толық және толық емес. HTML URL адресінің толықтай формасын қолдануға рұқсат етеді. Сонымен спецификацияның екінші формасын қолдану үшін, оны басқа нәрсемен негіздеу керек, базалық адресті сұрау толық еместен URL-дің толық формасын қалыптастыруда қолдануға болады. BASE тегі осы базаны анықтауға мүмкіндік береді.
№8 слайд


Содержание слайда: ISINDEX
HTML-құжатын кілттік сөз бойынша іздеу мүмкіндігі құжат тақырыбының ISINDEX тегі арқылы анықталады. Тілдің алғашқы версиясында берілген тег қосымша атрибут қабылдамады. Егер сервер кілттік сөз бойынша сұраныс жасайтын болса, онда ол автоматты түрде тақырыпқа ISINDEX тегін қояды. Кілттік сөз тізімін клиент құжат адресіне “?” символдан кейін жазады. Тілдің алғашқы версиясында өңдеу программасын көрсету және “SEARCH ISINDEX” стандартының орнына сөйлемді сұрау мүмкіндігі туды.
<ISINDEX HREF=
http://polyn.net.kiae.su/cgi-bin/search
PROMPT=”Enter Keywords:”>
Көрсетілген мысалда HREF атрибуты сұранысты өңдеу программасының адресін анықтайды, ал атрибут PROMPT – шақыру мазмұнын анықтайды.
№9 слайд


Содержание слайда: META
META тегі HTML спецификациясында жоқ құжат тақырыбының конструкциясын анықтау үшін қажет. Ол үш атрибут қабылдайды: NAME, CONTENT, HTTP-EQUIV. Берілген тексті қолдану қиындығы, осы тег арқылы еңгізілетін конструкцияны интерпретациялау үшін, сервис немесе интерфейс қолданушылар осы конструкцияны кеңейтуі және қолдануы керек. Осындай жұмыс түрі үшін программа SGML конструкциясын түсіндіріп беру (интерпретировать) керек. Берілген тегті тәжірибеде қолданудың бірден-бір түрі тақырыпқа анықталған HTTP-EQUIV атрибуты арқылы протокол бойынша HTTP ақпаратын қосу.
< META HTTP-EQUIV=”Keywords”
CONTENT=”Plasma, Nuclear Physics”>
Осындай қолдану кезінде почтаны жіберуге ыңғайлы болу үшін, HTTP-пакет тақырыбында мынадай жолдар қосылады: Keywords: Plasma, Nuclear Physics.
№10 слайд


Содержание слайда: Құжат денесінің тегі.
Құжат денесінің тегі интерфейстік қолданушы программасында ақпаратты көрсетуді басқарады. Олар мәтінде тізілген контекстік гипермәтіндік сілтеме көмегімен деректер базасының гипермәтіндік құрылымын бейнелейді. Құжат денесі тұрады:
-иерархиялық контейнер және заставка;
-тақырыптар (Н1-Р6 дейін);
-блоктар(параграфтар, тізімдер, формалар, кестелер, суреттер және т.б.);
-көлденеңінен белгілеп алу және адрестер;
-мәтіндер, стильдерді жүргізу облыстарына бөлінген(сызылған, белгіленген, курсивті);
-математикалық бейнелеу, графиктер және гипермәтіндік сілтеме;
№11 слайд


Содержание слайда: BODY
Құжат денесінің тегін бейнелеу BODY тегі арқылы бастап жазылады. HEAD тегінен айырмашылығы, BODY тегі атрибут қабылдайды:
ID-тег идентификаторы. Тегті атау үшін, сол сияқты гипермәтіндік сілтеме бойынша нүктелік ауысу түрінде қолданылады. Берілген атрибут құжат бетінің барлық тегінде бар.
№12 слайд


Содержание слайда: Белгілеуді басқару тегі
Тақырыптар.
Тақырыптар құжаттың бастапқы бөлімін қарастырады. Стандарт бойынша тақырыптың алты деңгейі анықталған: Н1-ден Н6-ға дейін. Мәтін, <Н1></Н1> тегімен қоршалған, үлкен көлемде болады-бұл басты тақырып. Егер мәтін <Н2></Н2> тегімен қоршалса, онда ол бірнеше есе кішірек көрінеді; ішкі мәтін <Н3></Н3> одан да кішірек және ары қарай <Н6></Н6> дейін. Кейбір программалар тақырыптың көп санын қолдануға мүмкіндік береді, бірақ та үш деңгейден көбі сирек кездеседі, ал бестен көбі тіпті сирек кездеседі.
№14 слайд


