Презентация Условный и циклический оператор в JavaScript. Регулярные выражения. (Тема 12) онлайн
На нашем сайте вы можете скачать и просмотреть онлайн доклад-презентацию на тему Условный и циклический оператор в JavaScript. Регулярные выражения. (Тема 12) абсолютно бесплатно. Урок-презентация на эту тему содержит всего 47 слайдов. Все материалы созданы в программе PowerPoint и имеют формат ppt или же pptx. Материалы и темы для презентаций взяты из открытых источников и загружены их авторами, за качество и достоверность информации в них администрация сайта не отвечает, все права принадлежат их создателям. Если вы нашли то, что искали, отблагодарите авторов - поделитесь ссылкой в социальных сетях, а наш сайт добавьте в закладки.
Презентации » Устройства и комплектующие » Условный и циклический оператор в JavaScript. Регулярные выражения. (Тема 12)
Оцените!
Оцените презентацию от 1 до 5 баллов!
- Тип файла:ppt / pptx (powerpoint)
- Всего слайдов:47 слайдов
- Для класса:1,2,3,4,5,6,7,8,9,10,11
- Размер файла:848.50 kB
- Просмотров:102
- Скачиваний:0
- Автор:неизвестен
Слайды и текст к этой презентации:
№3 слайд


Содержание слайда: ЛОГИЧЕСКИЕ ОПЕРАТОРЫ И ОПЕРАТОРЫ СРАВНЕНИЯ В JS
Логические операторы и операторы сравнения в JS возвращают одно из двух следующих значений: „true” или „false”
Логические операторы используются для определения логики между переменными или значениями переменных
&& - and (и)
|| - or (или)
! – not (отрицание)
Операторы сравнения используются для определения равенства или различий между переменными или значениями переменных
== - равно
=== - равны и значение и тип
!= - не равно
!== - не равно ни значение ни тип
> - больше чем
< - меньше чем
>= - больше или равно чем
<= - меньше или равно чем
№4 слайд


Содержание слайда: ПРИМЕР ИСПОЛЬЗОВАНИЯ ОПЕРАТОРА „===”
<!DOCTYPE html>
<html>
<body>
<p>Нажмите кнопку для визуализации равенства двух значений - 5 равно с "5" как значение и как тип?</p>
<button onclick="Comparatie()">Click</button>
<p id="et"></p>
<script>
function Comparatie() {
var x = 5;
document.getElementById("et").innerHTML = (x === "5");
}
</script></body>
</html>
№6 слайд


Содержание слайда: ПРИМЕР ИСПОЛЬЗОВАНИЯ УСЛОВНОГО ОПЕРАТОРА JS
…<p>Выберите опцию определяющую ваш пол:</p>
<select id="aleg">
<option value="barbat">Мужской</option>
<option value="femeie">Женский</option>
</select>
<button onclick="Verificare()">Click</button>
<p id="et2"></p><script>
function Verificare() {
var alegere,sex;
alegere = document.getElementById("aleg").value;
sex = (alegere == "barbat") ? " господин!!!":" госпожа!!!";
document.getElementById("et2").innerHTML = "Хорошего вам дня" + sex;}
</script>…
№8 слайд


Содержание слайда: ДРУГИЕ УСЛОВНЫЕ ОПЕРАТОРЫ
Используются, обычно, для выполнения разных действий, на основе разных условий
В JavaScript существует возможность использования следующих условных операторов:
if - используются когда необходимо выполнить блок JS-кодов, тогда когда заданное условие является верным (true)
else - используются когда необходимо выполнить блок JS-кодов, тогда когда заданное условие является неверным (false)
else if - используются для определения нового условия, в случае когда первое условие неверное
switch – используются для определения нескольких альтернативных блоков JS-кодов, которые могли бы выполнится при выполнении соответствующего условия
№9 слайд


