Презентация Лекция 2. Основы разработки Web-приложений онлайн
На нашем сайте вы можете скачать и просмотреть онлайн доклад-презентацию на тему Лекция 2. Основы разработки Web-приложений абсолютно бесплатно. Урок-презентация на эту тему содержит всего 85 слайдов. Все материалы созданы в программе PowerPoint и имеют формат ppt или же pptx. Материалы и темы для презентаций взяты из открытых источников и загружены их авторами, за качество и достоверность информации в них администрация сайта не отвечает, все права принадлежат их создателям. Если вы нашли то, что искали, отблагодарите авторов - поделитесь ссылкой в социальных сетях, а наш сайт добавьте в закладки.
Презентации » Образование » Лекция 2. Основы разработки Web-приложений
Оцените!
Оцените презентацию от 1 до 5 баллов!
- Тип файла:ppt / pptx (powerpoint)
- Всего слайдов:85 слайдов
- Для класса:1,2,3,4,5,6,7,8,9,10,11
- Размер файла:4.49 MB
- Просмотров:60
- Скачиваний:0
- Автор:неизвестен
Слайды и текст к этой презентации:
№9 слайд


Содержание слайда: Этапы разработки Web-сайта
1. Определение целей сайта и требований к нему.
2. Разработка дизайн-макета.
3. Верстка дизайн-макета.
4. Программирование, установка и настройка CMS.
5. Наполнение контентом и тестирование.
6. Публикация сайта в интернете.
7. Продвижение и оптимизация сайта.
8. Администрирование (поддержка) сайта.
№10 слайд


Содержание слайда: 1. Определение целей сайта и требований к нему
определение цели сайта;
определение целевой аудитории;
выяснение ожидаемой для посетителя информации;
определение типа сайта и его функционала;
определение технического и программного обеспечения;
юзабилили-анализ;
разработка и утверждение ТЗ.
№14 слайд


Содержание слайда: Содержание ТЗ:
описание предполагаемой аудитории;
тип сайта;
описание дизайна;
структура сайта (карта сайта) с описанием переходов в виде схемы, состоящей из основных разделов, подразделов и количества страниц;
структура страниц – какие блоки (модули) должны быть на страницах, в каком виде, где располагаются, включая контент страниц;
№15 слайд


Содержание слайда: Содержание ТЗ:
функционал каждой страницы (поиск, сортировка, фильтр и т.д.);
порядок предоставления, обработки или создания графической и текстовой информации;
технические требования к сайту;
используемые технологии (вид CMS, библиотеки скриптов, мобильная версия и т.п.) и другие.
№16 слайд


Содержание слайда: 2. Разработка дизайн-макета сайта
Дизайн-макет сайта – графическое представление дизайна сайта.
Готовый макет предоставляется в формате .psd или .tiff.
Веб-дизайн – отрасль веб-разработки и разновидность дизайна, в задачи которой входит проектирование пользовательских веб-интерфейсов для сайтов или веб-приложений.
№45 слайд


Содержание слайда: Требования к верстке:
Кроссбраузерность – одинаковое отображение в разных браузерах
Гибкость вёрстки – возможность легко добавлять/удалять информацию на страницы.
Быстрота обработки кода браузером
Валидность – соответствие стандартам
Семантическая корректность – логичное и правильное использование элементов HTML
№48 слайд


