Презентация Разработка Web-сайтов с использованием языка разметки гипертекста HTML 8 класс, IV четверть онлайн
На нашем сайте вы можете скачать и просмотреть онлайн доклад-презентацию на тему Разработка Web-сайтов с использованием языка разметки гипертекста HTML 8 класс, IV четверть абсолютно бесплатно. Урок-презентация на эту тему содержит всего 70 слайдов. Все материалы созданы в программе PowerPoint и имеют формат ppt или же pptx. Материалы и темы для презентаций взяты из открытых источников и загружены их авторами, за качество и достоверность информации в них администрация сайта не отвечает, все права принадлежат их создателям. Если вы нашли то, что искали, отблагодарите авторов - поделитесь ссылкой в социальных сетях, а наш сайт добавьте в закладки.
Презентации » Информатика » Разработка Web-сайтов с использованием языка разметки гипертекста HTML 8 класс, IV четверть
Оцените!
Оцените презентацию от 1 до 5 баллов!
- Тип файла:ppt / pptx (powerpoint)
- Всего слайдов:70 слайдов
- Для класса:1,2,3,4,5,6,7,8,9,10,11
- Размер файла:2.57 MB
- Просмотров:103
- Скачиваний:1
- Автор:неизвестен
Слайды и текст к этой презентации:
№3 слайд


Содержание слайда: Понятие веб-сайта
Информация во Всемирной паутине хранится в форме Web-сайтов.
Web-сайт по структуре напоминает журнал по какой-либо теме или проблеме. Как журнал состоит из печатных страниц, так и Web-сайт состоит из компьютерных Web-страниц.
Веб-страницы связаны гиперссылками.
№10 слайд


Содержание слайда: Тэги
Вид Web-страницы задается управляющими командами - тэгами, которые заключаются в угловые скобки < >
Тэги бывают одиночные (неповторяющиеся) или парные (контейнеры): перед закрывающим тэгом контейнера пишут прямой слэш (/)
<body> </body>
Тэги пишутся английскими буквами (прописными, строчными).
№12 слайд


Содержание слайда: Заголовок веб-страницы
Заголовок Web-страницы заключается в контейнер <HEAD> </HEAD>
Содержит название документа и справочную информацию о странице (например, тип кодировки), которая используется браузером для ее правильного отображения.
Название Web-страницы содержится в контейнере <ТITLE> </TITLE> и отображается в верхней строке окна браузера при просмотре страницы.
<HEAD>
<ТITLЕ>Компьютер</ТITLЕ>
</HEAD>
№17 слайд


Содержание слайда: Как сохранить веб-страницу
1. Cоздать для сайта специальную папку и сохранять все файлы сайта в этой папке.
2. Web-страницу сохранить в виде файла с именем index.html - это титульный лист сайта (первым загружается в браузер)
Расширения файла Web-страницы – .htm или .html
№18 слайд


Содержание слайда: Создаем свой сайт….
Нужно различать имя файла index.html - под которым Web-страница хранится в файловой системе, и собственно имя Web-страницы «Компьютер» - высвечивается в верхней строке окна браузера и в первую очередь анализируется поисковыми системами.
Имя Web-страницы должно в максимальной степени соответствовать ее содержанию.
1. В Блокнот ввести HTML-код Web-страницы.
2. Сохранить файл под именем index.html в папке сайта. Выбрать тип файла – «Все файлы».
3. Открыть этот файл в браузере для просмотра.
№20 слайд


Содержание слайда: Практическая работа 3.8
Учебный сайт «Компьютер»
Проект сайта:
сколько Web-страниц будет входить в сайт,
тематика страниц,
связи страниц (гиперссылки).
Структура сайта «Компьютер»:
1) начальная (домашняя) страница;
2) «Программы» (классификация программного обеспечения);
3) «Словарь» (словарь компьютерных терминов);
4) «Анкета» (опрос посетителей сайта).
№23 слайд


Содержание слайда: Проверочная работа № 1
В какой форме хранится информация во Всемирной паутине?
Что такое Web-сайт?
Типы сайтов.
В чем преимущества веб-страниц перед обычными текстовыми документами?
Каким образом веб-страницы объединяются в веб-сайты?
Что такое тэги?
Что такое тэговый контейнер? Записать главный контейнер веб-страницы.
Какова логическая структура веб-страницы?
Написать шаблон веб-страницы.
№25 слайд


