Презентация Система визуального объектно-ориентированного программирования Delphi. Компонент MainMenu. (Лекция 35) онлайн
На нашем сайте вы можете скачать и просмотреть онлайн доклад-презентацию на тему Система визуального объектно-ориентированного программирования Delphi. Компонент MainMenu. (Лекция 35) абсолютно бесплатно. Урок-презентация на эту тему содержит всего 44 слайда. Все материалы созданы в программе PowerPoint и имеют формат ppt или же pptx. Материалы и темы для презентаций взяты из открытых источников и загружены их авторами, за качество и достоверность информации в них администрация сайта не отвечает, все права принадлежат их создателям. Если вы нашли то, что искали, отблагодарите авторов - поделитесь ссылкой в социальных сетях, а наш сайт добавьте в закладки.
Презентации » Устройства и комплектующие » Система визуального объектно-ориентированного программирования Delphi. Компонент MainMenu. (Лекция 35)
Оцените!
Оцените презентацию от 1 до 5 баллов!
- Тип файла:ppt / pptx (powerpoint)
- Всего слайдов:44 слайда
- Для класса:1,2,3,4,5,6,7,8,9,10,11
- Размер файла:6.86 MB
- Просмотров:129
- Скачиваний:0
- Автор:неизвестен
Слайды и текст к этой презентации:
№2 слайд


Содержание слайда: В Delphi имеется два компонента, представляющие меню: MainMenu — главное меню, и PopupMenu — всплывающее меню. Оба компонента расположены на странице Standard.
В Delphi имеется два компонента, представляющие меню: MainMenu — главное меню, и PopupMenu — всплывающее меню. Оба компонента расположены на странице Standard.
Это невизуальный компонент, т.е. место его размещения на форме в процессе проектирования не имеет никакого значения— при выполнении сам компонент не виден, а только меню, сгенерированное им.
Основное свойство компонента — Items. Его заполнение производится с помощью Конструктора Меню, вызываемого двойным щелчком на компоненте MainMenu или нажатием кнопки с многоточием рядом со свойством Items в окне Инспектора Объектов.
№3 слайд


Содержание слайда: При работе в конструкторе меню новые разделы можно вводить, помещая курсор в рамку из точек, обозначающую место расположения нового раздела.
При работе в конструкторе меню новые разделы можно вводить, помещая курсор в рамку из точек, обозначающую место расположения нового раздела.
Другой путь ввода нового раздела — использование контекстного меню, всплывающего при щелчке правой кнопкой мыши. Если вы предварительно выделите какой-то раздел меню и выберите из контекстного меню команду Insert, то рамка нового раздела вставится перед ранее выделенным. Из контекстного меню вы можете также выполнить команду Create Submenu, позволяющую ввести подменю в выделенный раздел
№4 слайд


Содержание слайда: Каждый раздел меню, т.е. каждый элемент свойства Items, является объектом типа TMenuItem, обладающим своими свойствами, методами, событиями.
Каждый раздел меню, т.е. каждый элемент свойства Items, является объектом типа TMenuItem, обладающим своими свойствами, методами, событиями.
Свойство Caption обозначает надпись раздела.
Если вы в качестве значения Caption очередного раздела введете символ минус «-», то вместо раздела в меню появится разделитель.
Свойство Name задает имя объекта, соответствующего разделу меню.
Свойство Shortcut определяет клавиши быстрого доступа к разделу меню, Чтобы их задать, надо открыть выпадающий список свойства Shortcut в окне Инспектора Объектов и выбрать из него нужную комбинацию клавиш. Эта комбинация появится в строке раздела меню.
№5 слайд


