Оцените презентацию от 1 до 5 баллов!
Тип файла:
ppt / pptx (powerpoint)
Всего слайдов:
17 слайдов
Для класса:
1,2,3,4,5,6,7,8,9,10,11
Размер файла:
167.00 kB
Просмотров:
61
Скачиваний:
1
Автор:
неизвестен
Слайды и текст к этой презентации:
№1 слайд
Содержание слайда: Динамические Web-страницы:
Технологии DHTML
№2 слайд
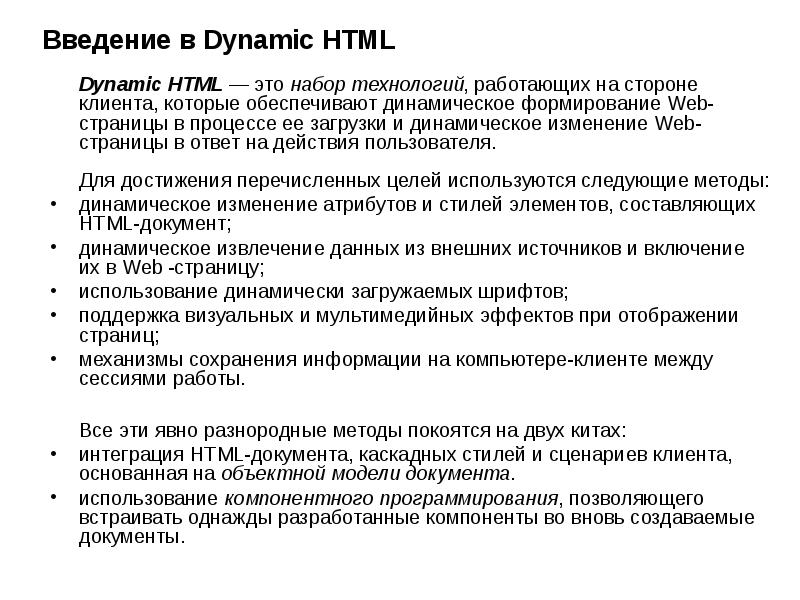
Содержание слайда: Введение в Dynamic HTML
Dynamic HTML — это набор технологий, работающих на стороне клиента, которые обеспечивают динамическое формирование Web-страницы в процессе ее загрузки и динамическое изменение Web-страницы в ответ на действия пользователя.
Для достижения перечисленных целей используются следующие методы:
динамическое изменение атрибутов и стилей элементов, составляющих HTML-документ;
динамическое извлечение данных из внешних источников и включение их в Web -страницу;
использование динамически загружаемых шрифтов;
поддержка визуальных и мультимедийных эффектов при отображении страниц;
механизмы сохранения информации на компьютере-клиенте между сессиями работы.
Все эти явно разнородные методы покоятся на двух китах:
интеграция HTML-документа, каскадных стилей и сценариев клиента, основанная на объектной модели документа.
использование компонентного программирования, позволяющего встраивать однажды разработанные компоненты во вновь создаваемые документы.
№3 слайд
№4 слайд
Содержание слайда: Базовая объектная модель документа (DOM)
Пусть наш документ имеет вид:
<HTML>
<HEAD>
<TITLE>Моя домашняя страница</TITLE>
</HEAD>
<BODY> <H1>Моя домашняя страница</H1>
<P>Добро пожаловать!</P>
</BODY> </HTML>
Тогда мы можем представить его в виде следующего дерева:
№5 слайд
Содержание слайда: Корнем этого дерева является элемент HTML, который имеет двух детей — HEAD и BODY.
Корнем этого дерева является элемент HTML, который имеет двух детей — HEAD и BODY.
Элемент HEAD является отцом элемента TITLE, а элемент BODY — отцом элементов H1 и P .
(два последних элемента называются братьями, причем H1 является старшим братом, а P — младшим).
Все элементы дерева являются потомками корня, а тот является их предком.
При этом все элементы и тексты, образующие их содержимое, являются узлами дерева документа.
Каждый элемент данного дерева соответствует элементу HTML и, следовательно, имеет тег(и), содержимое и набор атрибутов.
Для перехода к объектной модели документа остается сделать единственный шаг:
назвать все элементы дерева объектами;
сделать их атрибуты доступными для чтения и изменения из сценариев и аплетов.
