Оцените презентацию от 1 до 5 баллов!
Тип файла:
ppt / pptx (powerpoint)
Всего слайдов:
20 слайдов
Для класса:
1,2,3,4,5,6,7,8,9,10,11
Размер файла:
284.00 kB
Просмотров:
75
Скачиваний:
0
Автор:
неизвестен
Слайды и текст к этой презентации:
№1 слайд
Содержание слайда: Сучасні технології в обслуговуванні людей із обмеженнями зору
Олеся Шкурат, Центр інформаційних ресурсів
Посольства США в Україні - 2007
№2 слайд
Содержание слайда: Інформаційні ресурси для людей з обмеженнями зору
Традиційні ресурси
надруковані шрифтом Брайля або збільшеним
шрифтом
Аудіокнижки
Електронні ресурси
- ресурси мережі Інтернет
CD-ROM
Мобільні телефони з адаптивними пристроями
№3 слайд
Содержание слайда: Технічні аспекти інформаційного обслуговування людей з обмеженнями зору за допомогою ресурсів Інтернету
Типові вимоги до комп’ютерної робочої станції з доступом до мережі Інтернет
Типові вимоги до веб-сайтів
№4 слайд
Содержание слайда: Типові вимоги до сучасної комп’ютерної робочої станції для людей з обмеженнями зору
Процесор з тактовою частотою не менше 1 GHz
Об’єм оперативної памяті не менше 256 Мb
Об’єм жорсткого диску 80 -160 Gb
Звукова карта (Creative Audigy, C-Media, Microstar)
Брайлевський дисплей (Baum, Freedom Scientific, Handy Tech)
Наявність доступу до мережі Інтернет
Операційна система Microsoft Windows XP, Vista etc.
Офісна програма (Microsoft Office 2000)
Поштова програма (Microsoft Outlook Express)
Програма перегляду гіпертекстових документів Microsoft Internet Explorer 7
№5 слайд
Содержание слайда: Спеціальне програмне забезпечення
Програми екранного доступу (JAWS for Windows, Virgo, Windows Bridge, NVDA), які здатні зчитувати інформацію з веб-сторінок, панелі управління комп’ютером, програм для редагування тексту (Microsoft Word, WordPad) та інше, та перетворювати текстову інформацію в звуковий або рельєфно-крапковий формати
синтезатори мови (Speaking mouse, Digalo, L&H, SAPI)
Програмне забезпечення для людей із слабким зором, які збільшують розмір шрифта на екрані (Magic, Galileo, Smart View)
№6 слайд
Содержание слайда: Типові вимоги до веб-сайтів
Пам’ятка веб-дизайнеру:
розроблено Коснорціумом всесвітньої мережі http://www.w3.org/WAI/intro/wcag.php
№7 слайд
Содержание слайда: Типові вимоги до веб-сайтів
Зміст та структура веб-сторінки
Користувач повинен мати доступ до змісту веб-сторінки без прив’язки до будь-якої обов’язкової структури
Інформація має однаково гарно читатися будь-яким веб-браузером (Internet Explorer, Opera, Mozilla Firefox, Netscape Navigator etc)
Бажано використання Каскадних таблиць стилю (Cascading Style Sheets, CSS) які відділяють змістовну частину від структури веб-сторінки
Бажане використання “правила трьох переходів”
№8 слайд
Содержание слайда: Типові вимоги до веб-сайтів
Розмітка
Дані у форматі HTML нагадують звичайні текстові файли за винятком того, що деякі символи в них (так звані теги (tag)) інтерпретуються як розмітка. Розмітка надає документу деяку, визначену тегами, структуру: параграфи, розділи, абзаци, списки, малюнки, таблиці, колонтитули, індекси, зміст тощо.
