Оцените презентацию от 1 до 5 баллов!
Тип файла:
ppt / pptx (powerpoint)
Всего слайдов:
28 слайдов
Для класса:
1,2,3,4,5,6,7,8,9,10,11
Размер файла:
24.12 MB
Просмотров:
48
Скачиваний:
0
Автор:
неизвестен
Слайды и текст к этой презентации:
№1 слайд
Содержание слайда: Возвращение простоты
82 вебинар сообщества UX Russia
Андрей Сикорский, Дмитрий Сатин
№2 слайд
Содержание слайда: Предыстория
Эволюция интернет от технически простого в сторону увеличения информационной емкости
“портализация”
Бои за “место под солнцем”
Рождение сверхпредложения
Много информации остается неувиденной и незамеченной
№3 слайд
Содержание слайда: Постановка задачи
Необходимо вернуть фокус пользователя
Сконцентрировать его на чем-то главном
Донести мысли
Вовлечь во взаимодействие
№4 слайд
Содержание слайда: Один из вариантов решения
Создание объекта, являющегося презентацией
“сайт в сайте”
Содержит важные, ключевые вещи
Привлекает внимание в первую очередь
Возможно, не требует первого шага от пользователя
№5 слайд
Содержание слайда: Если у нас портал…
объект является одним из многих элементов страницы (порталы, электронные СМИ)
Часто обновляется (ежечасно или сопоставимо)
Содержит контент одного вида (например, новости)
По назначению напоминает dashboard (сводка высокой информационной емкости)
№6 слайд
Содержание слайда: Если это промо…