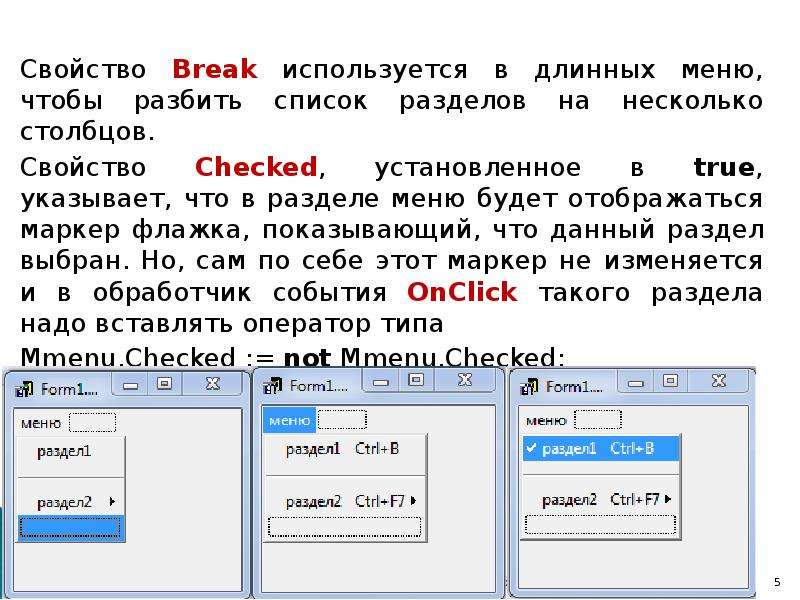
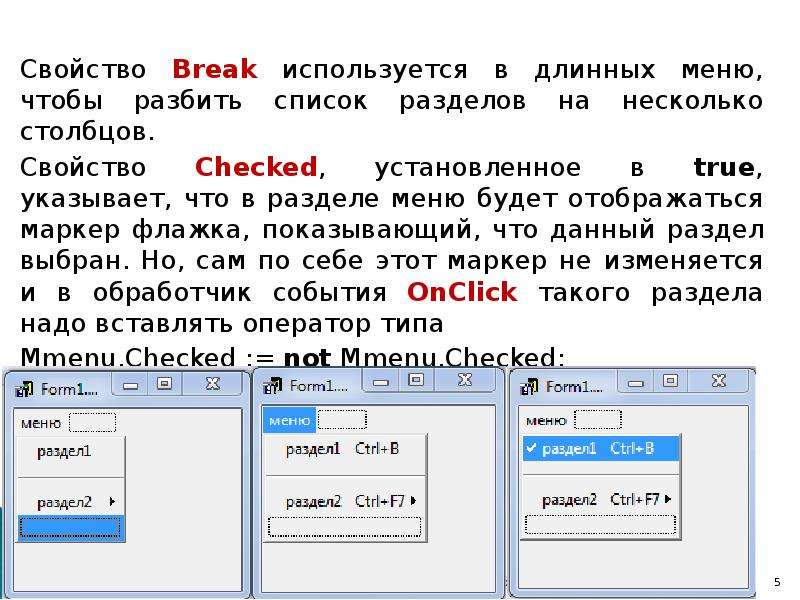
Содержание слайда: Свойство Break используется в длинных меню, чтобы разбить список разделов на несколько столбцов.
Свойство Break используется в длинных меню, чтобы разбить список разделов на несколько столбцов.
Свойство Checked, установленное в true, указывает, что в разделе меню будет отображаться маркер флажка, показывающий, что данный раздел выбран. Но, сам по себе этот маркер не изменяется и в обработчик события OnClick такого раздела надо вставлять оператор типа
Mmenu.Checked := not Mmenu.Checked;
№6 слайд


Содержание слайда: Еще одним свойством, позволяющим вводить маркеры в разделы меню, является RadioItem. Это свойство, установленное в true, определяет, что данный раздел должен работать в режиме радиокнопки совместно с другими разделами, имеющими то же значение свойства GroupIndex.
Еще одним свойством, позволяющим вводить маркеры в разделы меню, является RadioItem. Это свойство, установленное в true, определяет, что данный раздел должен работать в режиме радиокнопки совместно с другими разделами, имеющими то же значение свойства GroupIndex.
Для каждого раздела могут быть установлены свойства Enabled (доступен) и Visible (видимый).
Если установить Enabled = false, то раздел будет изображаться серой надписью и не будет реагировать на щелчок пользователя.
Если же задать Visible = false, то раздел вообще не будет виден, а остальные разделы сомкнутся, заняв место невидимого.
Свойства Enabled и Visible используются для того, чтобы изменять состав доступных пользователю разделов в зависимости от режима работы приложения.
№7 слайд


Содержание слайда: Предусмотрена возможность ввода в разделы меню изображений. За это ответственны свойства разделов Bitmap и ImageIndex. Первое из них позволяет непосредственно ввести изображение в раздел, выбрав его из указанного вами файла. Второе позволяет указать индекс изображения, хранящегося во внешнем компоненте ImageList.
Предусмотрена возможность ввода в разделы меню изображений. За это ответственны свойства разделов Bitmap и ImageIndex. Первое из них позволяет непосредственно ввести изображение в раздел, выбрав его из указанного вами файла. Второе позволяет указать индекс изображения, хранящегося во внешнем компоненте ImageList.
Основное событие раздела — OnClick, возникающее при щелчке пользователя на разделе или при нажатии «горячих» клавиш быстрого доступа.
№8 слайд