Содержание слайда: Форматирование текста
Пока страница не слишком привлекательна: мелкий шрифт и черный текст на белом фоне. Но с помощью тэгов можно украсить текст.
1. Заголовки: тэги от <Н1> (самый крупный) до <Н6> (самый мелкий). <Н1> Всё о компьютере </Н1>
2. Шрифт (FONT). Некоторые тэги имеют атрибуты - имена свойств, могут принимать определенные значения.
FONT face=“Arial” – гарнитура шрифта
size=4 – размер
color=“red” – цвет
3. Выравнивание (ALIGN). Текст обычно выравнивается по левому краю страницы, однако принято заголовок размещать по центру.
ALIGN =“left", <FONT COLOR=“blue”
ALIGN="right", <Н1 ALIGN="center"> Bcё о компьютере </Н1>
ALIGN="center" </FONT>
№26 слайд


Содержание слайда: Цвет шрифта
Значение атрибута COLOR можно задать 2-мя способами:
а) названием цвета (например, "red", "green", "blue" и так далее),
б) его шестнадцатеричным значением в RGB-формате "#RRGGBB", где две первые шестнадцатеричные цифры задают интенсивность красного (red), две следующие — интенсивность зеленого (green) и две последние — интенсивность синего (blue) цветов.
Минимальная интенсивность цвета задается шестнадцатеричным числом 00, а максимальная — FF. Синий цвет = "#0000FF".
Таким образом, задать синий цвет заголовка можно тэгом FONT с атрибутом COLOR:
<FONT COLOR=«#0000FF"> <Н1 ALIGN="center">Bcё о компьютере</Н1>
</FONT>
№28 слайд


Содержание слайда: Форматирование текста
4. Горизонтальная линия отделит заголовок от остального содержания страницы с помощью одиночного тэга <HR>.
5. Абзацы: <Р></Р>. При просмотре в браузере абзацы отделяются друг от друга интервалами. Для каждого абзаца можно задать определенный тип выравнивания.
№33 слайд


Содержание слайда: Проверочная работа № 2
В какой форме хранится информация во Всемирной паутине?
Что такое Web-сайт?
Типы сайтов.
В чем преимущества веб-страниц перед обычными текстовыми документами?
Каким образом веб-страницы объединяются в веб-сайты?
Что такое тэги?
Что такое тэговый контейнер? Записать главный контейнер веб-страницы.
Какова логическая структура веб-страницы?
Написать шаблон веб-страницы.
Перечислить 5 тегов форматирования страницы.
Что такое атрибут тега?
Какие существуют способы задания цвета на веб-странице?
Какие теги используются для ввода заголовка? Форматирования шрифта? Ввода абзаца?
№35 слайд


Содержание слайда: Вставка изображений
На Web-страницах могут быть графические файлы 3 форматов — GIF, JPG и PNG. Если рисунок сохранен в другом формате, то его необходимо предварительно преобразовать в один из этих форматов.
Для вставки изображения используется тэг <IMG> с атрибутом SRC, который указывает на место хранения файла на локальном компьютере или в Интернете.
1) картинка на локальном компьютере в папке с сайтом:
<IMG SRC="computer.jpg">
2) картинка в другой папке на локальном компьютере:
<IMG SRC="C:\computer\computer.jpg">
3) картинка находится на удаленном сервере в Интернете:
<IMG SRC="http://www.server.ru/computer.jpg">
№36 слайд


Содержание слайда: Поясняющий текст. Расположение рисунка в тексте.
Иллюстрации на Web-страницах стали неотъемлемым элементом дизайна. Однако пользователи в целях экономии времени иногда отключают в браузере загрузку графических изображений и читают только тексты.
Поэтому, чтобы не терялся смысл страницы, вместо рисунка должен выводиться поясняющий текст с атрибутом ALT
<IMG SRC="computer.jpg" АLТ="Компьютер">
Положение рисунка в тексте – определяет атрибут ALIGN тэга <IMG>: ТОР, MIDDLE, BOTTOM, LEFT , RIGHT.
<IMG SRC="computer.jpg" ALT="Компьютер" ALIGN="right">
№38 слайд


