Презентация Современный подход к HTML-верстке Павел Ловцевич, Технический директор LOVATA Group, Участник WSG-Россия онлайн
На нашем сайте вы можете скачать и просмотреть онлайн доклад-презентацию на тему Современный подход к HTML-верстке Павел Ловцевич, Технический директор LOVATA Group, Участник WSG-Россия абсолютно бесплатно. Урок-презентация на эту тему содержит всего 48 слайдов. Все материалы созданы в программе PowerPoint и имеют формат ppt или же pptx. Материалы и темы для презентаций взяты из открытых источников и загружены их авторами, за качество и достоверность информации в них администрация сайта не отвечает, все права принадлежат их создателям. Если вы нашли то, что искали, отблагодарите авторов - поделитесь ссылкой в социальных сетях, а наш сайт добавьте в закладки.
Презентации » Технологии » Современный подход к HTML-верстке Павел Ловцевич, Технический директор LOVATA Group, Участник WSG-Россия
Оцените!
Оцените презентацию от 1 до 5 баллов!
- Тип файла:ppt / pptx (powerpoint)
- Всего слайдов:48 слайдов
- Для класса:1,2,3,4,5,6,7,8,9,10,11
- Размер файла:559.39 kB
- Просмотров:42
- Скачиваний:0
- Автор:неизвестен
Слайды и текст к этой презентации:
№2 слайд


Содержание слайда: Тезисы
Вступление
Вебстандарты не религия, вебстандартисты не сектанты
Три кита качественной верстки
Опора на вебстандарты
Выработка codestyle
Применение объектно-ориентированного подхода
Независимые блоки
Простые и составные блоки
Введение понятия префикса
И снова о codestyle
№6 слайд


Содержание слайда: WebStandards Group - Россия
Цели WSG-Россия:
расширение возможностей обмена мнениями и знаниями (через форумы и регулярные встречи);
предоставление информации и помощи в освоении веб-стандартов;
способствование росту популярности веб-стандартов среди разработчиков.
Адрес в интернете: http://web-standards.ru
№12 слайд


Содержание слайда: Опора на вебстандарты
Приверженность духу вебстандартов, их идеологии, а не слепое фанатичное следование букве спецификаций.
Валидность документа не панацея, хотя в 99% случаев добиться ее очень легко.
Важность использования html-тэгов при разработке с учетом их семантики.
Семантика – это система правил определения поведения отдельных структурных элементов. Она определяет смысловое назначение каждого такого элемента.
№16 слайд


Содержание слайда: Применение объектно-ориентированного подхода
Понятия классов, их наследования и переопределения – это самое главное, что нужно знать верстальщику об объектно-ориентированном подходе к верстке.
В нашем случае класс это имя блока данных на странице, объединенных некими общими признаками, позволяющими их разграничивать с другими блоками (классами).
№19 слайд


Содержание слайда: Независимые блоки
Виталий Харисов о независимых блоках:
http://vitaly.harisov.name/article/independent-blocks.html
http://clubs.ya.ru/yacf
Независимый блок - это прямоугольный, имеющий возможность вложения один в другой, фрагмент страницы, который описывается своей обособленной разметкой. Для описания каждого блока назначается один или несколько классов.
№20 слайд


Содержание слайда: Независимые блоки
Условия независимости блока:
описание блока только с помощью классов, id только для javascript;
использование минимума глобальных стилей, фактически только CSS Reset;
внедрение в название каждого класса префикса;
классы не могут существовать без префикса.
№26 слайд


Содержание слайда: И снова о codestyle
Группировка CSS-свойств внутри селектора:
Значения (Dimensions)
Боксовая модель (Boxes)
Позиционирование (Positioning)
Смешанные свойства (Miscellaneous)
Текст (Text)
Шрифты (Fonts)
Разбиение на страницы (Paging)
Таблицы (Tables)
Интерфейс (Interface)
Цвет (Color/Background)
Акустические свойства (Aural)
№27 слайд


Содержание слайда: И снова о codestyle
Каждый селектор пишем в одну строку.
Селектор дочернего блока пишем сразу под родительским с применением табулированным отступом.
Стили для Internet Explorer подключаем через Conditional Comments.
Стили для остальных браузеров пишем в конце CSS-файла методом CSS-фильтрации.
№32 слайд