Содержание слайда: Контекстное меню привязано к конкретным компонентам. Оно всплывает, если во время, когда данный компонент в фокусе, пользователь щелкнет правой кнопкой мыши. Обычно в контекстное меню включают те команды главного меню, которые в первую очередь могут потребоваться при работе с данным компонентом.
Контекстное меню привязано к конкретным компонентам. Оно всплывает, если во время, когда данный компонент в фокусе, пользователь щелкнет правой кнопкой мыши. Обычно в контекстное меню включают те команды главного меню, которые в первую очередь могут потребоваться при работе с данным компонентом.
Оконные компоненты: панели, окна редактирования, а также метки и др. имеют свойство PopupMenu, которое по умолчанию пусто, но куда можно поместить имя того компонента PopupMenu, с которым будет связан данный компонент.
№9 слайд


Содержание слайда: Формирование контекстного всплывающего меню производится с помощью Конструктора Меню, вызываемого двойным щелчком на PopupMenu, точно так же, как это делалось для главного меню.
Формирование контекстного всплывающего меню производится с помощью Конструктора Меню, вызываемого двойным щелчком на PopupMenu, точно так же, как это делалось для главного меню.
В остальном работа с PopupMenu не отличается от работы с MainMenu.
№10 слайд


Содержание слайда: Для того чтобы создать новую форму, необходимо из меню File выбрать пункт New, а затем Form.
Для того чтобы создать новую форму, необходимо из меню File выбрать пункт New, а затем Form.
Delphi создаст новую чистую форму.
Для того, чтобы переключаться между формами можно войти в менеджер проектов ( меню View-Project Manager) и дважды щелкнуть по нужной форме (Unit1 или Unit2).
№11 слайд


Содержание слайда: Дочерние окна могут быть модальные и не модальные.
Дочерние окна могут быть модальные и не модальные.
Модальное - это значит, что управление полностью передаётся ему. Как только программа натыкается на код Form2.ShowModal, работа главной формы останавливается, и управление полностью передаётся дочерней форме. Пока модальное окно не закроется, главная форма работать не будет.
Для того чтобы создать не модальное окно, нужно вызвать метод Show. В этом случае главная форма создаст дочернее, показав его на экране, и продолжит выполняться дальше. Это позволяет работать с обеими формами одновременно, переключаться между ними и код обеих форм будет выполнятся как бы параллельно.
№13 слайд


Содержание слайда: Создаем новый проект и бросаем на форму компонент MainMenu. Дважды щелкнув по войдем в редактор меню и создадим само меню.
Создаем новый проект и бросаем на форму компонент MainMenu. Дважды щелкнув по войдем в редактор меню и создадим само меню.
Затем бросаем на форму Edit для ввода размерности массива и метку Label с соответствующим комментарием, StringGrid и StaticText для вывода результата.
№14 слайд


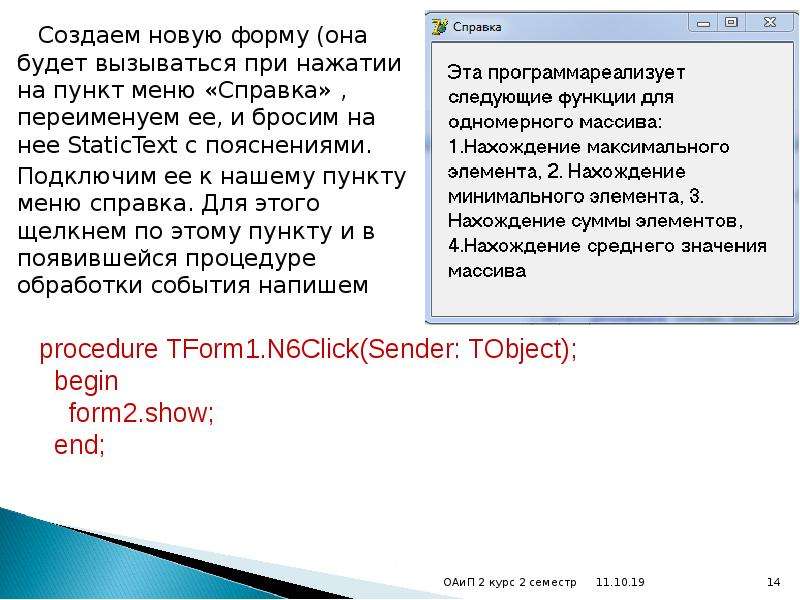
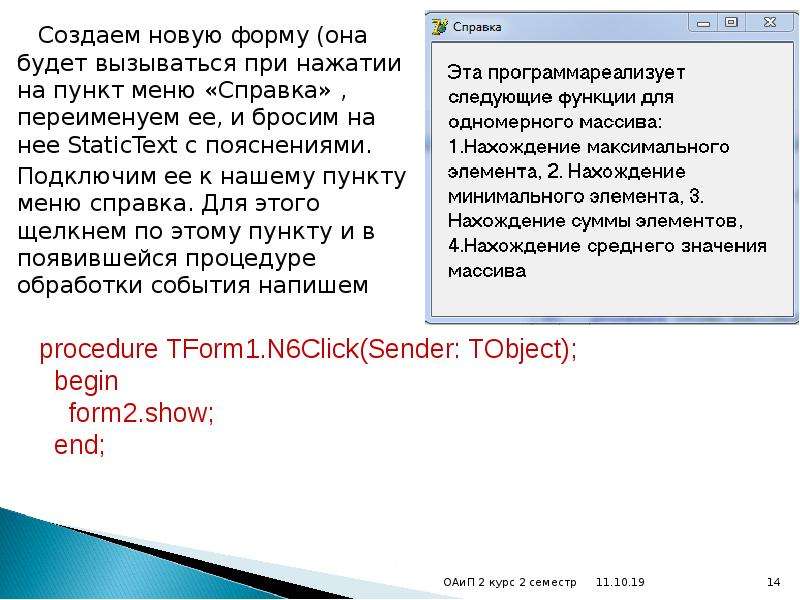
Содержание слайда: Создаем новую форму (она будет вызываться при нажатии на пункт меню «Справка» , переименуем ее, и бросим на нее StaticText с пояснениями.
Создаем новую форму (она будет вызываться при нажатии на пункт меню «Справка» , переименуем ее, и бросим на нее StaticText с пояснениями.
Подключим ее к нашему пункту меню справка. Для этого щелкнем по этому пункту и в появившейся процедуре обработки события напишем
№15 слайд


