Оцените презентацию от 1 до 5 баллов!
Тип файла:
ppt / pptx (powerpoint)
Всего слайдов:
14 слайдов
Для класса:
1,2,3,4,5,6,7,8,9,10,11
Размер файла:
58.00 kB
Просмотров:
89
Скачиваний:
0
Автор:
неизвестен
Слайды и текст к этой презентации:
№1 слайд
Содержание слайда: Урок 2. Элементы HTML
№2 слайд
Содержание слайда: HTML документы представляют собой текстовые файлы, состоящие из HTML элементов.
HTML элементы определяются с помощью HTML-тэгов.
№3 слайд
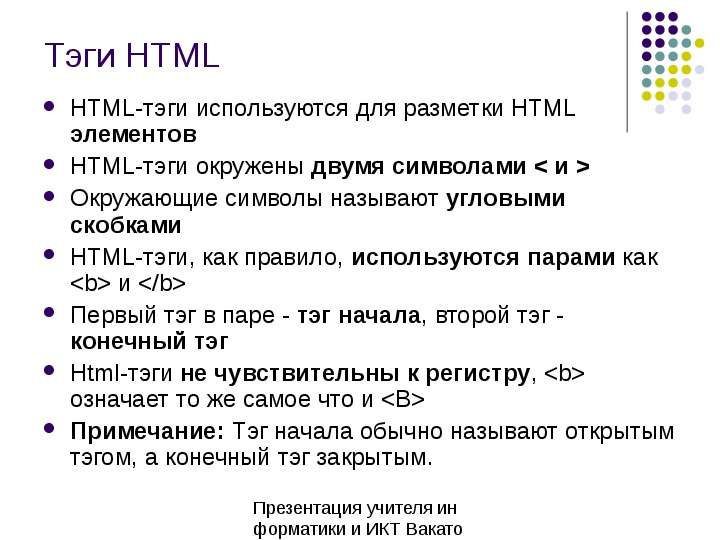
Содержание слайда: Тэги HTML
HTML-тэги используются для разметки HTML элементов
HTML-тэги окружены двумя символами < и >
Окружающие символы называют угловыми скобками
HTML-тэги, как правило, используются парами как <b> и </b>
Первый тэг в паре - тэг начала, второй тэг - конечный тэг
Html-тэги не чувствительны к регистру, <b> означает то же самое что и <B>
Примечание: Тэг начала обычно называют открытым тэгом, а конечный тэг закрытым.
№4 слайд
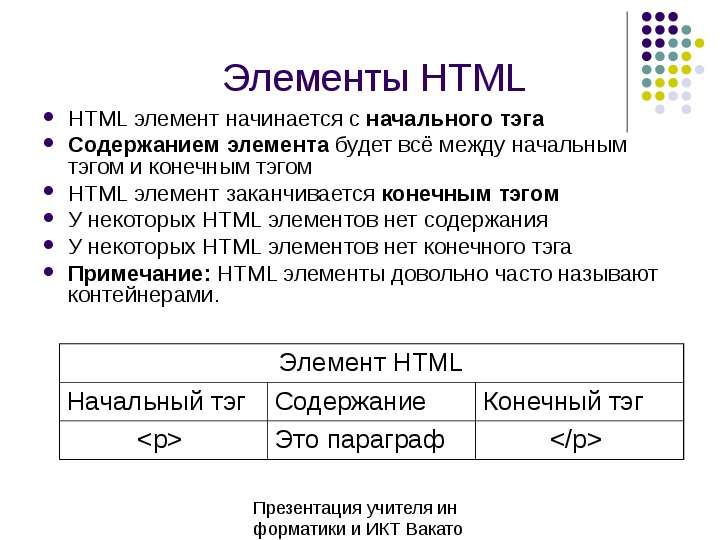
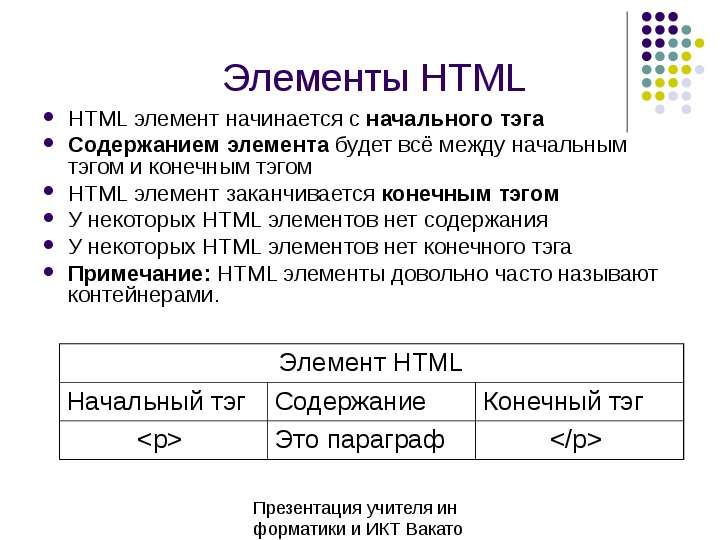
Содержание слайда: Элементы HTML
HTML элемент начинается с начального тэга
Содержанием элемента будет всё между начальным тэгом и конечным тэгом
HTML элемент заканчивается конечным тэгом
У некоторых HTML элементов нет содержания
У некоторых HTML элементов нет конечного тэга
Примечание: HTML элементы довольно часто называют контейнерами.