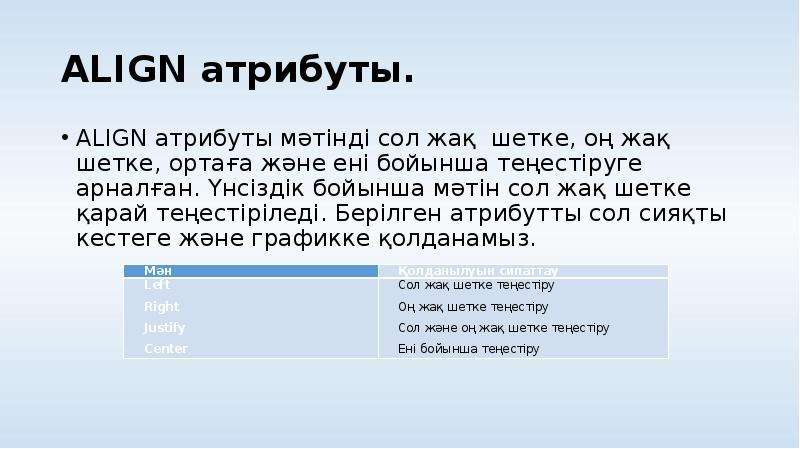
Содержание слайда: Justify мәні интерпрпетацияның барлық программаларында іске асырылмаған.
ALIGN атрибутының көмегімен сіз мәтінді графикалық объектінің айналасында <орналастыруға> болады. Ол үшін <IMG SRC=”/путь/файл.gif”> тегін графикалық объект тұратын жерге апарып қою керек және ALIGN=LEFT, ALIGN=RIGHT және ALIGN=CENTER атрибутын қосу қажет. Одан басқа HSPACE= және VSPACE= атрибутының (олар төменде сипатталады) көмегімен бейнені мәтіннен айыратын тік және көлденең алаң ұзындығы сұралады. Сонымен қатар бейненің айналасына рамка құруға және кестені мәтінмен жиектеуге болады.
№15 слайд


Содержание слайда: <BR> тегі
Жолдың аударылымы мәтінді бейнелеудің стандарттар ретін бұзу үшін қолданылады. Интерпретацияның қарапайым режимінде қолданушының интерфейс программасы мәтінді автоматты түрде жолдарға бөлу арқылы жұмыс терезесінде көрсетеді. Бұл режимде мәтінде бар болған соңғы жол ескерілмейді. Кей-кезде үлкен айқындық үшін басуды жаңа жолдан бастау керек. Ол мақсатта <BR> тегі қолданылады. <BR> тегіндегі CLEAR атрибуты көрсетілген нүктеде объектіні мәтінмен көрсету (обтекание) үшін және содан кейін мәтінді объекттің ар жағында бос областа жалғастыру үшін қолданылады. Объекттің ар жағында жалғасып жатқан мәтін CLEAR атрибутында LEFT, RIGHT және ALL мәндеріне сәйкес тегістеледі
№16 слайд


Содержание слайда: <NOBR> тегі
<NOBR> тегі (No Break, үзіліссіз) браузерге барлық мәтінді бір жолда үзіліссіз бейнелеуге нұсқау береді. Егер <NOBR> тегінде бекітілген мәтін экранға сыймаса, браузер құжат терезесінің төменгі бөлігіне горизонтальды айналдыру жолағын қосады. Егер сіз айкын жерден жолды алып тастағыңыз келсе, сол жерге <BR> тегін қойыңыз.
№17 слайд