Содержание слайда: Код страницы сайта
<HTML>
<HEAD> <TITLE>Компьютер</TITLE></HEAD>
<BODY>
<H1 ALIGN="center">
<FONT COLOR="#0000FF"> Все о компьютере </FONT>
</H1>
<HR>
<IMG SRC="computer.jpg" ALT="Компьютер" ALIGN="right">
<P ALIGN="left">На этом сайта вы сможете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие.</P>
<P ALIGN="right">Терминологический словарь познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету.</P>
</BODY>
</HTML>
№41 слайд


Содержание слайда: Проверочная работа № 3
Что такое Web-сайт?
Типы сайтов.
Каким образом веб-страницы объединяются в веб-сайты?
Что такое тэги? тэговый контейнер? Записать главный контейнер веб-страницы.
Какова логическая структура веб-страницы?
Перечислить 5 тегов форматирования страницы.
Что такое атрибут тега?
Какие существуют способы задания цвета на веб-странице?
Какие теги используются для ввода заголовка? Форматирования шрифта? Ввода абзаца?
Какой тег и его атрибуты используются для вставки изображений?
№43 слайд


Содержание слайда: Гиперссылки позволяют загружать в браузер другие веб-страницы, связанные с предыдущей.
Гиперссылка состоит из 2 частей: адрес и указатель ссылки.
Гиперссылка задается универсальным тегом <A> с атрибутом HREF (он указывает, в каком файле хранится нужная веб-страница):
<A HREF=«адрес»> Указатель ссылки</A>
№46 слайд


Содержание слайда: Адресная часть гиперссылок
Перейти на другие веб-страницы:
<A HREF=«filename.html»> Указатель ссылки</A>
Открыть картинку в браузере:
<A HREF=«picture.jpg»> Картинка</A>
Прослушать звук (запуск встроенного в браузер проигрывателя):
<A HREF=«sound.wav»> Звук</A>
Сохранить файл (запуск встроенного в браузер менеджера загрузки файлов):
<A HREF=«arhiv.rar»> Скачать файл</A>
№49 слайд


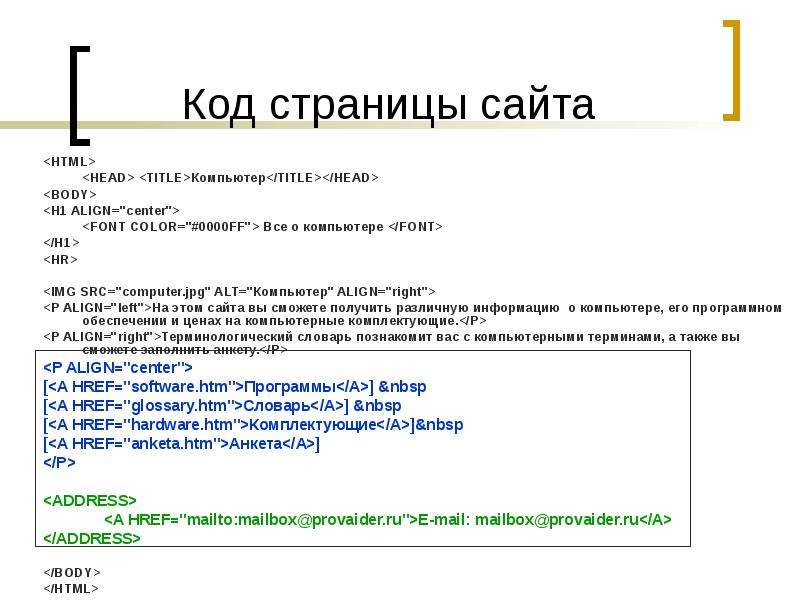
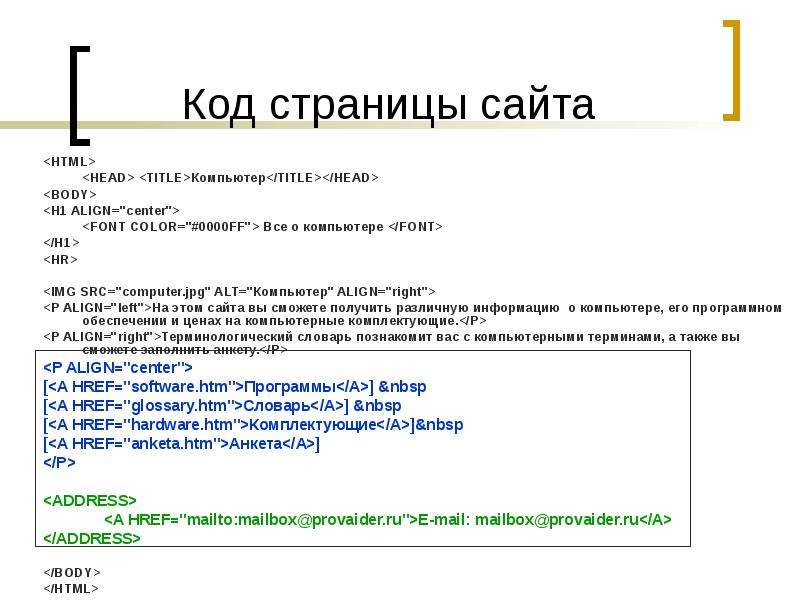
Содержание слайда: Код страницы сайта
<HTML>
<HEAD> <TITLE>Компьютер</TITLE></HEAD>
<BODY>
<H1 ALIGN="center">
<FONT COLOR="#0000FF"> Все о компьютере </FONT>
</H1>
<HR>
<IMG SRC="computer.jpg" ALT="Компьютер" ALIGN="right">
<P ALIGN="left">На этом сайта вы сможете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие.</P>
<P ALIGN="right">Терминологический словарь познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету.</P>
<P ALIGN="center">
[<A HREF="software.htm">Программы</A>]  
[<A HREF="glossary.htm">Словарь</A>]  
[<A HREF="hardware.htm">Комплектующие</A>] 
[<A HREF="anketa.htm">Анкета</A>]
</P>
<ADDRESS>
<A HREF="mailto:mailbox@provaider.ru">E-mail: mailbox@provaider.ru</A>
</ADDRESS>
</BODY>
</HTML>
№52 слайд