объект является центральным и едва ли не единственным элементом
Уделяется большое внимание созданию впечатления (графическая реализация, анимация, эффекты)
Фокусирует пользователя на нескольких точках
Может содержать разнородную информацию
реклама события и ссылка на скачивание нового продукта в одном месте
№7 слайд
Содержание слайда: Что приходится решать?
Какой тип выбрать?
Должен ли он быть анимированным (“пролистываться” самостоятельно)
Вертикально или горизонтально расположить элементы управления?
Как должно происходить переключение?
Как дать понять, что этот элемент actionable?
…
№8 слайд
Содержание слайда: Forbes.com
№9 слайд
Содержание слайда: Whitehouse.gov
№10 слайд
№11 слайд
№12 слайд
Содержание слайда: Skynews.com
№13 слайд
Содержание слайда: Леди@mail.ru
№14 слайд
Содержание слайда: Kremlin.ru
№15 слайд
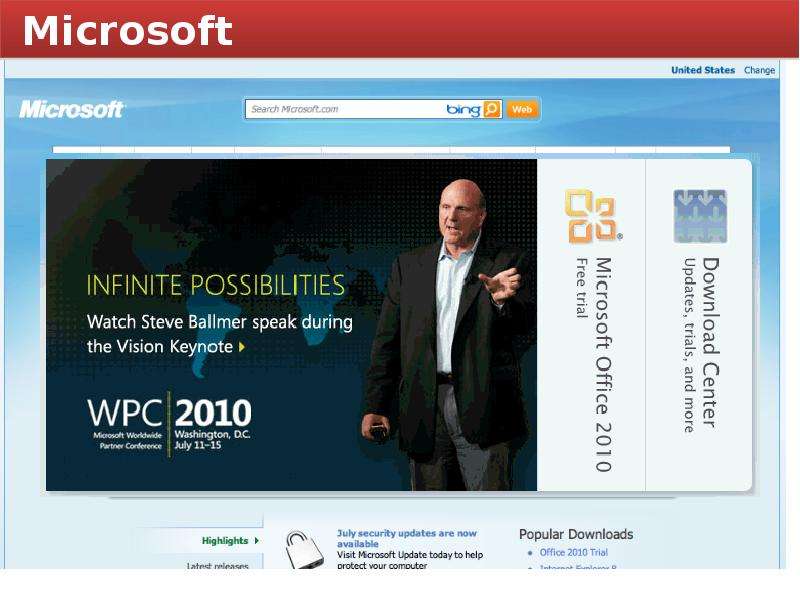
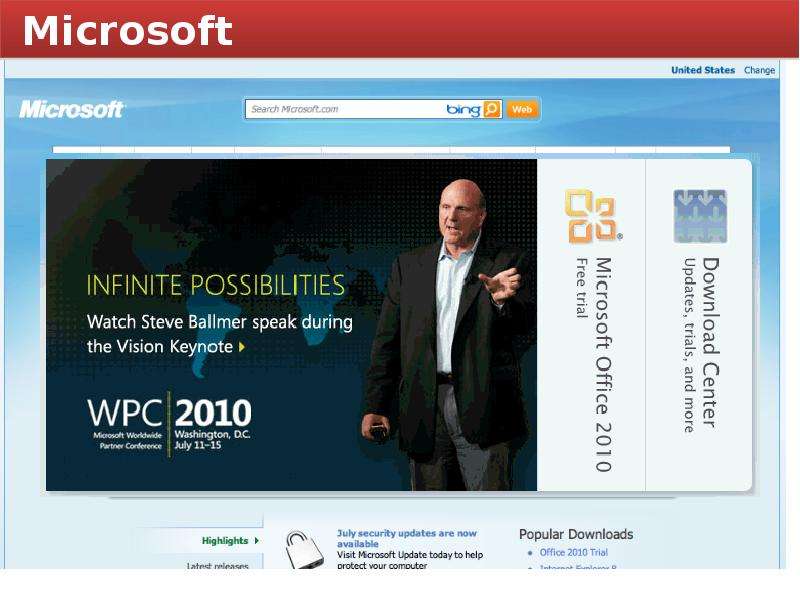
Содержание слайда: Microsoft
№16 слайд
№17 слайд
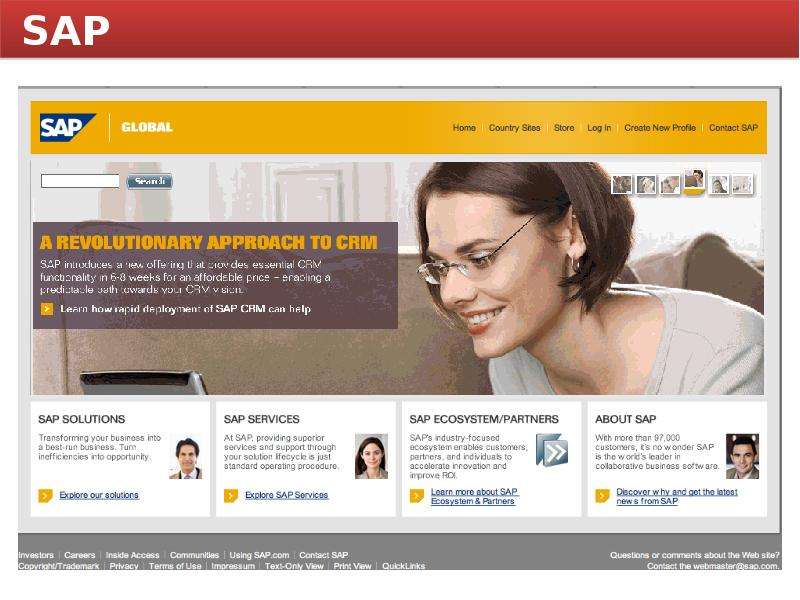
Содержание слайда: Tochka.net
№18 слайд
Содержание слайда: Yahoo.com
№19 слайд
Содержание слайда: Паттерн “телевизор”* - ЧТО и КОГДА
Что
Блок, содержащий список элементов, из которого пользователь может что-либо выбрать, и детальное представление по выбранному элементу. Детальное содержимое ротируется (опционально).
