Оцените презентацию от 1 до 5 баллов!
Тип файла:
ppt / pptx (powerpoint)
Всего слайдов:
9 слайдов
Для класса:
1,2,3,4,5,6,7,8,9,10,11
Размер файла:
175.50 kB
Просмотров:
65
Скачиваний:
0
Автор:
неизвестен
Слайды и текст к этой презентации:
№1 слайд
Содержание слайда: ДИНАМИЧЕСКИЙ WEB-ДИЗАЙН на основе языка JavaScript
Dynamic HTML:
DHTML =HTML+CSS+JavaScript
№2 слайд
Содержание слайда: Использование языка JavaScript
Типичные задачи JavaScript:
Обработка событий от мыши и клавиатуры
Динамическое изменение CSS-стилей элементов
Управление окнами и фреймами
Управление процессами во времени
Проверка данных, введенных на форме
Выполнение вычислений
Чтение и запись информации во временных файлах (cookie)
№3 слайд
Содержание слайда: Объектная модель Web-страницы
Каждый HTML-элемент – это объект , который характеризуется:
свойствами – атрибуты тегов;
методами – функции JavaScript изменения свойств объекта;
событиями – обработчики событий JavaScript для запуска программы
Иерархия классов объектов – объекты с одинаковым набором свойств:
объект Window содержит: navigator, frames[], document, packages[]
объект Document содержит: forms[], anchors[], images[], …
Браузер создает массивы объектов, начиная с номера [0]. К объекту можно обратиться по его номеру в массиве или через его атрибут name:
Запись: <img src=“1.jpg” name=“ris1”>
Обращение: document.images[0] или document.ris1
№4 слайд
Содержание слайда: Объектная модель Web-страницы
Методы (задаются функциями JavaScript):
alert() – выводит окно сообщения;
confirm() – задает вопрос для ответа (да/нет);
prompt() – принимает от пользователя текстовое значение;
open() – создает новое окно;
close() – закрывает окно;
focus() – передает фокус (активизацию элемента).
Обработчики событий JavaScript:
onLoad – загрузка документа (Web-страницы)
onChange – изменение значения свойств элемента
onClick – щелчок мышью
onSelect – выделение фрагмента документа
onSubmit – передача сообщения на сервер по сети
onUnload – выгрузка документа (закрытие окна)
№5 слайд
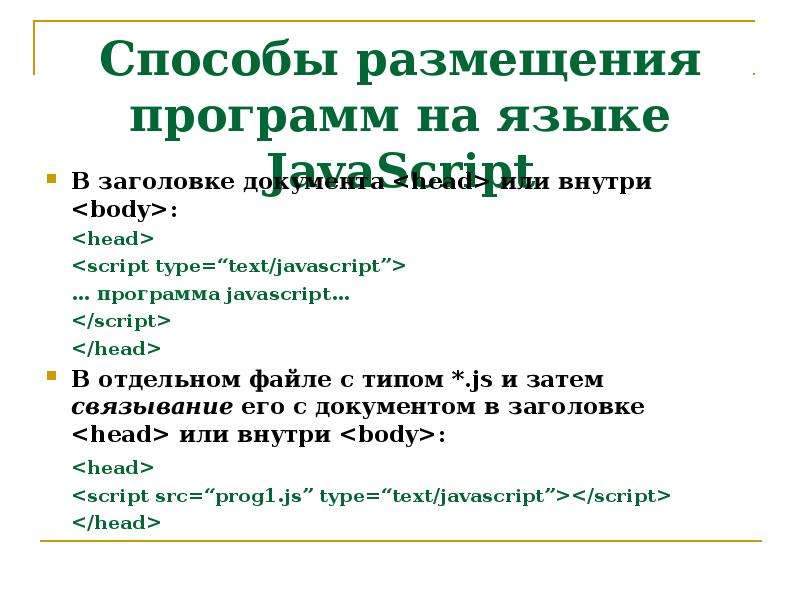
Содержание слайда: Способы размещения программ на языке JavaScript
В заголовке документа <head> или внутри <body>:
<head>
<script type=“text/javascript”>
… программа javascript…
</script>
</head>
В отдельном файле с типом *.js и затем связывание его с документом в заголовке <head> или внутри <body>:
<head>
<script src=“prog1.js” type=“text/javascript”></script>
</head>
№6 слайд
Содержание слайда: Способы размещения программ на языке JavaScript
В гипертекстовой ссылке с URL-адресом:
href=«javascript: программа»
src=javascript: программа»
action=javascript: программа»
В обработчике события:
<input type=“button” value=“Нажать” onClick=“программа”
Подстановкой внутри комментария:
<script> <!--программа --></script>
№7 слайд
Содержание слайда: Основные конструкции языка JavaScript
Объявление переменных:
var x;
var x=5;
x=5;
Присваивание:
x=2;
y=3;
x+=y; дает результат x=5; т.е. эквивалентно записи x=x+y;
(аналогично используются символы присваивания: -= *= /= )
Операторы:
комментарий: // текст - одна строка
или /* текст */ - блок
№8 слайд
Содержание слайда: Основные конструкции языка JavaScript
Операторы
Условный: if(условие){код, если верно}else{код, если неверно}
Цикла: for(нач. зн.; условие для заканч.; приращ.){действия}
или while(условие выполнения){действия}
Операции
приращения : ++ - увеличение значения на 1
- - - уменьшение значения на 1
сравнения: == - равно
!= - не равно
логические: ! - не
&& - и
|| - или
№9 слайд
Содержание слайда: Основные конструкции языка JavaScript
Функции пользователя (определяемые)
Определение:
function имя(параметры){действия} - через ключевое слово function
или
имя=new Function(параметры) – через объект Function
Вызов:
имя(значения параметров)
Встроенные функции:
eval(строка) – вычисляет выражение в строке
…