Содержание слайда: Проверочная работа № 4
Что такое Web-сайт?
Каким образом веб-страницы объединяются в веб-сайты?
Что такое тэги? тэговый контейнер? Записать главный контейнер веб-страницы.
Какова логическая структура веб-страницы?
Перечислить 5 тегов форматирования страницы.
Что такое атрибут тега?
Какие существуют способы задания цвета на веб-странице?
Какие теги используются для ввода заголовка? Форматирования шрифта? Ввода абзаца?
Какой тег и его атрибуты используются для вставки изображений?
Какой тег и его атрибуты используются для вставки гиперссылок?
№56 слайд


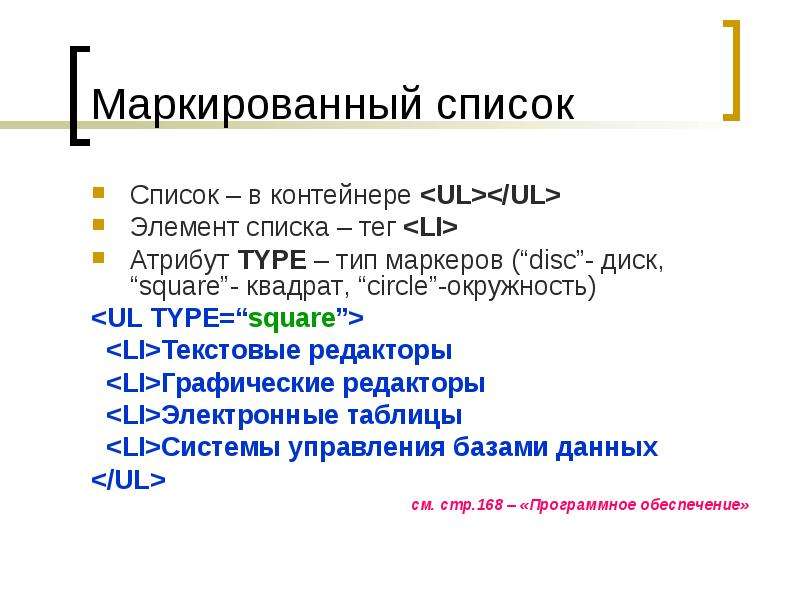
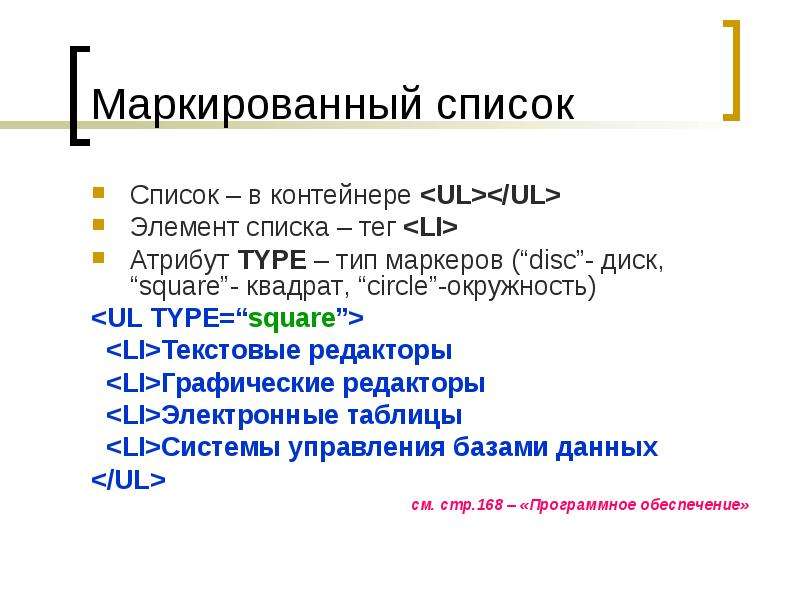
Содержание слайда: Маркированный список
Список – в контейнере <UL></UL>
Элемент списка – тег <LI>
Атрибут TYPE – тип маркеров (“disc”- диск, “square”- квадрат, “circle”-окружность)
<UL TYPE=“square”>
<LI>Текстовые редакторы
<LI>Графические редакторы
<LI>Электронные таблицы
<LI>Системы управления базами данных
</UL>
см. стр.168 – «Программное обеспечение»
№61 слайд