Когда
Есть несколько единиц содержимого, но нет места для того, чтобы разместить его по отдельности
Надо сфокусировать пользователя на нескольких ключевых моментах
Надо предоставить возможность ознакомиться с деталями списка элементов без перезагрузки страницы
№20 слайд
Содержание слайда: Паттерн “телевизор”: КАК
№21 слайд
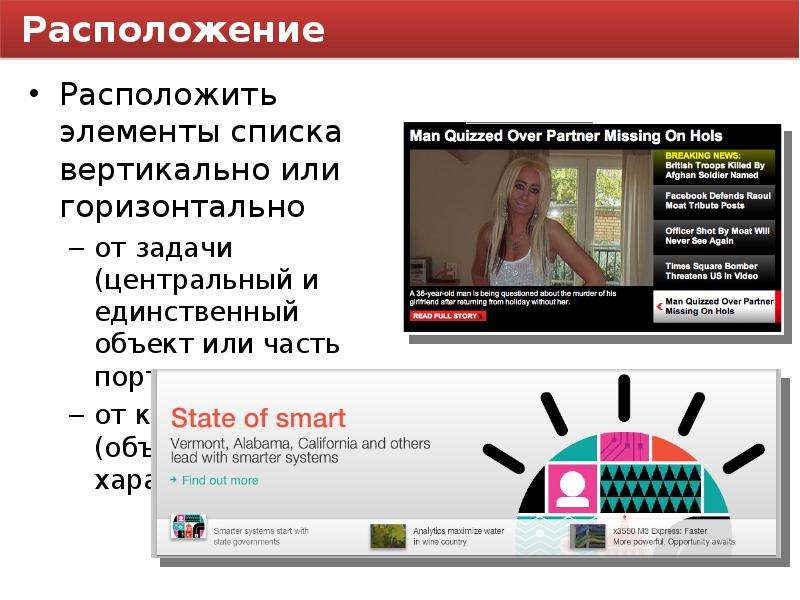
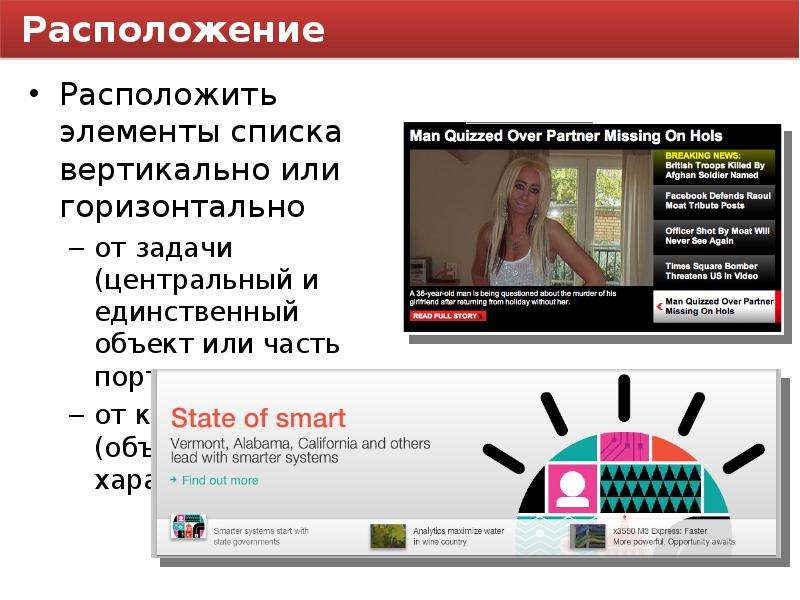
Содержание слайда: Расположение
Расположить элементы списка вертикально или горизонтально
от задачи (центральный и единственный объект или часть портала
от контента (объема, характера)
№22 слайд
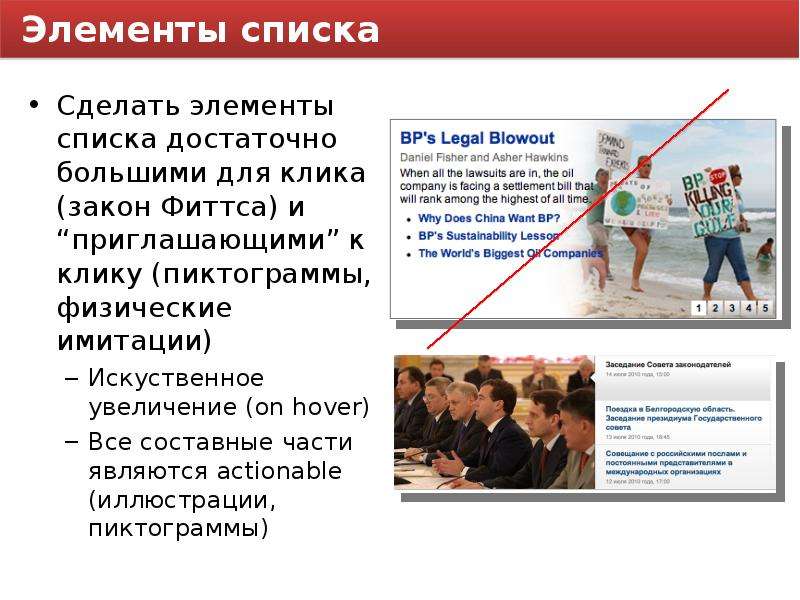
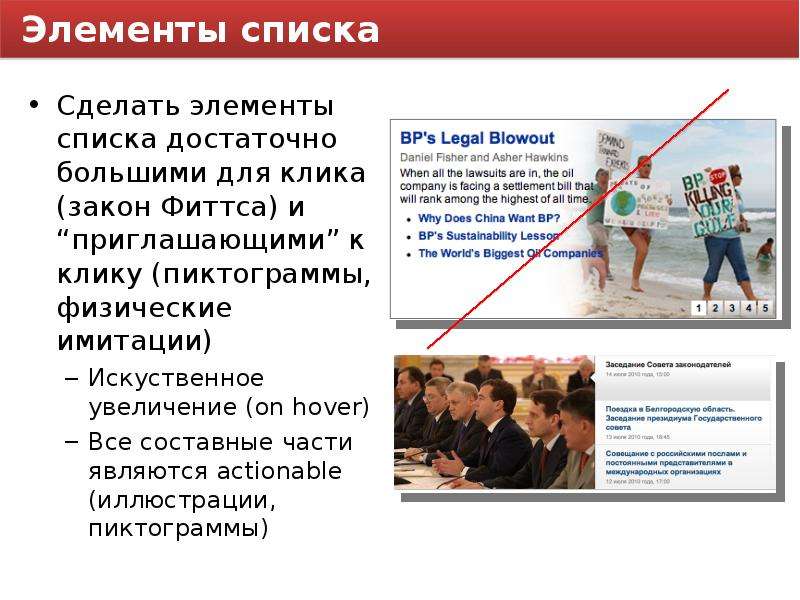