Розмітка сторінок всього сайту має бути максимально простою та одноманітною
Система навігації по сайту має бути простою, зрозумілою та мати однакове місце положення на всіх сторінках сайту
Бажане використання “правила трьох переходів”
№9 слайд
Содержание слайда: Типові вимоги до веб-сайтів
Використання команди ALT під час включення графічних елементів
Необхідно давати повний опис всіх графічних елементів, відео-кліпів, аудіо-файлів з використанням команди Alt
Використання команди “LONGDESC” (Long Description) для більш детального опису графічного, аудіо- або відео-файлу
Під час включення графіки в якості декоративного елементу рекомендується використовувати команду Alt “” без пояснювального тексту
№10 слайд
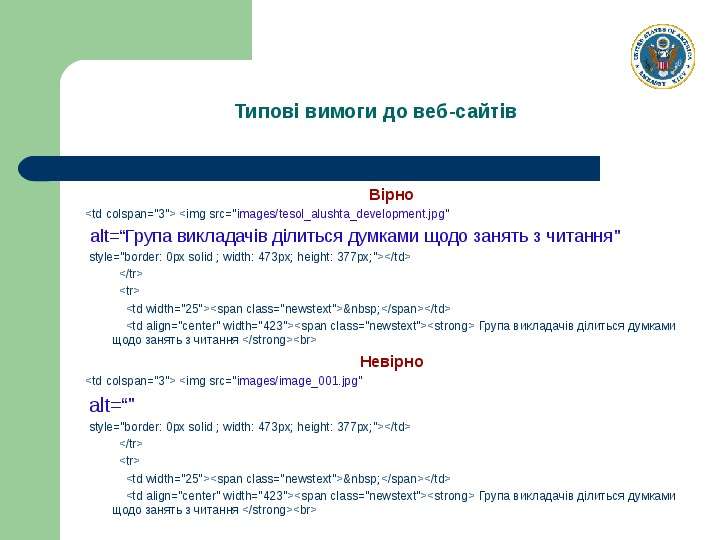
Содержание слайда: Типові вимоги до веб-сайтів
Вірно
<td colspan="3"> <img src="images/tesol_alushta_development.jpg"
alt=“Група викладачів ділиться думками щодо занять з читання"
style="border: 0px solid ; width: 473px; height: 377px;"></td>
</tr>
<tr>
<td width="25"><span class="newstext"> </span></td>
<td align="center" width="423"><span class="newstext"><strong> Група викладачів ділиться думками щодо занять з читання </strong><br>
Невірно
<td colspan="3"> <img src="images/image_001.jpg"
alt=“"
style="border: 0px solid ; width: 473px; height: 377px;"></td>
</tr>
<tr>
<td width="25"><span class="newstext"> </span></td>
<td align="center" width="423"><span class="newstext"><strong> Група викладачів ділиться думками щодо занять з читання </strong><br>
№11 слайд
Содержание слайда: Типові вимоги до веб-сайтів
Гіпертекстові посилання
Необхідно давати пояснення до всіх веб-посилань з використанням команди Alt
Уникайте визначення веб-посилань типу “натисніть тут”. Alt текст має давати або “інформацію про Х” або “посилання на У”
Використання в HTML кодуванні інформативного елементу “TITLE” теж допомагає орієнтуватися в потоці електронної інформації
№12 слайд
Содержание слайда: Типові вимоги до веб-сайтів
Колір та фон
Принцип контрастності шрифту та фону
Вибрана вами комбінація кольорів має правильно відображатися будь-яким веб-браузером (Internet Explorer, Opera, Mozilla Firefox, Netscape Navigator etc)
Небажано включати в дизайн декорований фон з великою кількістю дрібних деталей
№13 слайд
Содержание слайда: Типові вимоги до веб-сайтів
Шрифт
Бажано використовувати стандартні шрифти (Arial & Times New Roman), які розпізнаються більшістю веб-браузерів
Уникати нестандартних, екзотичних шрифтів
Бажано вибирати середній розмір шрифта (не більше 14 одиниць), а також встановлювати розмір шрифта у відносних значеннях
Підкреслення тексту бажано виключити повністю
№14 слайд
Содержание слайда: Типові вимоги до веб-сайтів
Використання фреймів
Бажано зовсім уникати фреймової структури сайтів або створювати альтернативну безфреймову версію сайту
Фрейми розпізнаються длеко не усіма веб-браузерами і програмами адаптивного доступу
Сторінки з фреймовою структурою не завжди правильно індексуються пошуковими серверами
№15 слайд
Содержание слайда: Типові вимоги до веб-сайтів
Оновлення зображення
Автоматичне оновлення зображення на екрані слід уникати,оскільки програми екранного доступу можуть не встигнути зчитати інформацію з веб-сторінки в повному обє’мі
Інтерактивні елементи
Використання таких елементів слід уникати, оскільки частіше за все вони написані за допомогою Java скриптів, які не сприймаються програмами екранного доступу
№16 слайд
Содержание слайда: Типові вимоги до веб-сайтів
Мультимедіа
Під час подачі матеріалів в аудіо- або відео форматах необхідно дотримуватись наступного:
Паралельно створювати текстову версію
Забезпечити користувачів можливісю скачати останні версії мультимедіа програвачів
Забезпечити користувачів можливістю зупинити або повністю відключити програвання аудіо- або відео файлу
Альтенативний текст повинен повністю (слово в слово) повторювати аудіо запис, а також давати пояснення до записаного
№17 слайд
Содержание слайда: Типові вимоги до веб-сайтів
Контактні дані
Контактні дані авторів інформаційної складової та адміністратора веб-сайту повинні розміщуватися на кожній сторінці сайту, або в крайньому випадку на стартовій сторінці
№18 слайд
№19 слайд
Содержание слайда: Корисні веб-посилання
http://labs.google.com/accessible/ - Google Accessible Search – новий пошук через систему Google для людей з обмеженнями зору
http://www.w3.org/TR/2000/NOTE-WCAG10-CORE-TECHS-20001106/ - Core Techniques for Web Content Accessibility Guidelines 1.0 – типові вимоги до веб-сайтів
http://labs.google.com/accessible - перевірка сайту на доступність (Bobby)
http://www.delorie.com/web/lynxview.html - перевірка сайту на доступність (Lynx View)
http://www.rusblind.ru - російський портал для людей з обмеженнями зору
http://www.tiflocomp.ru - комп’ютерні технології для людей обмеженнями зору
http://www.freedomscientific.com/ - програмне забезпечення для людей з обмеженнями зору
№20 слайд
Содержание слайда: Сучасні технології в обслуговуванні людей із обмеженнями зору
Дякую за увагу!
Олеся Шкурат
Спеціаліст Центру інформаційних ресурсів
Посольства США в Україні