№5 слайд
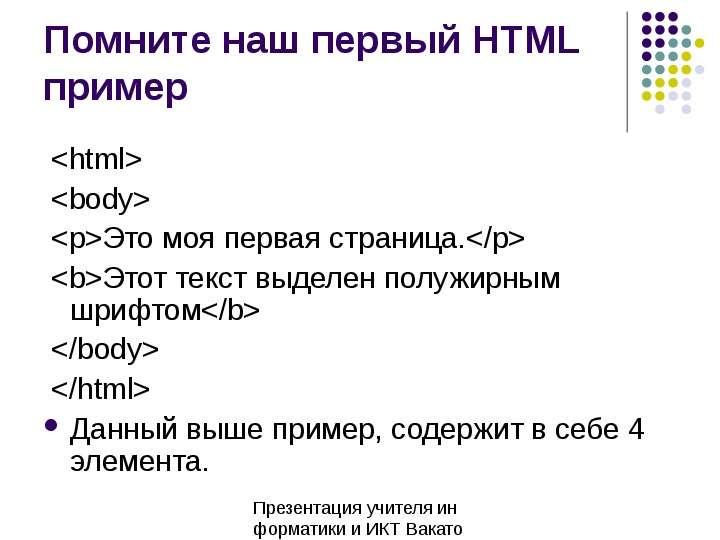
Содержание слайда: Помните наш первый HTML пример
<html>
<body>
<p>Это моя первая страница.</p>
<b>Этот текст выделен полужирным шрифтом</b>
</body>
</html>
Данный выше пример, содержит в себе 4 элемента.
№6 слайд
Содержание слайда: Пустые HTML элементы
HTML элементы без содержания, называются пустыми элементами. Пустые элементы не имеют конечного тэга.
<br> является пустым элементом, без закрывающего тэга.
В XHTML, XML, а также в будущей версии HTML, все элементы должны быть закрыты.
Добавление черты в начальном тэге, как <br />, является надлежащим способом закрытия пустых элементов, принятый в HTML
№7 слайд
Содержание слайда: Урок 3. Основные HTML тэги
№8 слайд
Содержание слайда: Самые важные тэги в HTML - тэги, которые определяют заголовки, параграфы и окончания строк.
Лучший способ изучить HTML состоит в том, чтобы работать с примерами.
№9 слайд
Содержание слайда: Заголовки
Заголовки определяются с помощью тэгов от <h1> до <h6>. Тэг <h1> определяет наибольший заголовок, а <h6> наименьший.
<h1> Это - заголовок </h1>
<h2> Это - заголовок </h2>
<h3> Это - заголовок </h3>
<h4> Это - заголовок </h4>
<h5> Это - заголовок </h5>
<h6> Это - заголовок </h6>
Браузер автоматически добавляет дополнительную пустую строку до и после заголовка.