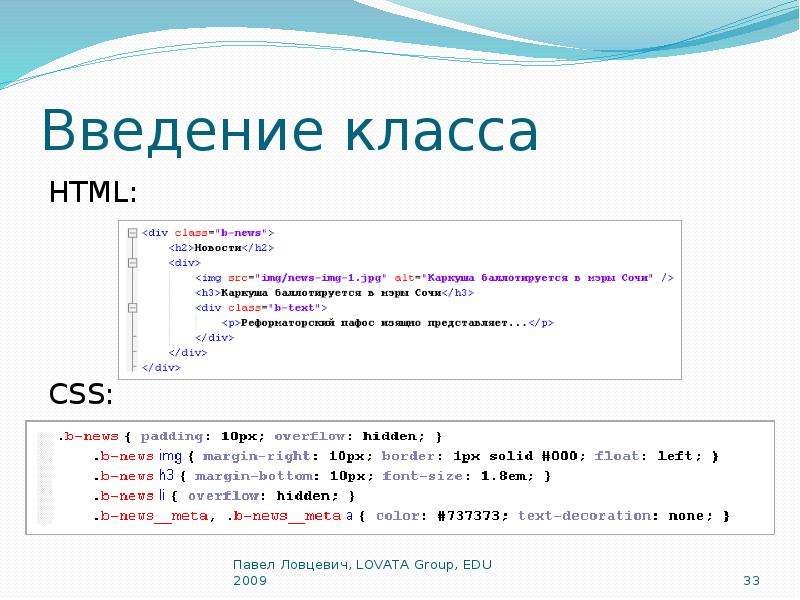
Содержание слайда: Введение класса
Общие черты у блоков новостей:
изображение к новости с обтеканием текста слева;
одинаковые поля у изображения справа (10px);
общие отступы от границ у блоков новостей (10px);
размеры заголовка (1.8em) и текста (1.4em) у блоков "новость дня" и каждой новости ленты новостей;
цвет текста блока с датой новости (#737373).
№47 слайд


Содержание слайда: Презентация конкурса WebHiTech 2009
Цель конкурса — обратить внимание сообщества веб-разработчиков, создающих и поддерживающих русскоязычные сайты, на перспективные веб-технологии, новые отраслевые стандарты, правила хорошего тона и т. д., позволяющие существенно улучшить потребительские качества и повысить эффективность разработки сайтов, но при этом незаслуженно игнорируемые консервативным большинством.
Адрес в интернете: http://webhitech.ru
Скачать все slide презентации Современный подход к HTML-верстке Павел Ловцевич, Технический директор LOVATA Group, Участник WSG-Россия одним архивом:
Похожие презентации
-
 NodeJS Эффективное программирование Юра Богданов технический директор и соучредитель Eventr
NodeJS Эффективное программирование Юра Богданов технический директор и соучредитель Eventr -
 Статический анализ кода Карпов Андрей Николаевич к. ф. -м. н. , MVP, технический директор ООО «СиПроВер» Сайт: www. viva64. com E-Mail: karpovviva64. com
Статический анализ кода Карпов Андрей Николаевич к. ф. -м. н. , MVP, технический директор ООО «СиПроВер» Сайт: www. viva64. com E-Mail: karpovviva64. com -
 Современное понимание научно-технической революции Идеи трансгуманизма и классификация будущих сверхтехнологий
Современное понимание научно-технической революции Идеи трансгуманизма и классификация будущих сверхтехнологий -
 «Электронный Директ» и тариф «Лайт» новые рекламные возможности от eFind. ru. 13-16 апреля 2009 Россия, Москва, Крокус Экспо. - презентация
«Электронный Директ» и тариф «Лайт» новые рекламные возможности от eFind. ru. 13-16 апреля 2009 Россия, Москва, Крокус Экспо. - презентация -
 Тестирование вёрстки Рекомендации для разработчиков и QA по тестированию XHTML/CSS/JS прототипов
Тестирование вёрстки Рекомендации для разработчиков и QA по тестированию XHTML/CSS/JS прототипов -
 Мобильность и коммуникации. Современный взгляд Александр Кариченский Генеральный директор компания «СЛ Глобал Сервис»
Мобильность и коммуникации. Современный взгляд Александр Кариченский Генеральный директор компания «СЛ Глобал Сервис» -
 Современные тенденции развития марийской национальной кухни - презентация к уроку Технологии
Современные тенденции развития марийской национальной кухни - презентация к уроку Технологии -
 Урок технического труда в 7 классе. Учитель Ливерук А. М.
Урок технического труда в 7 классе. Учитель Ливерук А. М. -
 Полеты птиц Изготовление мозаики в технике «рваная бумага» Урок технологии, 1 класс УМК «Школа России» Подготовила: учитель нача
Полеты птиц Изготовление мозаики в технике «рваная бумага» Урок технологии, 1 класс УМК «Школа России» Подготовила: учитель нача -
 Министерство образования российской федерации МБОУ сош 4 «ВЫШИВКА-ПРАЗДНИК ДУШИ» Выполнила
Министерство образования российской федерации МБОУ сош 4 «ВЫШИВКА-ПРАЗДНИК ДУШИ» Выполнила