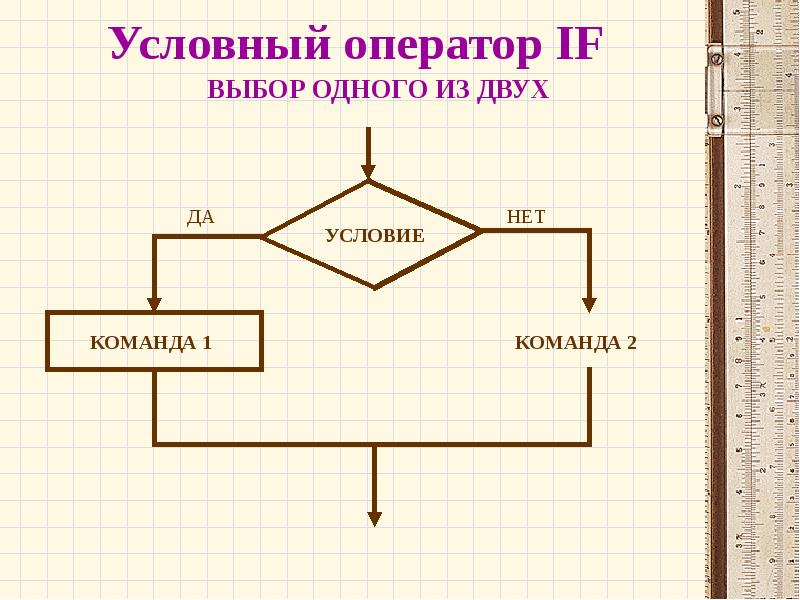
Содержание слайда: ОПЕРАТОР „IF”
Оператор „IF”, форма условного оператора, и используется тогда когда необходимо выполнить блок JS-кодов, при верным заданном условие
Основная форма:
if (условие) {
блок JS-кодов необходимый выполнить при выполнении условия
}
Задача:
Утро считается тогда когда время не превышает 10 часов дня.
№11 слайд


Содержание слайда: ПРИМЕР ИСПОЛЬЗОВАНИЯ ОПЕРАТОРА „IF”
… <p>Выберите опцию определяющую ваш пол:</p>
<select id="aleg">
<option value="barbat">Мужской</option>
<option value="femeie">Женский</option>
</select>
<button onclick="Verificare()">Click</button>
<p id="et2"></p><p id="etZi"></p>
<script>
function Verificare() {
var alegere,sex;
alegere = document.getElementById("aleg").value;
sex = (alegere == "barbat") ? " господин!!!":" госпожа!!!";
var timp = new Date().getHours();
if (timp < 10) {
document.getElementById("et2").innerHTML = "Хорошего вам утра " + sex;}
}…
№12 слайд


Содержание слайда: ФОРМА „IF…ELSE” ОПЕРАТОРА „IF”
„Else” используется когда необходимо выполнение блока JS-кодов в случае когда условие не выполняется
… if (timp < 10) {
document.getElementById("et2").innerHTML = "Хорошего вам утра " + sex;
} else if (timp < 17) {
document.getElementById("et2").innerHTML = "Хорошего вам дня " + sex;
}
№13 слайд


Содержание слайда: ФОРМА „IF…ELSE IF” ОПЕРАТОРА IF
Используется для установки нового условия, в случае когда первое условие не верное
… var timp = new Date().getHours();
if (timp < 10) {
document.getElementById("et2").innerHTML = "Хорошего вам утра " + sex;
} else if (timp < 17) {
document.getElementById("et2").innerHTML = "Хорошего вам дня " + sex;
} else {document.getElementById("et2").innerHTML = "Хорошего вам вечера " + sex;} …
№15 слайд


Содержание слайда: ПРИМЕР SWITCH
<!DOCTYPE html>
<html>
<body>
<p>Выберите опцию определяющую ваш пол:</p>
<select id="aleg">
<option value="barbat">Мужской</option>
<option value="femeie">Женский</option>
</select>
<button onclick="Verificare()">Click</button>
<p id="et2"></p>
<p id="etZi"></p>
№16 слайд


Содержание слайда: ПРИМЕР SWITCH, продолжение
<script>
function Verificare() {
var alegere,sex;
alegere = document.getElementById("aleg").value;
sex = (alegere == "barbat") ? " господин!!!":" госпожа!!!";
var timp = new Date().getHours();
if (timp < 10) {
document.getElementById("et2").innerHTML = "Хорошего вам утра " + sex;
} else if (timp < 17) {
document.getElementById("et2").innerHTML = "Хорошего вам дня " + sex;
} else {document.getElementById("et2").innerHTML = "Хорошего вам вечера " + sex;
}
№17 слайд


Содержание слайда: ПРИМЕР SWITCH, продолжение
var zi;
switch (new Date().getDay()) {
case 0:
zi = "Воскресенье"; break;
case 1:
zi = "Понедельник"; break;
case 2:
zi = "Вторник"; break;
case 3:
zi = "Среда"; break;
case 4:
zi = "Четверг"; break;
case 5:
zi = "Пятница"; break;
case 6:
zi = "Субота"; break;
}
№20 слайд