Содержание слайда: Проверочная работа № 5
Что такое Web-сайт?
Каким образом веб-страницы объединяются в веб-сайты?
Что такое тэги? тэговый контейнер? Записать главный контейнер веб-страницы.
Какова логическая структура веб-страницы?
Перечислить 5 тегов форматирования страницы.
Что такое атрибут тега?
Какие существуют способы задания цвета на веб-странице?
Какие теги используются для ввода заголовка? Форматирования шрифта? Ввода абзаца?
Какой тег и его атрибуты используются для вставки изображений?
Какой тег и его атрибуты используются для вставки гиперссылок?
Какие теги используются для создания нумерованных и маркированных списков?
№63 слайд


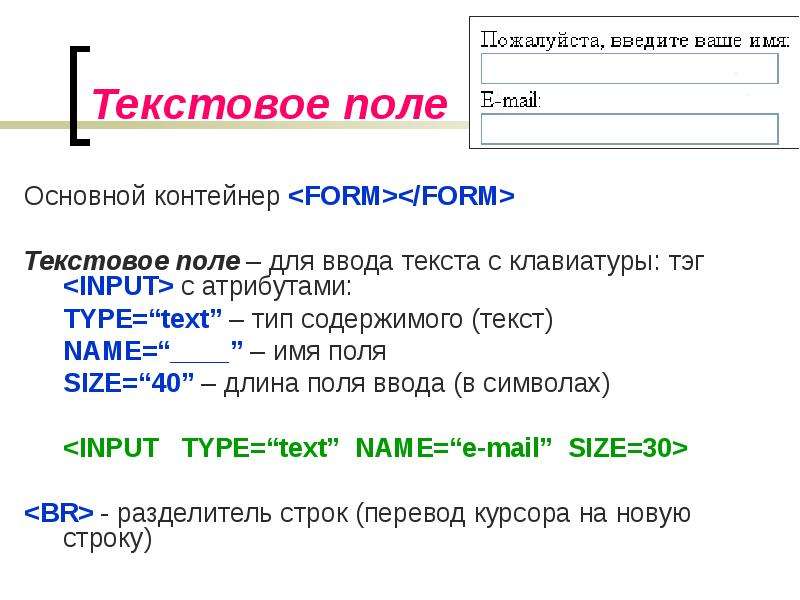
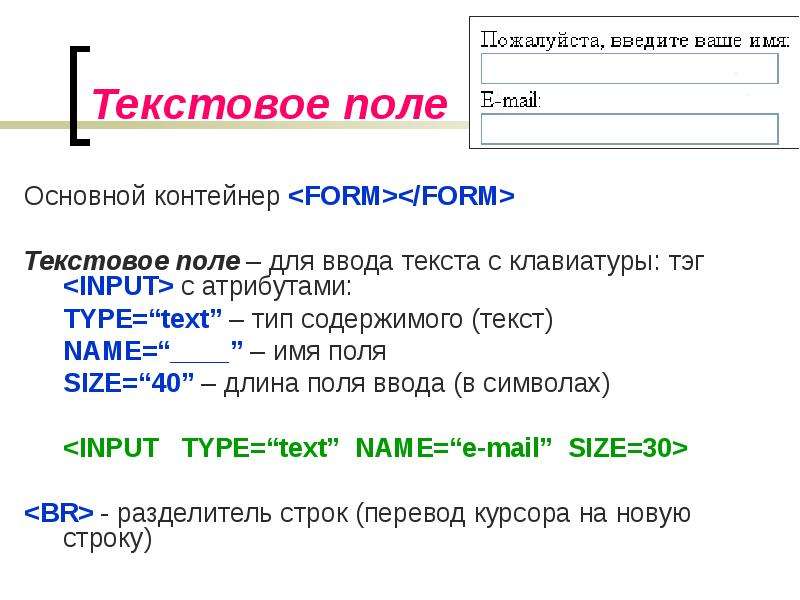
Содержание слайда: Текстовое поле
Основной контейнер <FORM></FORM>
Текстовое поле – для ввода текста с клавиатуры: тэг <INPUT> с атрибутами:
TYPE=“text” – тип содержимого (текст)
NAME=“____” – имя поля
SIZE=“40” – длина поля ввода (в символах)
<INPUT TYPE=“text” NAME=“e-mail” SIZE=30>
<BR> - разделитель строк (перевод курсора на новую строку)
№64 слайд