Содержание слайда: Если запустить проект на выполнение, то появится сообщение об ошибке, смысл которого в том, что из главного модуля идет ссылка на форму Form2, которая не объявлена в модуле Unit1. Будет предложено подключить этот модуль. Если нажать «Yes», то Delphi сам сделает все действия для подключения, в противном случае нужно прописывать это вручную.
Если запустить проект на выполнение, то появится сообщение об ошибке, смысл которого в том, что из главного модуля идет ссылка на форму Form2, которая не объявлена в модуле Unit1. Будет предложено подключить этот модуль. Если нажать «Yes», то Delphi сам сделает все действия для подключения, в противном случае нужно прописывать это вручную.
Создадим еще одну форму, которая будет вызываться при выборе пункта меню «Выход». Бросим на нее две кнопки («Да» и «Нет») и попросим подтверждение выхода.
№16 слайд


Содержание слайда: Напишем обработчик пункта меню «Выход»
Напишем обработчик пункта меню «Выход»
procedure TForm1.N7Click(Sender: TObject);
begin
form3.showmodal;
end;
И обработчики нажатия кнопок на самой третьей форме
procedure TForm3.Button1Click(Sender: TObject);
begin
form1.close;
end;
procedure TForm3.Button2Click(Sender: TObject);
begin
close;
end;
№17 слайд


Содержание слайда: Обработаем корректный ввод информации в Edit и задание размерности для StringGrid.
Обработаем корректный ввод информации в Edit и задание размерности для StringGrid.
procedure TForm1.Edit1KeyPress(Sender: TObject; var Key: Char);
begin
case key of
'1'..'9',#8:;
'0':if Length(edit1.Text)=0 then key:=#0;
#13: begin
strngrd1.Visible:=True;
strngrd1.ColCount:=StrToInt(Edit1.Text)
end
else key:=#0;
end;
end;
№18 слайд


Содержание слайда: Обработчики всех пунктов меню «Функции»
Обработчики всех пунктов меню «Функции»
procedure TForm1.N2Click(Sender: TObject);
var max,i:Integer;
begin
max:=StrToInt(strngrd1.Cells[0,0]);
for i:=1 to strngrd1.ColCount-1 do
if max<StrToInt(strngrd1.Cells[i,0]) then
max:=StrToInt(strngrd1.Cells[i,0]);
txt1.Caption:='max='+inttostr(max);
end;
№19 слайд


Содержание слайда: procedure TForm1.N3Click(Sender: TObject);
procedure TForm1.N3Click(Sender: TObject);
var min,i:Integer;
begin
min:=StrToInt(strngrd1.Cells[0,0]);
for i:=1 to strngrd1.ColCount-1 do
if min>StrToInt(strngrd1.Cells[i,0]) then
min:=StrToInt(strngrd1.Cells[i,0]);
txt1.Caption:='min='+inttostr(min);
end;
procedure TForm1.N5Click(Sender: TObject);
var sum,i:Integer;
begin
sum:=0;
for i:=0 to strngrd1.ColCount-1 do
inc(sum,StrToInt(strngrd1.Cells[i,0]));
txt1.Caption:=‘cумма’+inttostr(sum);
end;
№20 слайд