Содержание слайда: ЦИКЛИЧЕСКИЙ ОПЕРАТОР
Циклический оператор используется для повторного выполнения, блока JS-кодов
JavaScript имеет несколько циклических операторов:
for - повторяет блок кодов несколько раз
for/in - повторяет действия относящиеся к свойствам определенного объекта
while - повторяет блок кодов, до тех пор пока удовлетворяется условие
do/while - повторяет блок кодов в то время как условие удовлетворяется
№21 слайд


Содержание слайда: ОПЕРАТОР „FOR”
Используется тогда когда необходимо повторное выполнение блока кодов
Основная форма:
for (выр 1; выр 2; выр 3) {
блок кодов необходимых для выполнения;
}
где
выр 1 – определяет начальное значение индикатора цикла;
выр 2 – условие выполнения цикла;
выр 3 – выполняется после выполнения блока кодов цикла (шаг, инкремент)
Прим: Оператор „+=„ используется для конкатенации строк
№22 слайд


Содержание слайда: ПРИМЕР С ОПЕРАТОРОМ „FOR”
<!DOCTYPE html>
<html>
<body>
<p>Нажмите кнопку чтобы увидеть эффект оператора <b>for</b></p>
<button onclick="functieFor()">Click</button>
<p id="etCiclu"></p><script>
<script>
function functieFor() {
var text = "";
var i;
for (i = 0; i <= 3; i++) {
text += "Выводится " + i + "-е число <br />";
}
document.getElementById("etCiclu").innerHTML = text;}
</script></body></html
№23 слайд


Содержание слайда: ПРИМЕР „FOR..IN”
Данная форма используется для прохождения по свойствам определенного объекта
Пример:
…<p>Нажмите кнопку чтобы увидеть эффект оператора <b>for..in</b></p>
<button onclick="functieForIn()">Click</button>
<p id="etCicluIn"></p>
<script>
function functieForIn() {
var txt = "";
var persoana = {nume:"Иванов", prenume:"Иван", varsta:22};
var x;
for (x in persoana) {
txt += persoana[x] + " ";
}
document.getElementById("etCicluIn").innerHTML = txt;}
</script>
№27 слайд


Содержание слайда: ЦИКЛ „DO..WHILE”
Этот цикл похож на „while”, отличие в том что коды необходимые повторить выполняются минимум один раз, до того как проверится условие
Выполнение блока осуществится повторно до тех пор пока условие верное
Основная форма:
do {
блок кодов необходимых для выполнения;
}
while (условие);
№29 слайд


Содержание слайда: РЕГУЛЯРНЫЕ ВЫРАЖЕНИЯ В JS
Регулярное выражение представляет собой набор символов, которые определяют шаблон поиска
Оно используется для
Поиска текста удовлетворяющего шаблон
Замены найденного теста другим текстом
Регулярное выражение может быть сформировано из одного или более символов
Основная форма: /pattern/модификаторы;
Mодификаторы:
i – реализует case-независимый поиск
g – реализует глобальный поиск (производится поиск всех совпадений)
Пример: /покрывало/i
где покрывало - шаблон, а i - модификатор, указывающий чтобы поиск производился вне зависимости от регистра
№33 слайд


Содержание слайда: JS-МЕТОДЫ ИСПОЛЬЗУЕМЫЕ С РЕГУЛЯРНЫМИ ВЫРАЖЕНИЯМИ
В JS регулярные выражения используют несколько методов для работы с символьной строкой:
search() – использует регулярное выражение для поиска подстроки, и возвращает позицию найденной подстроки
replace() – возвращает измененную строку применив заданный шаблон
match() – ищет последовательность совпадений, используя регулярное выражение и возвращает совпадения в виде вектора со значениями
№34 слайд


Содержание слайда: ПРИМЕР ОПРЕДЕЛЕНИЯ И ИСПОЛЬЗОВАНИЯ РЕГУЛЯРНЫХ ВЫРАЖЕНИЙ
<!DOCTYPE html>
<head>
<!--meta charset="utf-8" / --> <title>Проверка полей</title>
<link rel="stylesheet" type="text/css" href="regExp.css" />
</head>
<html>
<body>
<form onsubmit="return Verificare()" name = "datePers">
<fieldset><legend>Контактные данные</legend>
<p>Введите вашу фамилию: </p>
<input id="nume" type="text" name="nume" />
<span id="err_nume" class="err"></span>
<p class="standard">Фамилия должна содержать минимум 2 буквы - первая большая!!!</p><br />
<p>Введите ваше имя: </p><input id="prenume" type="text" name="prenume" />
<span id="err_prenume" class="err"></span>
<p class="standard">Имя должно содержать минимум 2 буквы - первая большая!!!</p><br />
№35 слайд