Содержание слайда: Переключатели (радиокнопки)
Круглая кнопка для выбора одного из нескольких вариантов ответов: TYPE=“radio”
Все элементы этой группы должны иметь одинаковое имя: NAME=“group”
Атрибуты VALUE содержат варианты выбора ответов: VALUE=“учащийся”
У каждого VALUE свой вариант ответа.
<INPUT TYPE=“radio” NAME=“group” VALUE=“ученик”>
№65 слайд


Содержание слайда: Флажки
Квадратное окошечко для выбора нескольких ответов из предложенных вариантов: TYPE=“checkbox”
Каждый элемент этой группы должен иметь свое имя: NAME=“box1”, NAME=“box2”, …..
Атрибуты VALUE содержат варианты выбора ответов: VALUE=“WWW”, VALUE=“e-mail”, ….
У каждого VALUE свой вариант ответа.
<INPUT TYPE=“checkbox” NAME=“box1” VALUE=“WWW”> WWW
№68 слайд


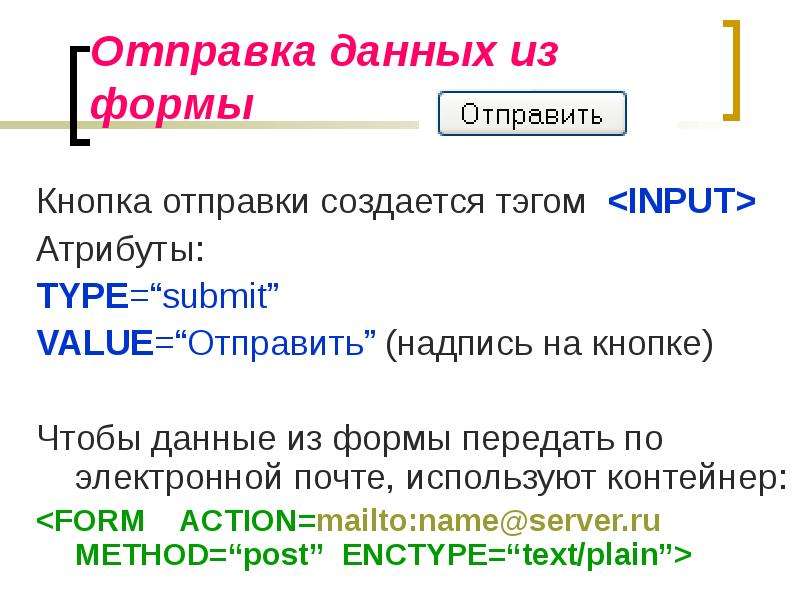
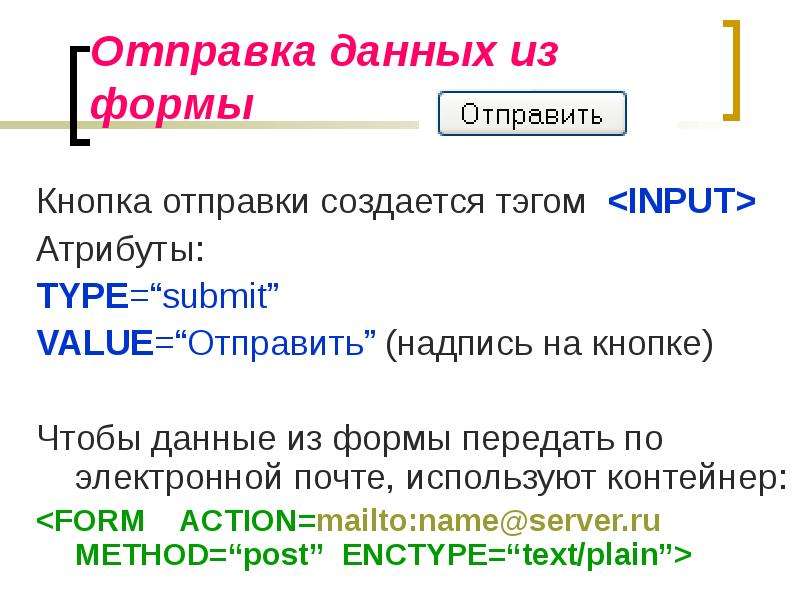
Содержание слайда: Отправка данных из формы
Кнопка отправки создается тэгом <INPUT>
Атрибуты:
TYPE=“submit”
VALUE=“Отправить” (надпись на кнопке)
Чтобы данные из формы передать по электронной почте, используют контейнер:
<FORM ACTION=mailto:name@server.ru METHOD=“post” ENCTYPE=“text/plain”>
Скачать все slide презентации Разработка Web-сайтов с использованием языка разметки гипертекста HTML 8 класс, IV четверть одним архивом:
Похожие презентации
-
 Разработка Web-сайтов с использованием языка разметки гипертекста HTML Подготовила: Лезина А. В. учитель информатики
Разработка Web-сайтов с использованием языка разметки гипертекста HTML Подготовила: Лезина А. В. учитель информатики -
 "Разработка WEB-сайтов с использованием языка разметки гипертекста" - скачать презентации по Информатике