Содержание слайда: procedure TForm1.N4Click(Sender: TObject);
procedure TForm1.N4Click(Sender: TObject);
var sum,i:Integer; sr:Real;
begin
sum:=0;
for i:=0 to strngrd1.ColCount-1 do
inc(sum,StrToInt(strngrd1.Cells[i,0]));
sr:=sum/strngrd1.ColCount;
txt1.Caption:=‘среднее'+floattostr(sr);
end;
Изначально установим все функции недоступными, и откроем доступ к ним, только если пользователь ввел количество элементов в массиве.
№21 слайд


Содержание слайда: procedure TForm1.mfunctionClick(Sender: TObject);
procedure TForm1.mfunctionClick(Sender: TObject);
begin
if Edit1.Text='' then
begin
N2.Enabled:=false ;
N3.Enabled:=false;
N4.Enabled:=false;
N5.Enabled:=false
end
else
begin
N2.Enabled:=true ;
N3.Enabled:=true;
N4.Enabled:=True;
N5.Enabled:=true
end;
end;
№24 слайд


Содержание слайда: Style - стиль отображения компонента
Style - стиль отображения компонента
tsTabs — закладки, tsButtons — кнопки,
tsFlatButtons — плоские кнопки
ActivePage - имя активной страницы
Pages[Index: Integer] – доступ к странице по индексу (начиная с 0). Свойство только для чтения.
PageCount - количество страниц. Свойство только для чтения.
МultiLine – размещение закладок в один или несколько рядов (false или true)
№27 слайд


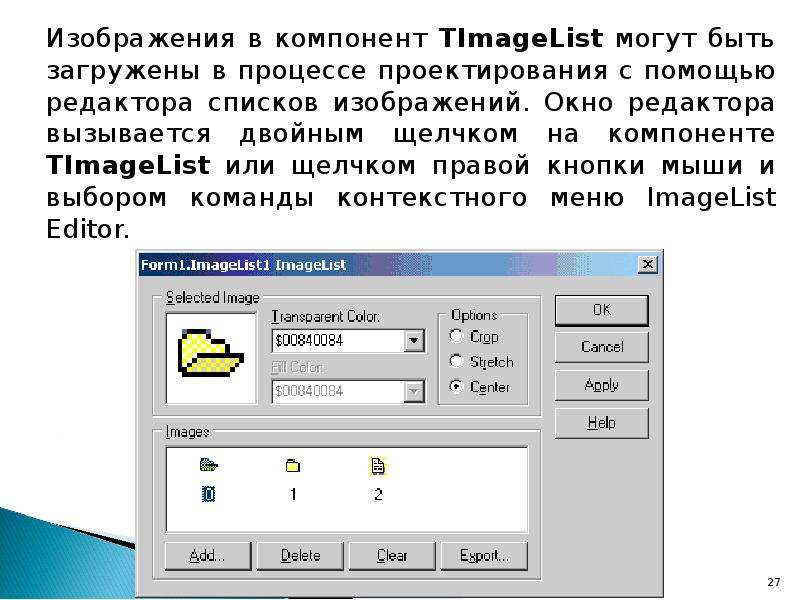
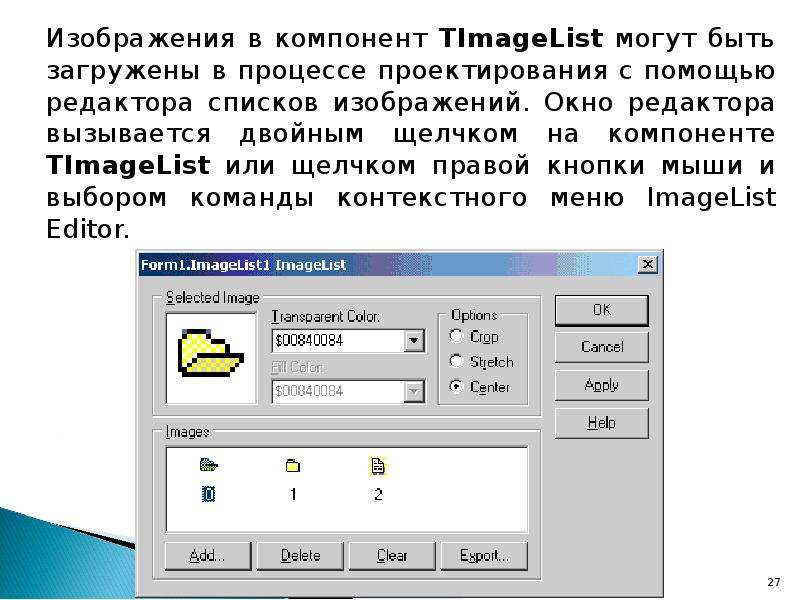
Содержание слайда: Изображения в компонент TImageList могут быть загружены в процессе проектирования с помощью редактора списков изображений. Окно редактора вызывается двойным щелчком на компоненте TImageList или щелчком правой кнопки мыши и выбором команды контекстного меню ImageList Editor.
Изображения в компонент TImageList могут быть загружены в процессе проектирования с помощью редактора списков изображений. Окно редактора вызывается двойным щелчком на компоненте TImageList или щелчком правой кнопки мыши и выбором команды контекстного меню ImageList Editor.
№33 слайд