Содержание слайда: Элементы списка
Сделать элементы списка достаточно большими для клика (закон Фиттса) и “приглашающими” к клику (пиктограммы, физические имитации)
Искуственное увеличение (on hover)
Все составные части являются actionable (иллюстрации, пиктограммы)
№23 слайд
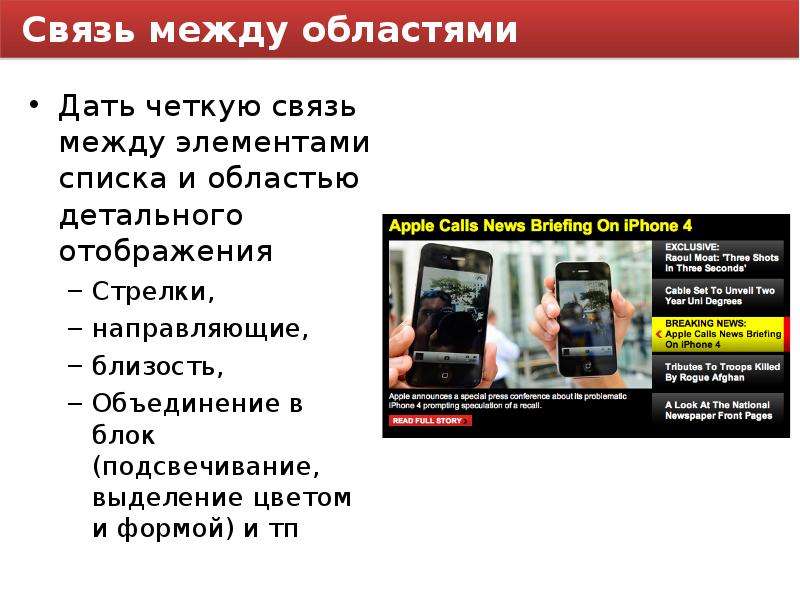
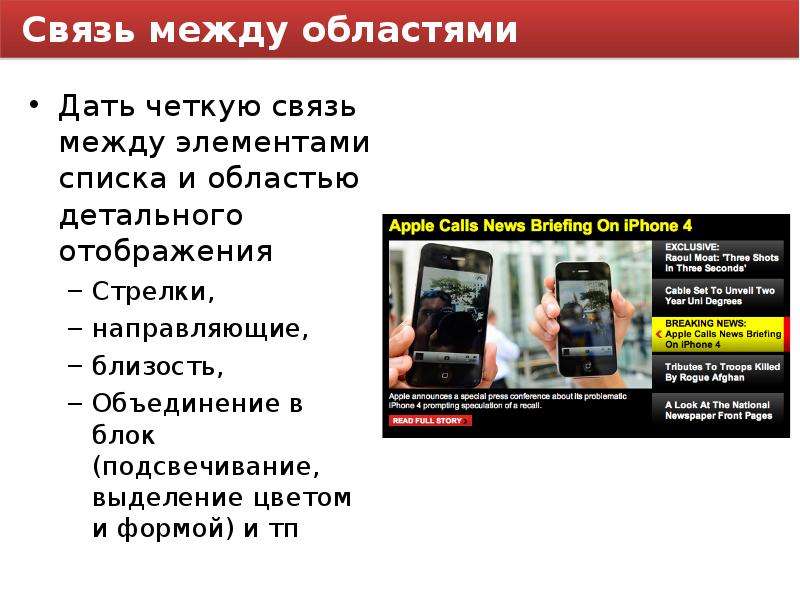
Содержание слайда: Связь между областями
Дать четкую связь между элементами списка и областью детального отображения
Стрелки,
направляющие,
близость,
Объединение в блок (подсвечивание, выделение цветом и формой) и тп
№24 слайд
Содержание слайда: Ожидания от перехода
Сформировать ожидание относительно перехода
Preview, анонсы, краткое описание
№25 слайд
Содержание слайда: Выделение активного
Четко указывать текущий активный элемент и его связь с областью детального отображения
№26 слайд
Содержание слайда: Привлечение внимания
Ротировать содержимое элементов списка до первого взаимодействия с пользователем
Время ротации должно быть достаточным
№27 слайд
Содержание слайда: Примечания
Пока с пользователем взаимодействия нет, содержимое должно ротироваться
Интервал зависит от контента внутри блока
Для кликовых контейнеров должны применяться очевидные указатели
Двойные стрелки “вверх” и “вниз” для вертикальных, стрелки для горизонтальных
Содержимое должно заканчиваться призывом
№28 слайд
Содержание слайда: Спасибо! Вопросы?