"Разработка WEB-сайтов с использованием языка разметки гипертекста" - скачать презентации по Информатике -
 ПРАКТИКУМ ПО ОСНОВАМ ЯЗЫКА РАЗМЕТКИ ГИПЕРТЕКСТОВ HTML Составитель: учитель информатики и ИКТ ГБОУ СОШ 411 «Гармония» с углубленн
ПРАКТИКУМ ПО ОСНОВАМ ЯЗЫКА РАЗМЕТКИ ГИПЕРТЕКСТОВ HTML Составитель: учитель информатики и ИКТ ГБОУ СОШ 411 «Гармония» с углубленн -
 Основы языка разметки гипертекста HTML
Основы языка разметки гипертекста HTML -
 Основы языка разметки гипертекста HTML
Основы языка разметки гипертекста HTML -
 Основы языка гипертекстовой разметки документов Работу выполнил Пестов Григорий ученик 9г класса МОУ СОШ с УИОП пгт. Лен
Основы языка гипертекстовой разметки документов Работу выполнил Пестов Григорий ученик 9г класса МОУ СОШ с УИОП пгт. Лен -
 Переходы на слайдах. Использование гиперссылок Гипертекст полностью меняет ситуацию… Применяемый во всемирной паутине язык HTML… обеспечивает мгновенный переход от одного текста к другому. Кандидат философских наук, доцент В. А. Емелин
Переходы на слайдах. Использование гиперссылок Гипертекст полностью меняет ситуацию… Применяемый во всемирной паутине язык HTML… обеспечивает мгновенный переход от одного текста к другому. Кандидат философских наук, доцент В. А. Емелин -
 Использование вебинаров в образовательном процессе На примере Виртуального класса WebSoft
Использование вебинаров в образовательном процессе На примере Виртуального класса WebSoft -
 "Основы HTML. Разработка Web-сайта" - скачать презентации по Информатике
"Основы HTML. Разработка Web-сайта" - скачать презентации по Информатике -
 Язык разметки гипертекста HTML
Язык разметки гипертекста HTML