Содержание слайда: Свойство AlignButton компонента UpDown, которое может принимать значения udLeft или udRight, определяет, слева или справа от окна будут размещаться кнопки.
Свойство AlignButton компонента UpDown, которое может принимать значения udLeft или udRight, определяет, слева или справа от окна будут размещаться кнопки.
Свойство Orientation, которое может принимать значения udHorizontal или udVertical, определяет, расположатся ли кнопки по вертикали или по горизонтали.
Свойство ArrowKeys определяет, будут ли управлять компонентом клавиши клавиатуры со стрелками.
Свойства Min и Мах компонента UpDown задают соответственно минимальное и максимальное значения чисел.
№34 слайд


Содержание слайда: Свойство Increment задает приращение числа при каждом нажатии на кнопку.
Свойство Increment задает приращение числа при каждом нажатии на кнопку.
Свойство Position определяет текущее значение числа. Это свойство можно читать, чтобы узнать, какое число задал пользователь. Его можно задать во время проектирования в диапазоне Min — Мах. Тогда это будет значение числа по умолчанию, отображаемое в окне в начале выполнения приложения.
Свойство Wrap определяет, как ведет себя компонент при достижении максимального или минимального значений.
№36 слайд


Содержание слайда: Значение даты по умолчанию можно задать в Инспекторе Объектов через свойство Date. Это же свойство читается для определения заданной пользователем даты.
Значение даты по умолчанию можно задать в Инспекторе Объектов через свойство Date. Это же свойство читается для определения заданной пользователем даты.
Для преобразования значения свойства Date в строку можно воспользоваться функцией DateToStr.
При вводе дат можно задать значения свойств MaxDate и MinDate, определяющих соответственно максимальную и минимальную дату, которую может задать пользователь.
В режиме ввода времени dtkTime введенное пользователем значение можно найти в свойстве Time. Преобразовать время в строку можно функцией TimeToStr.
№37 слайд


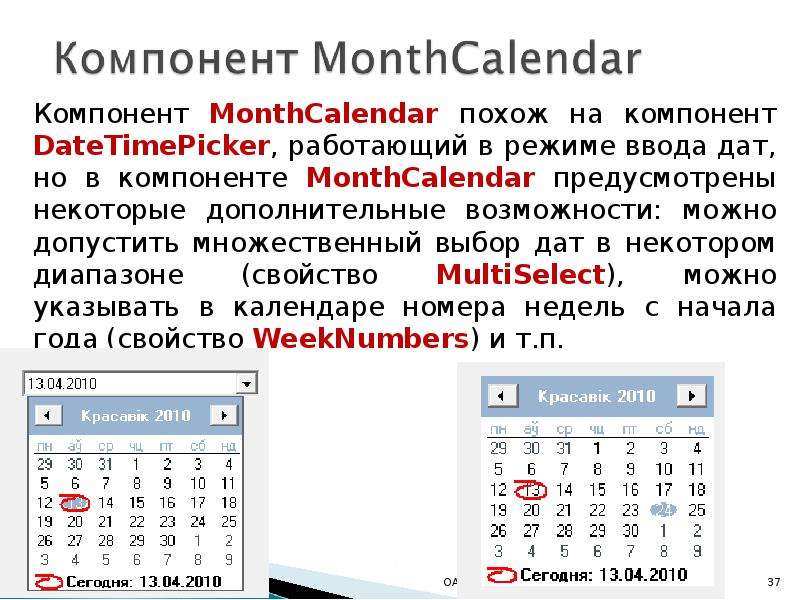
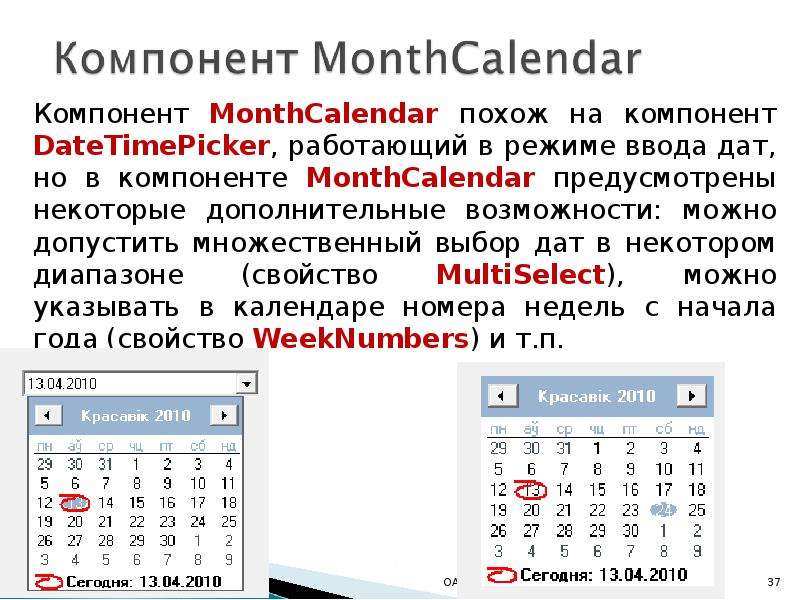
Содержание слайда: Компонент MonthCalendar похож на компонент DateTimePicker, работающий в режиме ввода дат, но в компоненте MonthCalendar предусмотрены некоторые дополнительные возможности: можно допустить множественный выбор дат в некотором диапазоне (свойство MultiSelect), можно указывать в календаре номера недель с начала года (свойство WeekNumbers) и т.п.
Компонент MonthCalendar похож на компонент DateTimePicker, работающий в режиме ввода дат, но в компоненте MonthCalendar предусмотрены некоторые дополнительные возможности: можно допустить множественный выбор дат в некотором диапазоне (свойство MultiSelect), можно указывать в календаре номера недель с начала года (свойство WeekNumbers) и т.п.
№39 слайд