В результате:
дерево элементов HTML-документа становится динамически управляемым;
к каждому элементу можно легко добавлять новые свойства, помимо стандартных атрибутов HTML.
№6 слайд
Содержание слайда: Структура DOM
№7 слайд
№8 слайд
№9 слайд
№10 слайд
№11 слайд
Содержание слайда: Пример страницы
№12 слайд
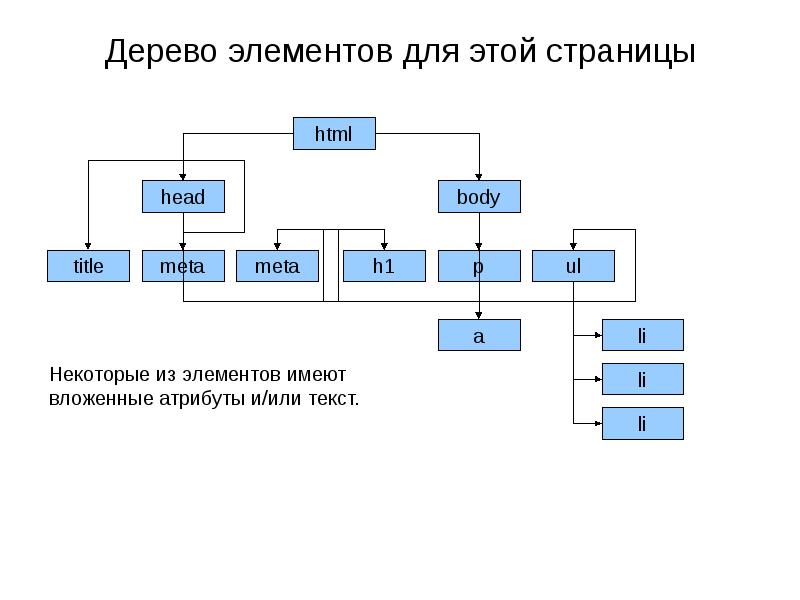
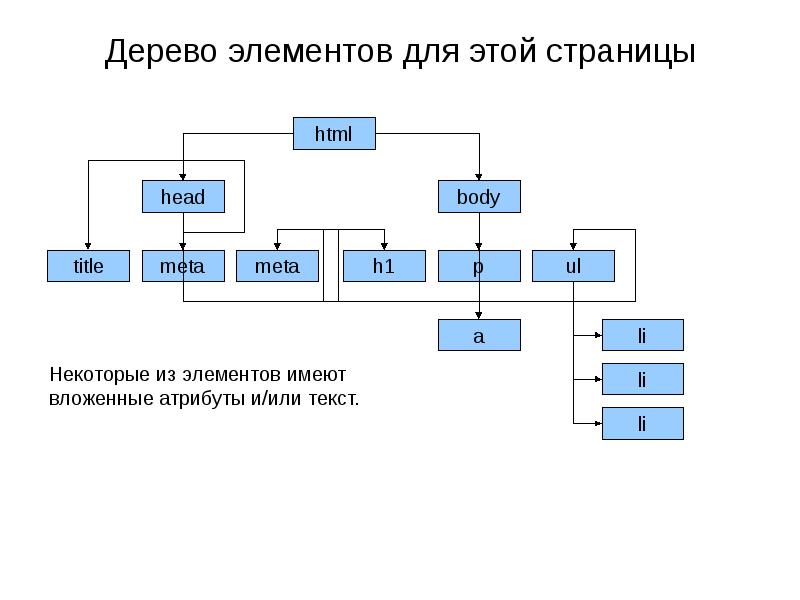
Содержание слайда: Дерево элементов для этой страницы
№13 слайд
Содержание слайда: Полное дерево одного из элементов
№14 слайд
Содержание слайда: Доступ к элементам страницы
До появления DOM Web-разработчики могли обращаться к некоторым элементам Web-страницы только с помощью сценария.
Этими избранными элементами были якорь <а>, апплет <applet> и форма <form>.
Теперь с помощью DOM доступ возможен к любому элементу Web-страницы.
Документ представляет собой коллекцию всех элементов страницы, имеющую название all. Ее можно проиндексировать с помощью атрибутов name и id.
№15 слайд
№16 слайд
№17 слайд