№10 слайд
Содержание слайда: Параграфы
Параграфы определяются тэгом <p>.
<p> Это - параграф </p>
<p> Это - другой параграф </p>
Браузер автоматически добавляет дополнительную пустую строку до и после параграфа.
№11 слайд
Содержание слайда: Комментарии в HTML
Тэг комментария используется, чтобы вставить комментарий в исходный текст HTML. Комментарий будет проигнорирован браузером. Вы можете использовать комментарии, чтобы объяснить Ваш код, это может помочь вам, когда вы будете редактировать исходный текст позднее.
<!-- Это – комментарий -->Отметьте, что Вам необходимо поставить восклицательный знак после скобки открытия, но не перед закрывающей угловой скобкой.
№12 слайд
Содержание слайда: Подведем итоги…
У каждого элемента HTML есть своё название (body [тело], h1 [заголовок], p [параграф], br [конец строки])
В начале тэга имя окружено угловыми скобками: <h1>
В конце тэга черта и имя окружены угловыми скобками: </ h1>
Содержание элемента находится в промежутке между начальным тэгом и конечным тэгом
Некоторые HTML элементы не имеют содержания
Некоторые HTML элементы не имеют конечного тэга
№13 слайд
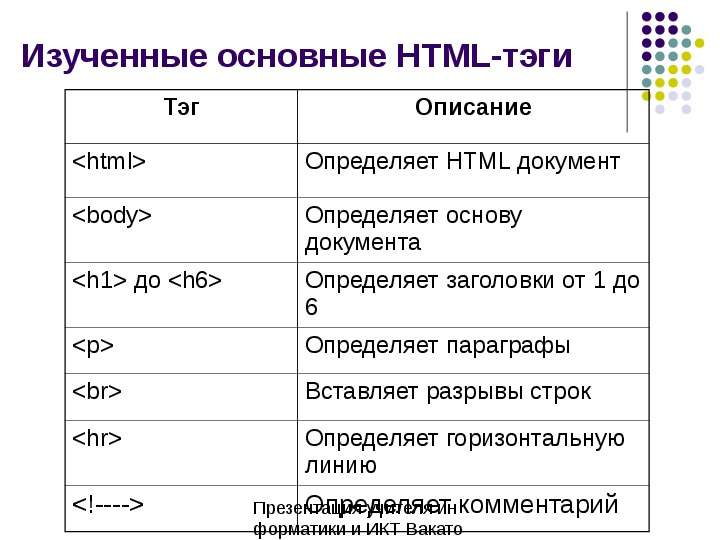
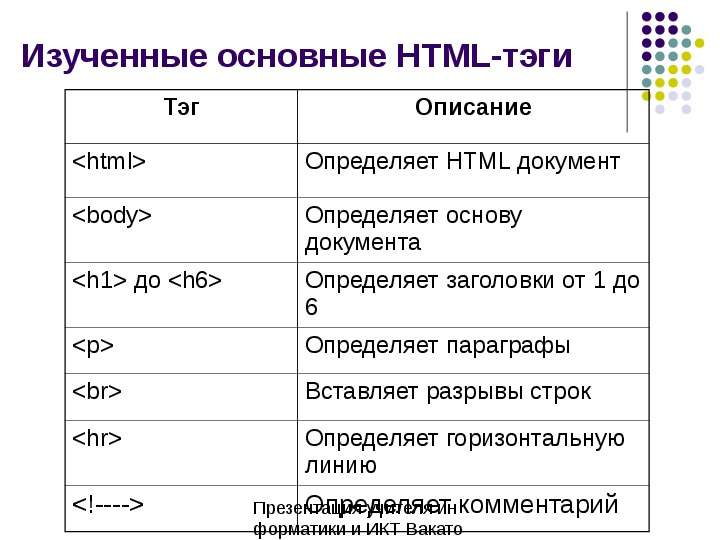
Содержание слайда: Изученные основные HTML-тэги
№14 слайд
Содержание слайда: Практическое задание на сегодня
Находится в папке
«Сетевое окружение\Мои задания на Main\Задание по тегам HTML»
Вопросы???
Начинайте работу за компьютерами!