Содержание слайда: Компонент HotKey внешне выглядит как обычное окно редактирования Edit. Но если в него входит пользователь, то оно переводит нажимаемые им клавиши в тип TShortCut, хранящий комбинацию горячих клавиш. Например, если пользователь нажимает клавиши Ctrl-ф, то в окне HotKey появится текст «Ctrl + ф».
Компонент HotKey внешне выглядит как обычное окно редактирования Edit. Но если в него входит пользователь, то оно переводит нажимаемые им клавиши в тип TShortCut, хранящий комбинацию горячих клавиш. Например, если пользователь нажимает клавиши Ctrl-ф, то в окне HotKey появится текст «Ctrl + ф».
Основное свойство компонента — HotKey, равное по умолчанию комбинации клавиш Alt-А. Это свойство можно прочесть и присвоить свойству ShortCut какого-то раздела меню.
№40 слайд


Содержание слайда: Компонент RichEdit работает с текстом в обогащенном формате RTF. При желании изменить атрибуты вновь вводимого фрагмента текста вы можете задать свойство SelAttributes.
Компонент RichEdit работает с текстом в обогащенном формате RTF. При желании изменить атрибуты вновь вводимого фрагмента текста вы можете задать свойство SelAttributes.
Это свойство типа TTextAttributes, которое в свою очередь имеет подсвойства:
Color (цвет),
Name (имя шрифта),
Size (размер),
Style (стиль) и ряд других.
№42 слайд


Содержание слайда: Каждая панель полосы состояния является объектом типа TStatusPanels. Свойства панелей вы можете задавать специальным редактором наборов.
Каждая панель полосы состояния является объектом типа TStatusPanels. Свойства панелей вы можете задавать специальным редактором наборов.
Вызвать редактор можно тремя способами: из Инспектора Объектов кнопкой с многоточием около свойства Panels, двойным щелчком на компоненте StatusBar или из контекстного меню, выбрав команду Panels Editor.
В окне редактора вы можете перемещаться по панелям, добавлять новые или уничтожать существующие. При перемещении по панелям в окне Инспектора Объектов вы будете видеть их свойства.
Основное свойство каждой панели — Text, в который заносится отображаемый в панели текст.
Другое существенное свойство панели — Width (ширина).
№43 слайд


