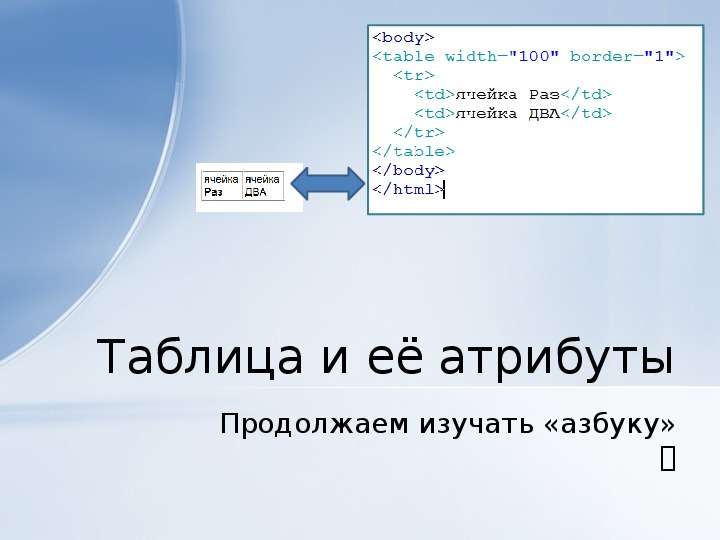
Презентация Создание таблиц Таблицы в HTML онлайн
На нашем сайте вы можете скачать и просмотреть онлайн доклад-презентацию на тему Создание таблиц Таблицы в HTML абсолютно бесплатно. Урок-презентация на эту тему содержит всего 24 слайда. Все материалы созданы в программе PowerPoint и имеют формат ppt или же pptx. Материалы и темы для презентаций взяты из открытых источников и загружены их авторами, за качество и достоверность информации в них администрация сайта не отвечает, все права принадлежат их создателям. Если вы нашли то, что искали, отблагодарите авторов - поделитесь ссылкой в социальных сетях, а наш сайт добавьте в закладки.
Оцените презентацию от 1 до 5 баллов!
- Тип файла:ppt / pptx (powerpoint)
- Всего слайдов:24 слайда
- Для класса:1,2,3,4,5,6,7,8,9,10,11
- Размер файла:603.00 kB
- Просмотров:83
- Скачиваний:1
- Автор:неизвестен
Слайды и текст к этой презентации:
Скачать все slide презентации Создание таблиц Таблицы в HTML одним архивом:
Похожие презентации