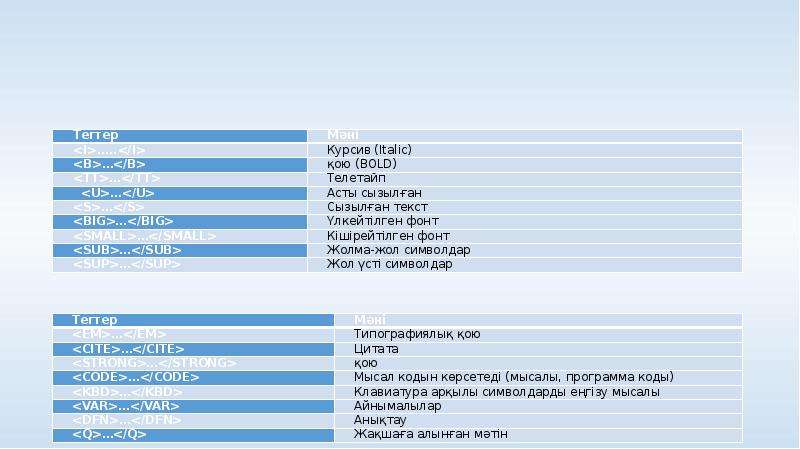
Содержание слайда: Символдарды бейнелеуді басқару тегі
Бұл тегтерді екі классқа бөлуге болады: бейнелеу формасын басқару тегі (font style) және ақпарат типін сипаттайтын тегтер (information type). Әртүрлі тегтер бейнелеу кезінде бірдей нәтиже көрсетеді.
Бейнелеу формасын басқару тегі
Курсив, асты сызылған, жоғарғы индекс, төменгі индекс, үлкен шрифт, кіші шрифт, қызыл, көк, әртүрлі комбинациялар – бетті көркемдеуге және функциональдауға мүмкіндік береді. Internet Explorer және Netscape Navigator Face= атрибутының көмегімен шрифты анықтауға болады. Енді бір бетке бірнеше шрифт түрлерін біріктіруге болады.
№18 слайд


Содержание слайда: SIZE=атрибуты
<FONT > тегіндегі SIZE=атрибуты берілген областа мәтін мөлшерін сұрауға мүмкіндік береді. Егер сіз барлық беттің шрифт мөлшерін беру үшін <BACKGROUND SIZE =n> тегін қолданбасаңыз, онда үнсіз келісім бойынша 3 алынады.
<BIG> және <SMALL> тегтері
<BIG></BIG> және <SMALL></SMALL> тегтері арасында орналасқан мәтін сәйкес келеді.
№19 слайд


Содержание слайда: COLOR=xx атрибуты
Егер біз өз бетімізді одан әрі безендіргіміз келсе, онда <FONT > тегіндегі COLOR= атрибутын қолдануымызға болады және басты шектеу компьютердегі қолданушылардың түстер палитрасы болады. Әзірше тек қана танымал браузерлердің шрифт түсін бейнелейді.
<FONT COLOR=> тегін шрифт түсін ауыстыруға қолданады.
№21 слайд


Содержание слайда: Осы тегтерді қолдану кезінде, олардың бейнеленуі программа-интерфейсін қолданушылардың жөнге келтіруіне байланысты екенін ұмытпаған жөн, олар гипермәтіндік программа құрушының жөнге келтіруімен сәйкес келмеуі де мүмкін. Интерфейс жөнге келтірулерін айырбастау стильдерін қолдану, казіргі кезде проблемалық болып келеді.
<DL> тегі
(Definition List:<DL>) тізіміндегі тегті қолдану қарапайым мәтіндік редакторда шегіністі қолдануды еске түсіреді. <DL> тегі мәтінді форматтау үшін құрылған, оңға қарай үлкен шегініс арқылы анықталады. <DL> тегі номерсіз шегінетін жеке абзацтар және маркерлер құруға арналған. Шегініс ол жақтан басталады. Егер сіздің бетіңізде бірнеше <DL> тегі бар болса, онда мәтін ақырын оңға қарай жылжи бастайды. Анықтау соңында жабылған </DL> тегін қойыңыз. Ұмытпаңыз, <DL> тегі тек қана абзацтың сол жақ шекарасын жылжытады.
№22 слайд


Содержание слайда: Табуляция
Бұл құралдардың қажеттілігі бұрын пайда болды, тек жақында ғана құрастырушылар ұсынды. Табуляцияны бірнеше тәсілмен беруге болады.
Ең қарапайым, <TAB IDENT=n> тегін жазу, онда n жаңа абзацтың алдындағы n-бос орындар санын анықтайды. n-бос орын – өлшеудің типографиялық бірлігі, сіз қолданатын шрифтағы n әріпінің енімен бірдей. Соған сәйкес <TAB IDENT=4> тегі ені 4 n-бос орын болатын табуляция символын алады.
Егер сіз бірнеше орынға берілген мөлшерде табуляция символын қолданғыңыз келсе, онда оның мөлшерін беретін орынға <TAB> тегін ID= атрибутымен бірге қойыңыз, мысалы, соған сәйкес:
<TAB ID=”tabone”>
Енді беттің кез-келген жеріне <TAB TO=”TABONE”> жазса жеткілікті, және табуляция символы TABONE тең болады. Сәйкесінше TABTWO, TABTHREE, TABFOUR ұқсас тілімен құруға болады.
№23 слайд