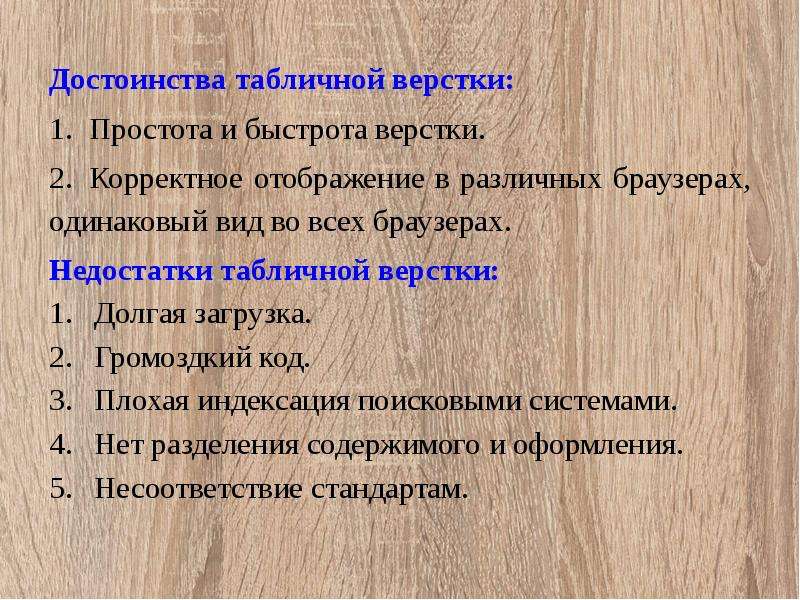
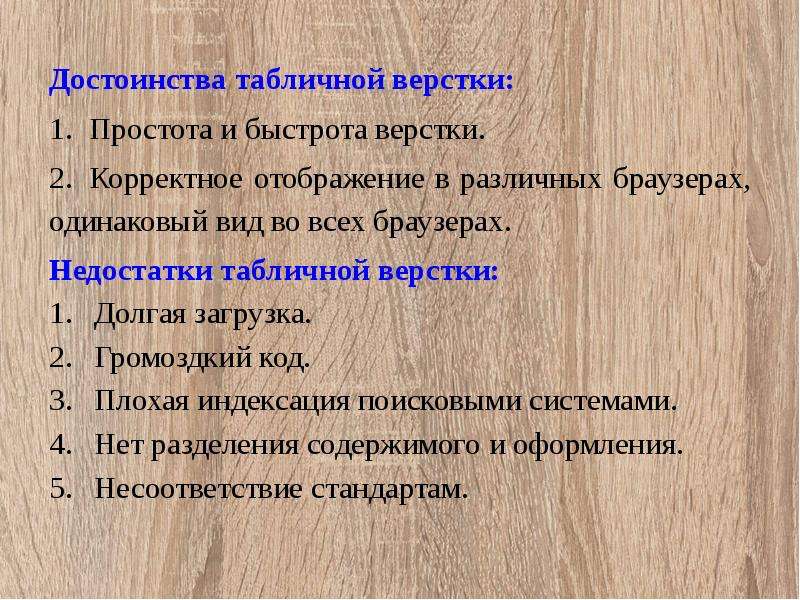
Содержание слайда: Достоинства табличной верстки:
1. Простота и быстрота верстки.
2. Корректное отображение в различных браузерах, одинаковый вид во всех браузерах.
Недостатки табличной верстки:
Долгая загрузка.
Громоздкий код.
Плохая индексация поисковыми системами.
Нет разделения содержимого и оформления.
Несоответствие стандартам.
№49 слайд


Содержание слайда: Преимущества блочной верстки:
компактный код, небольшой вес страниц;
отличная индексация поисковыми системами;
слои можно накладывать друг на друга;
быстрая загрузка страниц.
Недостатки блочной верстки:
верстка сложная;
трудно обеспечить одинаковый вид во всех браузерах;
при уменьшении разрешения экрана/браузера блоки съезжают друг на друга
Скачать все slide презентации Лекция 2. Основы разработки Web-приложений одним архивом:
Похожие презентации
-
 Разработка web-приложения по учету успеваемости студентов группы средствами J2EE
Разработка web-приложения по учету успеваемости студентов группы средствами J2EE -
 Белорусский государственный университет Институт журналистики «ОСНОВЫ ЖУРНАЛИСТИКИ» Вторая лекция 14 февраля 2011 г.
Белорусский государственный университет Институт журналистики «ОСНОВЫ ЖУРНАЛИСТИКИ» Вторая лекция 14 февраля 2011 г. -
 Белорусский государственный университет Институт журналистики «ОСНОВЫ ЖУРНАЛИСТИКИ» Третья лекция 21 февраля 2011 г.
Белорусский государственный университет Институт журналистики «ОСНОВЫ ЖУРНАЛИСТИКИ» Третья лекция 21 февраля 2011 г. -
 ФУТУРОЛОГИЯ Лекция 1. Начала футурологии и основные тенденции XXI века Автор Валерия Прайд Член Координационного Совета Российско
ФУТУРОЛОГИЯ Лекция 1. Начала футурологии и основные тенденции XXI века Автор Валерия Прайд Член Координационного Совета Российско -
 Лекция 2 Международное разделение труда и его основные принципы
Лекция 2 Международное разделение труда и его основные принципы -
 Лекция 1 Основные документы, регламентирующие охрану труда.
Лекция 1 Основные документы, регламентирующие охрану труда. -
 Лекция 3. Международная торговля 3. 1 Сущность и основные характеристики международной торговли (МТ) 3. 2 Причины формирования МТ 3. 3 Т
Лекция 3. Международная торговля 3. 1 Сущность и основные характеристики международной торговли (МТ) 3. 2 Причины формирования МТ 3. 3 Т -
 Разработка, утверждение и исполнение бюджета Основные участники бюджетного процесса: президент (глава исполнительной власти)
Разработка, утверждение и исполнение бюджета Основные участники бюджетного процесса: президент (глава исполнительной власти) -
 Основы маркетинга Лекция 1 МИЭТ Москва, 2007 г.
Основы маркетинга Лекция 1 МИЭТ Москва, 2007 г. -
 Анализ использования основных средств предприятия Разработчик З. Г. Антонова
Анализ использования основных средств предприятия Разработчик З. Г. Антонова