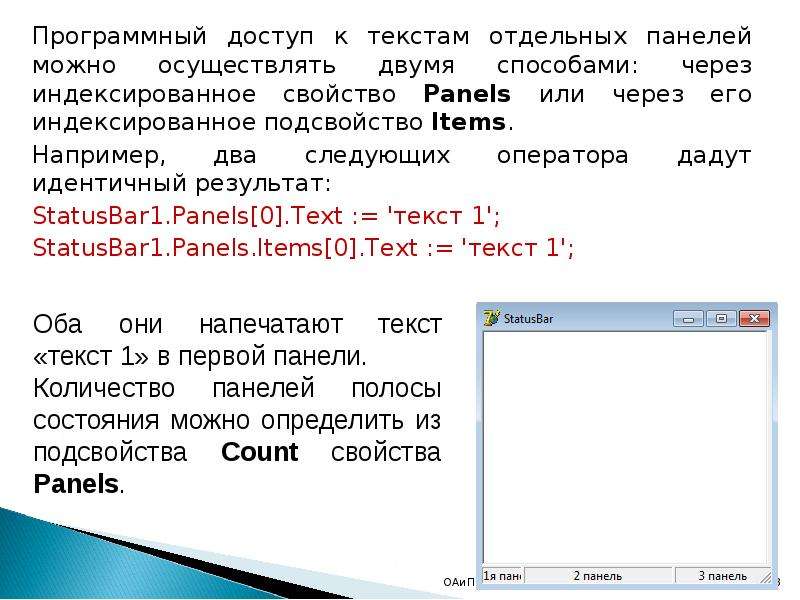
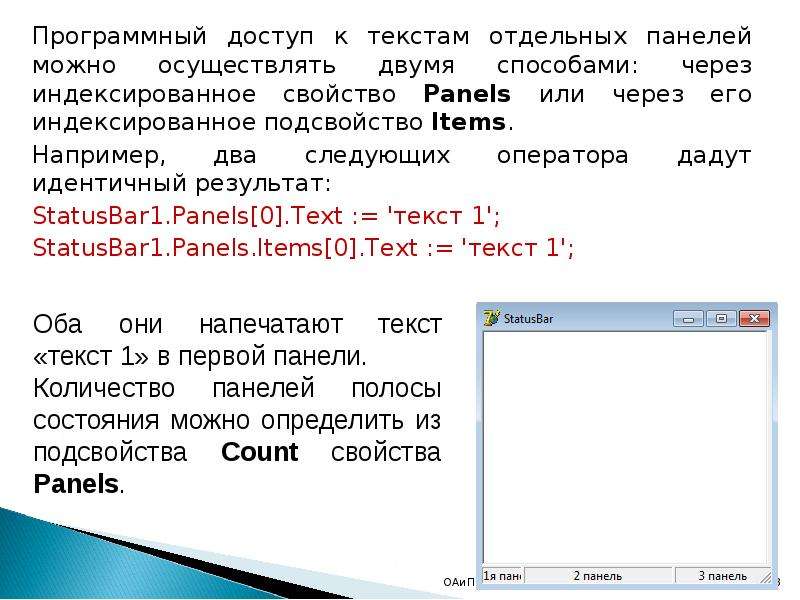
Содержание слайда: Программный доступ к текстам отдельных панелей можно осуществлять двумя способами: через индексированное свойство Panels или через его индексированное подсвойство Items.
Программный доступ к текстам отдельных панелей можно осуществлять двумя способами: через индексированное свойство Panels или через его индексированное подсвойство Items.
Например, два следующих оператора дадут идентичный результат:
StatusBar1.Panels[0].Text := 'текст 1';
StatusBar1.Panels.Items[0].Text := 'текст 1';
Скачать все slide презентации Система визуального объектно-ориентированного программирования Delphi. Компонент MainMenu. (Лекция 35) одним архивом:
Похожие презентации
-
 Система визуального объектно-ориентированного программирования Delphi. Графические возможности Delphi. (Лекция 37)
Система визуального объектно-ориентированного программирования Delphi. Графические возможности Delphi. (Лекция 37) -
 Система визуального объектно-ориентированного программирования Delphi
Система визуального объектно-ориентированного программирования Delphi -
 Методы и системы программирования. Основные принципы объектно-ориентированного программирования. Лекция 5
Методы и системы программирования. Основные принципы объектно-ориентированного программирования. Лекция 5 -
 Приложение Delphi , его интерфейс, задачи визуального объектно-ориентированного программирования
Приложение Delphi , его интерфейс, задачи визуального объектно-ориентированного программирования -
 Связи между классами. Объектно-ориентированное программирование. (Лекция 3)
Связи между классами. Объектно-ориентированное программирование. (Лекция 3) -
 Основы объектно-ориентированного программирования. (Лекция 1)
Основы объектно-ориентированного программирования. (Лекция 1) -
 Объектно – ориентированное программирование (ООП). Лекция 8
Объектно – ориентированное программирование (ООП). Лекция 8 -
 Системы объектно-ориентированного программирования
Системы объектно-ориентированного программирования -
 Основы объектно-ориентированного визуального программирования Visual Basic (VB)
Основы объектно-ориентированного визуального программирования Visual Basic (VB) -
 Средства объектно-ориентированного программирования (Delphi / Pascal, глава 7)
Средства объектно-ориентированного программирования (Delphi / Pascal, глава 7)