Содержание слайда: Тізім
Тізімдер мәтін құрылымының негізгі құралдары болып табылады және белгілеулердің барлық тілдерінде қолданылады. HTML-де келесі тізім түрлерінен тұрады: номерленбейтін тізім (реттелмеген), номерленетін тізім (реттелген) және анықтамалық тізімі. Номерленбейтін тізім тегі (Unordered Lists <UL>) және номерленетін тізім тегі (Ordered Lists <OL>) – бұл HTML негізі. HTML номерленбейтін тізімде маркердің әртүрлі типін таңдауда тізім тегіне бірнеше атрибуттар қосады. Тізім ортасындағы маркер типін ауыстыру үшін мынадай <LI>(List Item) тегіне атрибут қосуға болады. Жаңа атрибут пайда болған кезде, тізімде қалған маркерлер де осындай түрді алады.
№24 слайд


Содержание слайда: <UL> тегі
Номерленбейтін тізім. Номерленбейтін тізім мәтін типін құруға арналған.
тізімнің бірінші элементі
тізімнің екінші элементі
тізімнің үшінші элементі
Берілген тізім келесі түрде жазылады:
<UL>
<LI> тізімнің бірінші элементі
<LI> тізімнің екінші элементі
<LI> тізімнің үшінші элементі
</UL>
<UL> және </UL> тегі – бұл номерленбейтін тізімнің басы және соңы, <LI>(List Item) тегі тізім элементінің тегін береді. Осы тегке қосымша, тізімді атауға арналған - LH (List Header) бар. Келесі түрдегі номерленбейтін тізімді бейнелейтін мысал келтірейік:
№25 слайд


Содержание слайда: <HR> тегі
Горизонтальды сызып алу (horizontal rule) құжатты бөлікке бөлу үшін қолданылады. Бір ғана <HR> тегі арқылы бетке мүлдем өзгеше түр беруге болады. <HR> тегін тәжірибеде көріңіз және сонда сіз қолданып жүрген сызықтан өзгеше сызық аласыз.
<PRE> тегі
Форматтаусыз мәтінді бейнелеу.
<BLINK> тегі
<BLINK> тегі оған қосылған мәтіннің жыпылықтауын туғызады.
№26 слайд


Содержание слайда: Гипермәтіндік сілтеме
Жоғарыда қарастырылған мәтінді бейнелеу құралдары, құжаттың басты тегі - гипермәтіндік сілтемеге – қосымша, сөзсіз маңызды болып келеді.
Web-серверді құрұдың ерекшелігі, онда көрсетілген ақпаратты жеке бөліктерге бөлуге болады. Жеке бөліктер арасындағы байланыс ұйымдары гипермәтіндік сілтеме арқылы анықталады.
Скачать все slide презентации НТМL тегінің топтары одним архивом:
Похожие презентации
-
 Техніка безпеки. Електронна пошта. Урок 1
Техніка безпеки. Електронна пошта. Урок 1 -
 Топ 10 сайтов
Топ 10 сайтов -
 Залогинивание
Залогинивание -
 Концепция сайта кафе Авокадо
Концепция сайта кафе Авокадо -
 Правила участия в скайп-конференциях
Правила участия в скайп-конференциях -
 Информационная кампания для родителей (законных представителей) ДДЮТ
Информационная кампания для родителей (законных представителей) ДДЮТ -
 Сервис Рука помощи на официальном сайте Череповца
Сервис Рука помощи на официальном сайте Череповца -
 Задача регистрации курсов (use case)
Задача регистрации курсов (use case) -
 Социальная сеть деловых контактов SkillsNet (www. SkillsNet. ru)
Социальная сеть деловых контактов SkillsNet (www. SkillsNet. ru) -
 Потребление в Интернете: преимущества и вызовы
Потребление в Интернете: преимущества и вызовы -
 Универсальные поисковые системы
Универсальные поисковые системы