Содержание слайда: ПРИМЕР ОПРЕДЕЛЕНИЯ И ИСПОЛЬЗОВАНИЯ РЕГУЛЯРНЫХ ВЫРАЖЕНИЙ. Продолжение
<p>Введите ваш номер телефона: </p>
<input id="telefon" type="text" name="telefon" />
<span id="err_tel" class="err"></span>
<p class="standard">Номер телефона начинается с '+' и потом следуют 11 цифр (+xxxxxxxxxxx)!!!</p><br />
<br />
<input type="reset" value="Обновить" />
<input type="submit" value="Сохранить" />
</fieldset>
</form>
<script>
function Verificare()
{
var necazuri=0;
var numeC, prenumeC, telefonC;
var numeSablon, prenumeSablon, telefonSablon;
№36 слайд


Содержание слайда: ПРИМЕР ОПРЕДЕЛЕНИЯ И ИСПОЛЬЗОВАНИЯ РЕГУЛЯРНЫХ ВЫРАЖЕНИЙ. Продолжение
document.getElementById("err_nume").innerHTML ="";
numeC = document.getElementById("nume").value;
numeSablon = /^[A-Z][a-z]+$/;
if (!(numeC.match(numeSablon))) {
document.getElementById("err_nume").innerHTML = "Фамилия должна содержать минимум 2 буквы - первая большая!!!";
necazuri++;
}
document.getElementById("err_prenume").innerHTML ="";
prenumeC = document.getElementById("prenume").value;
prenumeSablon = /^[A-Z][a-z]+$/;
if (!(prenumeC.match(prenumeSablon))) {
document.getElementById("err_prenume").innerHTML = "Имя должно содержать минимум 2 буквы - первая большая!!!";
necazuri++;
}
№37 слайд


Содержание слайда: ПРИМЕР ОПРЕДЕЛЕНИЯ И ИСПОЛЬЗОВАНИЯ РЕГУЛЯРНЫХ ВЫРАЖЕНИЙ. Продолжение
document.getElementById("err_tel").innerHTML ="";
telefonC = document.getElementById("telefon").value;
telefonSablon = /^\+\d{11}$/
if (!(telefonC.match(telefonSablon))) {
document.getElementById("err_tel").innerHTML = "Номер телефона начинается с '+' и потом следуют 11 цифр (+xxxxxxxxxxx)!!!";
necazuri++;
}
return (necazuri==0);
}
</script>
</body>
</html>
№38 слайд


Содержание слайда: ПРИМЕР ОПРЕДЕЛЕНИЯ И ИСПОЛЬЗОВАНИЯ РЕГУЛЯРНЫХ ВЫРАЖЕНИЙ. Стили
body{background-color: #404040;}
.err{color: orange; font-size: 12px; }
.corp{ width:600px; height:400px; }
label, legend, p{
font-family: Arial, Helvetica, sans-serif;
text-align:left; font-size:12px; color: #ffffcc; font-weight:bold; letter-spacing: 3px;}
.standard {
font-family: Arial, Helvetica, sans-serif;
text-align:left; font-size:10px; color: #ffffcc; }
input[type="submit"], input[type="reset"] {
background-color: #ffffcc;
border: 2px solid #ffffcc;
color: #404040;
padding: 10px 30px;
font-weight: bold;
}
Скачать все slide презентации Условный и циклический оператор в JavaScript. Регулярные выражения. (Тема 12) одним архивом:
Похожие презентации
-
 Условный оператор. Команды ветвления. (Тема 4)
Условный оператор. Команды ветвления. (Тема 4) -
 JavaScript. Условные операторы
JavaScript. Условные операторы -
 Оператор варианта. (Тема 8)
Оператор варианта. (Тема 8) -
 Условный оператор в языке программирования Pascal
Условный оператор в языке программирования Pascal -
 Условный оператор IF
Условный оператор IF -
 Циклические алгоритмы. Оператор цикла For. Тело цикла
Циклические алгоритмы. Оператор цикла For. Тело цикла -
 Senler. Регулярные выражения в ключевом слове
Senler. Регулярные выражения в ключевом слове -
 Дополнительные возможности: регулярные выражения. Метрика бета-версия, отличия и логика работы
Дополнительные возможности: регулярные выражения. Метрика бета-версия, отличия и логика работы -
 Регулярные выражения. Лекция 7
Регулярные выражения. Лекция 7 -
 Регулярные выражения
Регулярные выражения